I have a text in flexbox item .learn--text which needs to be vertically centered, but word-break: break-word rule doesn't work.
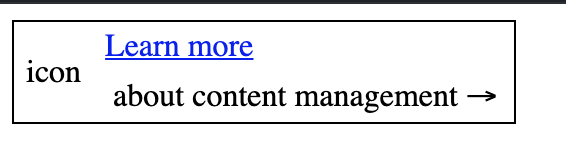
This is the current state
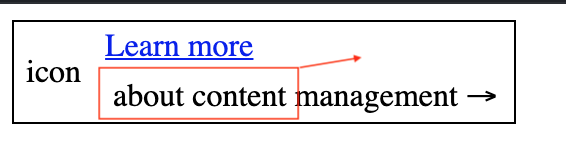
and desired state
.learn {
display: flex;
flex: 0 0 50px;
margin-top: auto;
align-items: stretch;
height: 50px;
border: 1px solid black;
width: 250px;
}
.learn--icon {
display: flex;
align-items: center;
justify-content: center;
padding: 0 6px;
}
.learn--text {
display: flex;
flex-wrap: wrap;
align-items: center;
flex: 1;
padding: 0 6px;
white-space: break-spaces;
word-break: break-word;
}<div class="learn"><div class="learn--icon">icon</div><span class="learn--text"><a href="#">Learn more</a> about content management →
</span></div>CodePudding user response:
Erase all the flex settings from learn--text - they "divide" its content into two parts, the link and the following text, treating them as flex items and therefore units. If you erase that, the result is as follows:
.learn {
display: flex;
flex: 0 0 50px;
margin-top: auto;
align-items: center;
height: 50px;
border: 1px solid black;
width: 250px;
}
.learn--icon {
display: flex;
align-items: center;
justify-content: center;
padding: 0 6px;
}
.learn--text {
padding: 0 6px;
white-space: break-spaces;
word-break: break-word;
}<div class="learn"><div class="learn--icon">icon</div><span class="learn--text"><a href="#">Learn more</a> about content management →
</span></div>CodePudding user response:
This, is the answer:
.learn {
display: flex;
flex: 0 0 70px;
margin-top: auto;
align-items: center;
height: 70px;
border: 1px solid black;
width: 250px;
}
.learn--icon {
display: flex;
align-items: center;
justify-content: center;
padding: 0 6px;
}
.learn--text {
display: inline-block;
flex-wrap: wrap;
align-items: center;
flex: 1;
padding: 0 6px;
white-space: break-spaces;
word-break: break-word;
overflow-wrap: break-word;
overflow: hidden;
}<div class="learn"><div class="learn--icon">icon</div><span class="learn--text"><a href="#">Learn more</a> about content management →
</span></div>