I have a flexbox-container that includes several details-elements. They follow the flex-wrap behaviour. I want a details-element to jump below the other elements of the container, when it is opened.
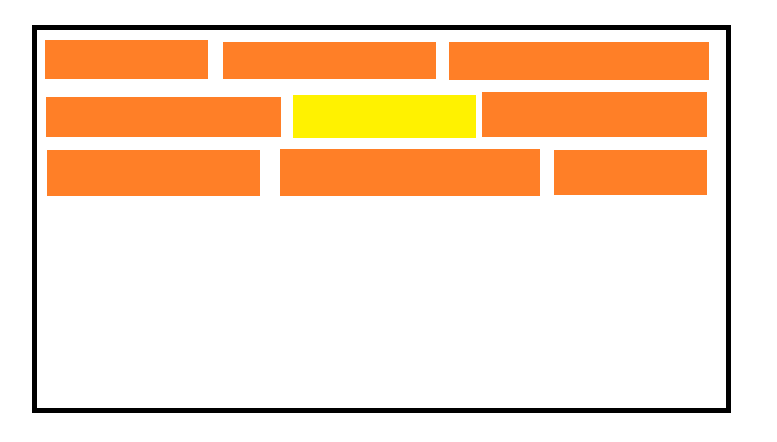
So, it should go from this:

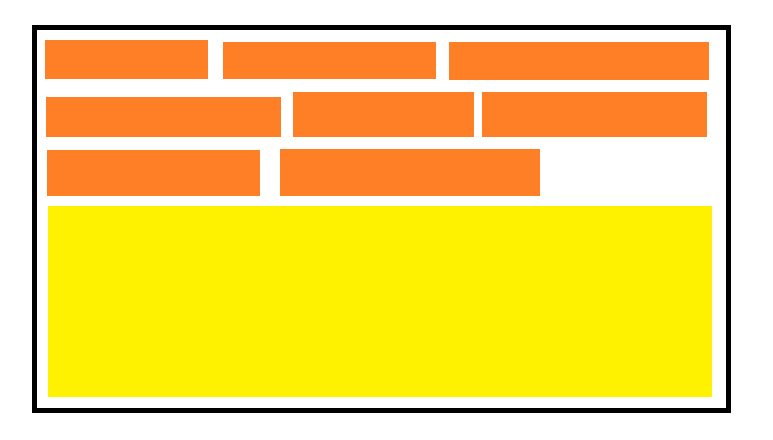
to this:

All details that are opened afterwards should behave the same way and jump into last position. Until now, I have tried to change the order of the details-element which is clicked on with javascript/jQuery:
$('details').click(function (event) {
this.style.order="2";
$('details').not(this).style.order="1";
});.container {
display:flex;
flex-wrap: wrap;
}
details {
order: 1;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="container">
<details>
<summary>
first details
</summary>
<p>some details</p>
</details>
<details>
<summary>
second details
</summary>
<p>some details</p>
</details>
<details>
<summary>
third details
</summary>
<p>some details</p>
</details>
<details>
<summary>
fourth details
</summary>
<p>some details</p>
</details>
<details>
<summary>
fifth details
</summary>
<p>some details</p>
</details>
</div>Do I need to give the details-elements a class for this and address them somehow? Or is there any other way to achieve what I'm looking for?
CodePudding user response:
If it is supposed to happen to all details opened afterwards you could add a class to .container
$('details').click(function (event) {
$('.container').addClass('details-below');
});
.container {
display:flex;
flex-wrap: wrap;
}
.container.details-below details {
order: 2;
}
CodePudding user response:
I made a couple of changes. This seems to get you what you're looking for. The added borders are for clarity. See the code below.
The trick is to set all <details> to the same order group. In this case I used 0. Then change the clicked <details> to order: 1 (just needs to be a group number higher than the one assigned to all <details>).
Another somewhat tricky part is that to 'unset' the 'open' attribute on the open <details> you must use removeAttr() (jQuery) or .removeAttribute (vanilla JS).
And finally, lots of good info here MDN.
$('details').click(function(event) {
$('details').css({order: 0, width: "auto"}).removeAttr("open");
$(this).css({order: 1, width: "100%"});
});.container {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
border: 1px solid blue;
}
details {
border: 1px solid red;
padding: 1rem;
order: 0;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="container">
<details>
<summary>
first details
</summary>
<p>some details</p>
</details>
<details>
<summary>
second details
</summary>
<p>some details</p>
</details>
<details>
<summary>
third details
</summary>
<p>some details</p>
</details>
<details>
<summary>
fourth details
</summary>
<p>some details</p>
</details>
<details>
<summary>
fifth details
</summary>
<p>some details</p>
</details>
</div>