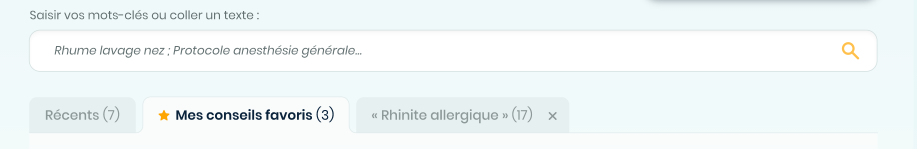
I'm trying to make this :
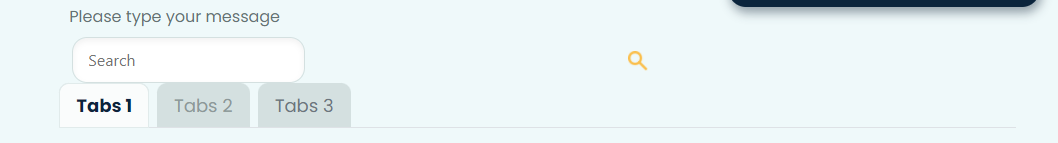
 But for now I have this :
But for now I have this :
 I dont understand how i can resize input with icon on right... I am on col-md-12...
You can look my code here :
I dont understand how i can resize input with icon on right... I am on col-md-12...
You can look my code here :
.form {
margin-top: 8px;
margin-left: 13px;
display: flex;
flex-direction: row;
}
.search-field {
padding: 10px 35px 10px 15px;
color: #fff;
border-color: #d4e0e0;
border-radius: 15px;
outline: none;
background: #FFFFFF 0% 0% no-repeat padding-box;
box-shadow: inset 0px 3px 6px #0000000D;
border: 1px solid #D4E0E0;
width: auto;
color: #000;
}
.search-button {
z-index: 1;
float: inline-end;
background: transparent;
border: none;
outline: none;
margin-top: -2px;
margin-left: -45px;
}
.search-button img {
width: 20px;
height: 20px;
object-fit: cover;
} <div class="container">
<div class="list row">
<span class="font-link-bold" style={{ fontSize: "26px" }}>
<span class="title-card font-link-blue-bold">Mes </span>Conseils
</span>
<div class="button-create">
<IconCreate /> Créer un nouveau conseil
</div>
<br />
<br />
<span
class="font-link"
style={{ fontSize: "16px", color: "#657273" }}
>
Saisir vos mots-clés ou coller un texte :
</span>
</div>
<div class="row">
<div class="col-md-12">
<form action="/" method="GET" class="form">
<input
type="search"
placeholder="Search"
class="search-field"
/>
<button type="submit" class="search-button">
<img src={IconLoupe} alt="" />
</button>
</form>
</div>
</div>
</div>In my html you can see "col-md-12" and the other col-md-12 take all space... just input take an col-md-3 or 6...
Thanks you for your helping
CodePudding user response:
**try adding padding:; to your code **
CodePudding user response:
Try giving width 100% to .search-field
.search-field {
width: 100% !important;
}
It should work or you can also try giving position to your icon
parent{
position: relative;
}
child{
position: absolute;
top: 5px;
right: 20px;
}
