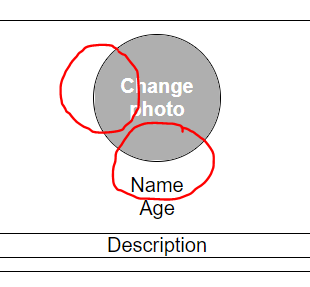
So I have created a simple element that has rounded corners and a 1px thick border with overflow: hidden, and a gray overlay when it is hovered. What the problem is is that there are these weird "gaps" (see picture). Any idea how to solve this? The same is happening both on Chrome and Edge, so it mustn't be a browser issue.
HTML:
<div class="profile-container">
<div class="pfp-container">
<img class="pfp" src="img/pfp/default3.png">
<div class="pfp-overlay">Change photo</div>
</div>
<div class="name-age">Name<br>Age</div>
<div id="profile-description" class="profile-description">Description</div>
</div>
CSS:
.pfp-container{
display: block;
border:1px solid black;
height: 100px;
width: 100px;
border-radius: 100px;
margin: 10px auto;
overflow:hidden;
position: relative;
}
.pfp{
height: 100%;
width: 100%;
}
.pfp-overlay{
display: flex;
background-color: #00000050;
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
align-items: center;
text-align: center;
color: white;
user-select: none;
font-weight: bold;
}
Thanks in advance!
CodePudding user response:
Try with this :
.pfp{
height: 100%;
width: 100%;
display: block;
object-fit : cover;
}CodePudding user response:
I'm not sure I understand your problem correctly but I fixed your code into a snippet.
.pfp-container{
display: block;
border:1px solid black;
height: 100px;
width: 100px;
border-radius: 100px;
margin: 10px auto;
overflow:hidden;
position: relative;
}
.pfp{
height: 100%;
width: 100%;
}
.pfp-overlay{
background-color: #00000050;
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
text-align: center;
color: white;
user-select: none;
font-weight: bold;
display: grid;
justify-content: center;
align-content: center;
}<div class="profile-container">
<div class="pfp-container">
<img class="pfp" src="img/pfp/default3.png">
<div class="pfp-overlay">Change photo</div>
</div>
<div class="name-age">Name<br>Age</div>
<div id="profile-description" class="profile-description">Description</div>
</div>