Hellow
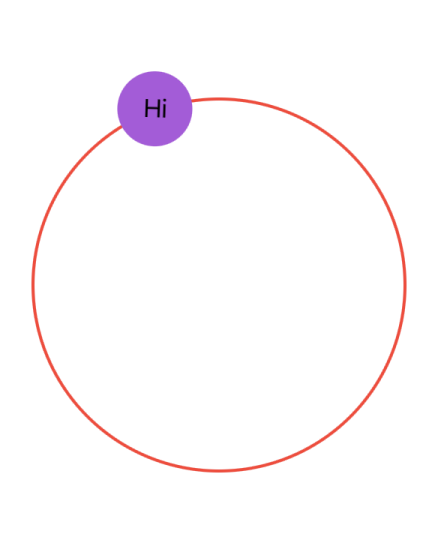
I want to animate the circumference while keeping the view orientation fixed.
I used rotationEffect to move it in a circle.
But View is always looking forward.
struct RotateObjectInEllipsePath: View {
let timer = Timer.publish(every: 0.1, on: .main, in: .common).autoconnect()
let circleWidth: CGFloat = 250.0
@State private var angle: Double = .zero
@State private var ellipseX: CGFloat = .zero
@State private var handling: Bool = false
@State private var imageAngle: Double = .zero
var body: some View {
ZStack {
Circle()
.strokeBorder(Color.red, lineWidth: 2)
.frame(width: circleWidth, height: circleWidth)
Circle()
.foregroundColor(.purple)
.frame(width: 50, height: 50)
.offset(x: circleWidth/2)
.overlay(
Text("Hi")
.offset(x: circleWidth/2)
)
.onReceive(timer) { _ in
angle = 1
}
.animation(.default)
.rotationEffect(.degrees(angle))
}
}
}
struct RotateObjectInEllipsePath_Previews: PreviewProvider {
static var previews: some View {
RotateObjectInEllipsePath()
}
}
I always want to straighten the letter Hi and move it. Do you know a good way?