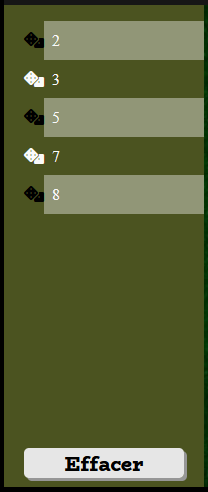
Currently building a list that looks like this.
I decided to make a flexbox out of it, where every li would be a box. Everything works fine, but the background-color on the odd boxes won't stretch to the left. In fact, they stop just before the bullet elements. Here is a snapshot of what I'm doing and my code.
CSS:
ul {
display: flex;
flex-direction: column;
}
li {
padding: 10px 0 10px;
padding-left: .5em;
color: rgba(250, 250, 250);
}
::marker {
color: rgba(250, 250, 250);
font-size: 1em;
content: '\f522';
font-family: 'Font Awesome 5 Free';
font-weight: 700;
}
li:nth-child(odd) {
background-color: rgba(250, 250, 250, 0.4);
}
li:nth-child(odd)::marker {
color: rgba(0, 0, 0);
}
HTML:
<ul>
<li> 2 </li>
<li> 3 </li>
<li> 5 </li>
<li> 7 </li>
<li> 8 </li>
</ul>
I would also like to maintain the ::marker method if possile. I have seen solutions with the ::before and ::after but it's not quite what I'm looking for. Thank you.
CodePudding user response:
Use before pseudo-element. Here is the fiddle
li {
padding: 10px 0 10px;
padding-left: .5em;
&::before {
content: "F";
background-color: #000;
border-radius: 50%;
width: 5px;
height: 5px;
position: relative;
}
}
Replace content: "F"; with ur ::marker code
CodePudding user response:
Try this
Here I have used list-style-position: inside and padding-left: 0; in ul.
you can check below code.
body {
margin: 0;
padding: 0;
}
ul {
display: flex;
flex-direction: column;
list-style-position: inside;
padding-left: 0;
}
li {
padding: 10px 0 10px;
padding-left: .5em;
color: rgba(250, 250, 250);
}
::marker {
color: rgba(250, 250, 250, 1);
font-size: 1em;
content: '\f522';
font-family: 'Font Awesome 5 Free';
font-weight: 700;
}
li:nth-child(odd) {
background-color: red;
}
li:nth-child(odd)::marker {
color: rgba(0, 0, 0);
}<body>
<ul>
<li> 2 </li>
<li> 3 </li>
<li> 5 </li>
<li> 7 </li>
<li> 8 </li>
</ul>
</body>but I would suggest you use pseudo-element before instead of :marker because of :marker property not supported safari browser
https://developer.mozilla.org/en-US/docs/Web/CSS/::marker
you can refer below example if you want use pseudo-element.
body {
margin: 0;
padding: 0;
}
ul {
display: flex;
flex-direction: column;
list-style: none;
padding-left: 0;
}
li {
padding: 10px 0 10px;
padding-left: .5em;
color: rgba(250, 250, 250);
}
li::before {
color: rgba(250, 250, 250);
font-size: 1em;
content: '\f522';
font-family: 'Font Awesome 5 Free';
font-weight: 700;
}
li:nth-child(odd) {
background-color: red;
}
li:nth-child(odd)::before {
color: rgba(0, 0, 0);
}<body>
<ul>
<li> 2 </li>
<li> 3 </li>
<li> 5 </li>
<li> 7 </li>
<li> 8 </li>
</ul>
</body>CodePudding user response:
You can carry on using marker but CSS doesn't accept background styling for markers but we can additionally put a pseudo before element onto the odd li elements which has the same height as the li but is positioned to the left.
This snippet gives it a large width rather than attempt a calculation as only that part within the ul itself will be visible.
Note: this snippet puts the ul into a container simply to give it a background and position it.
.container {
background-color: rgb(88, 88, 88);
width: 50vw;
position: relative;
left: 20vw;
}
ul {
display: flex;
flex-direction: column;
}
li {
padding: 10px 0 10px;
padding-left: .5em;
color: rgba(250, 250, 250);
}
::marker {
color: rgba(250, 250, 250);
font-size: 1em;
content: 'M';
/* PUT \f522 HERE */
font-family: 'Font Awesome 5 Free';
font-weight: 700;
}
li:nth-child(odd) {
background-color: rgba(250, 250, 250, 0.4);
position: relative;
}
li:nth-child(odd)::before {
content: '';
position: absolute;
height: 100%;
top: 0;
left: -100vw;
width: 100vw;
background-color: rgba(250, 250, 250, 0.4);
}
li:nth-child(odd)::marker {
color: rgba(0, 0, 0);
}<div class="container">
<ul>
<li> 2 </li>
<li> 3 </li>
<li> 5 </li>
<li> 7 </li>
<li> 8 </li>
</ul>
</div>