I have a .wav audio file, I'm testing with simple audio tag, but it doesn't work, it's in my app.component.html
<audio class="col-8" controls="">
<source src='test.wav' type="audio/wav" />
</audio>
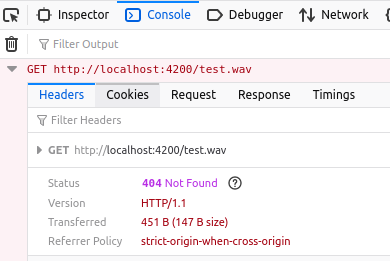
it gives me 404 not found error. Here is a screenshot of firefox console
I put my test.wav file in every directory of the project to avoid path problems and avoid not found, but it didn't help!
I tried the same snippet with online wav file, it works, so I tried the audio tag in a simple html file away from the angular project, it worked, so the problem is not the audio.
Can anyone help?
CodePudding user response:
Have you tried changing the path? I get this problem sometimes when trying to link to a file.
Example:
<audio class="col-8" controls>
<source src='./test.wav/' type="audio/wav" />
</audio>
Note: You don't need to add the quotation marks after the controls attribute.
CodePudding user response:
I put it in assets folder, and make src="assets/filename", it worked.