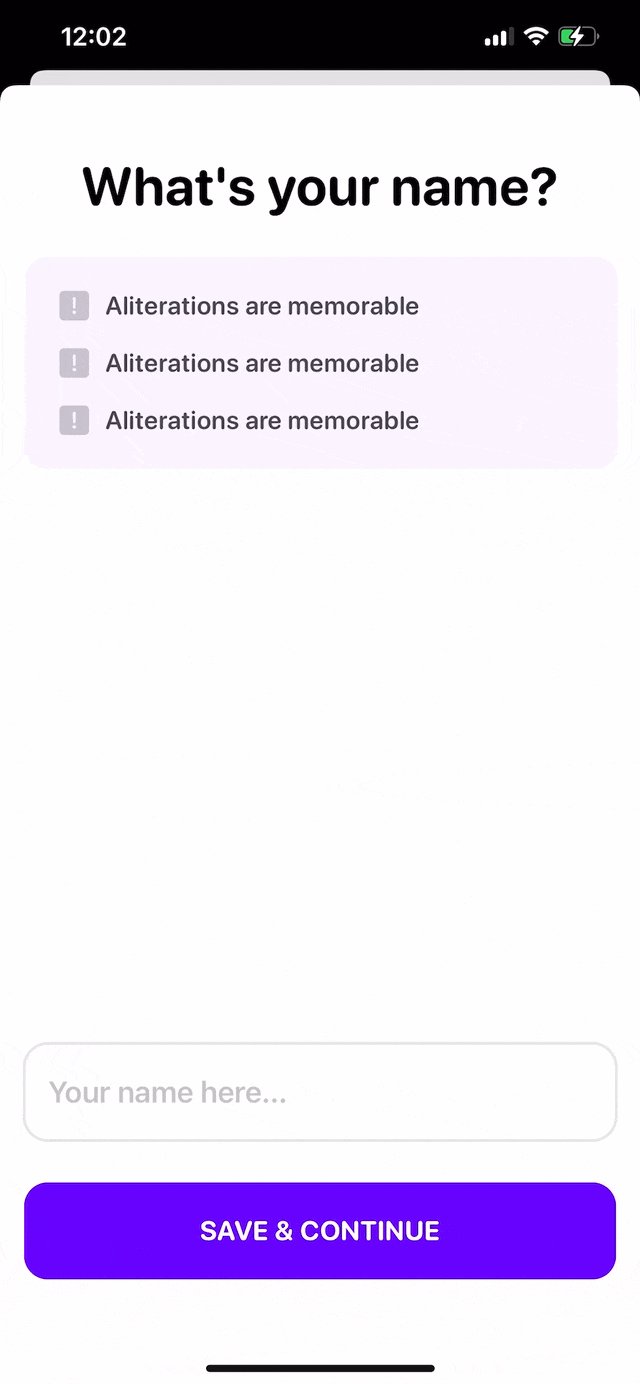
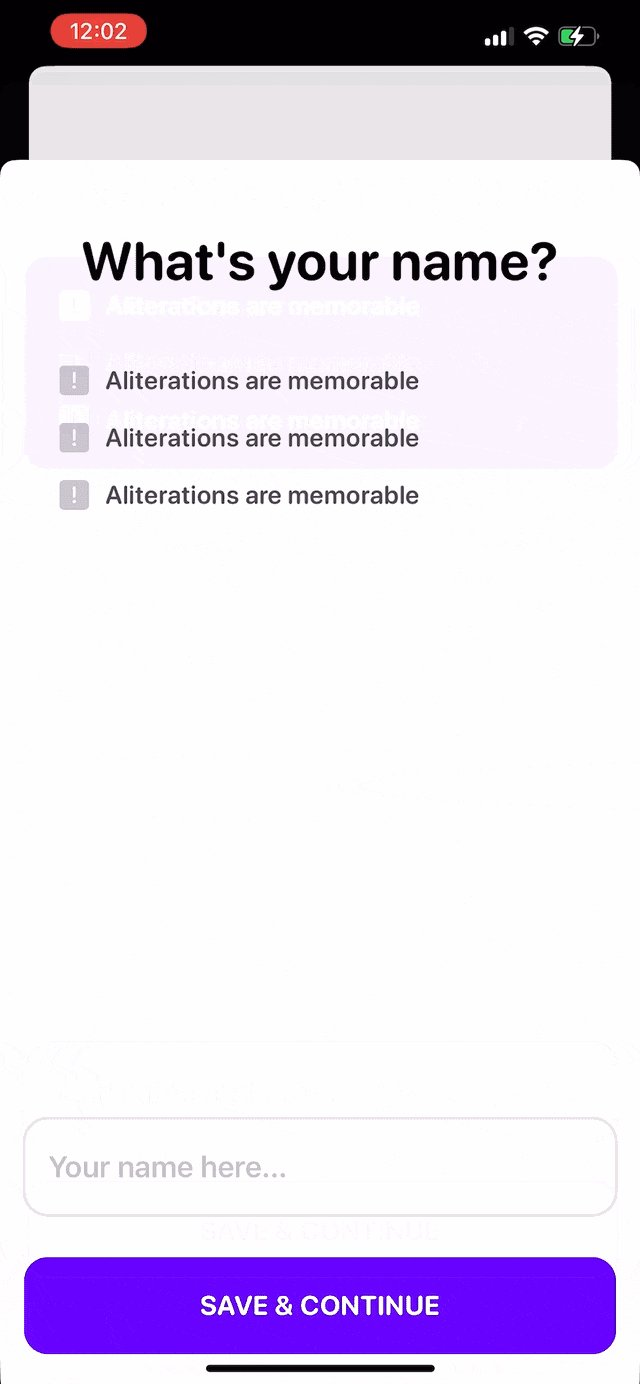
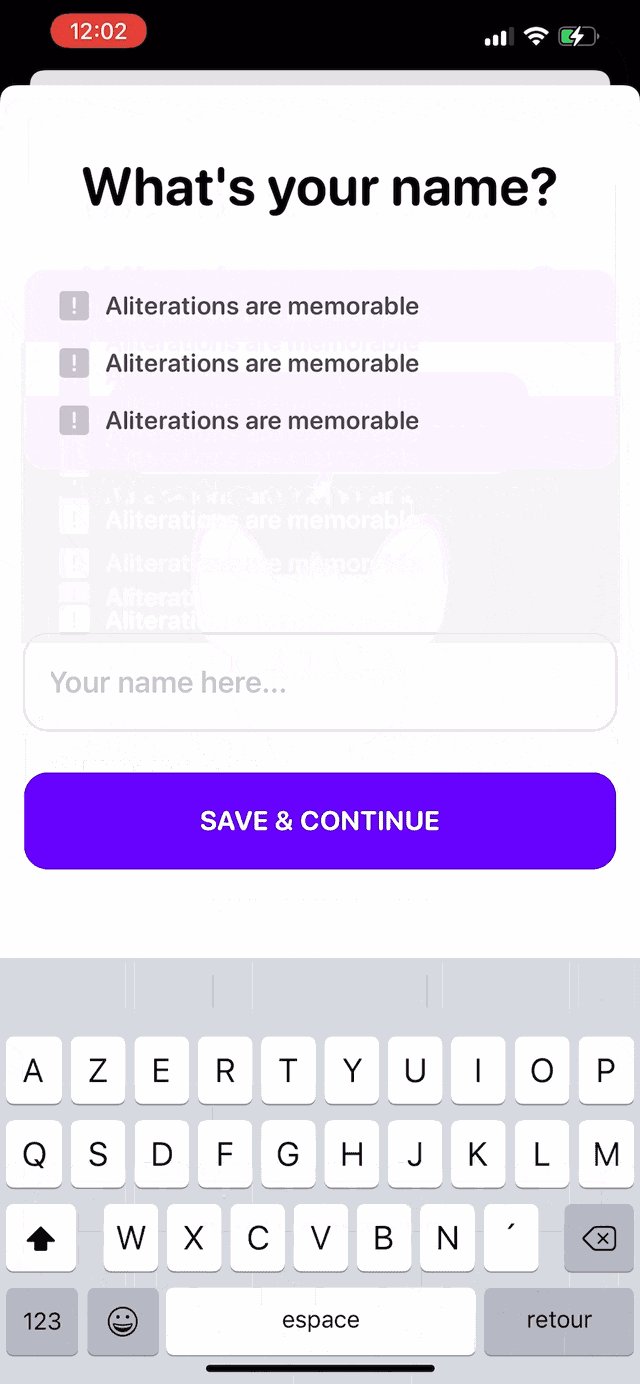
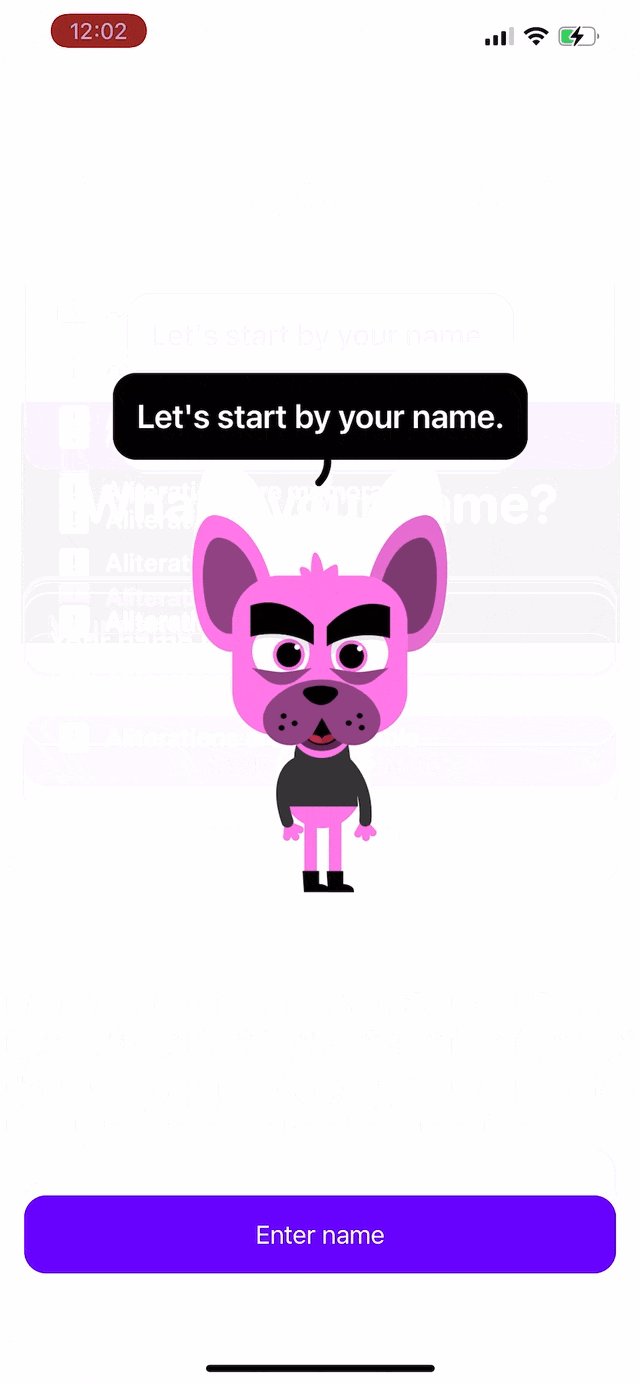
I'm using sheets (SwiftUI) during an onboarding to let people enter text, however whenever the sheet is dismissed, the elements in the background move, as if the keyboard was pushing them up and down. If the keyboard is not on screen, the elements in the background don't move when the sheet is dismissed. I've tried to use .ignoresSafeArea(.keyboard, edges: .bottom) but it doesn't seem to work.
Any idea regarding how to "fix" the background elements while a sheet with a keyboard is dismissed?
private var welcomeSection5: some View {
ZStack {
VStack {
// This is the part that moves up and down
TellSlideView(text: "And what's your age \(userName) if I may?")
Spacer()
Button(action: {
displaySheet.toggle()
}, label: {
Text("Enter age")
.padding()
.foregroundColor(Color.white)
.frame(maxWidth: .infinity)
.background(Color.MyTheme.Purple)
.cornerRadius(15)
.padding(.horizontal)
.padding(.bottom, 40)
})
}.sheet(isPresented: $displaySheet) {
AddUserAgeView(onboardingState: $onboardingState)
}.ignoresSafeArea(.keyboard, edges: .bottom)
}
}
CodePudding user response:
I had a similar problem once. I can't reproduce your code, but you might try using GeometryRadar like this:
GeometryReader { geometry in
ZStack {
VStack {
// This is the part that moves up and down
}
}
}
.ignoresSafeArea(.keyboard, edges: .bottom)