I have the following code:
<ion-item *ngFor="let box of boxes">
This will show results from array:

On the .ts file i have the following:
isApproved : boolean;
public box: any;
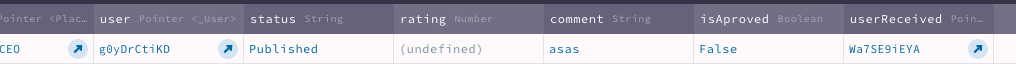
This will generate from boxes array:
- box1 -> [id, name, isApproved]
- box2 -> [id, name, isApproved]
- box3 ->[id, name, isApproved]
I need to get the isApproved value of each box, so when i activate the toggle, isApproved will change in database.
I know one method that doesn't fits my needs, like clicking and getting the id from route but i want to open a new page for that.
CodePudding user response:
Just put and ngModel in the ion-toggle:
html:
<ion-item *ngFor="let box of boxes">
<ion-avatar slot="start"></ion-avatar>
<ion-label>...</ion-label>
<ion-toggle [(ngModel)]="box.isApproved" (ionChange)="approvedToggled($event)"></ion-toggle>
</ion-item>
ts:
approvedToggled(event, box) {
if(event.detail.value) {
// save to box to database
}
/* or:
if(item.isApproved) {
// save to database
}
*/
}
CodePudding user response:
The solution is very simple. The working code is:
On my HTML:
<div *ngFor="let box of boxes">
<ion-item-sliding id="anyId">
<ion-item>
<ion-avatar slot="start">
<img [offset]="100" [alt]="box.user?.name"
defaultImage="./assets/img/photo.png" [lazyLoad]="box.user?.photo?.url()" />
</ion-avatar>
<ion-label class="ion-text-wrap">
<ion-text color="dark">
<h3 class="bold no-margin">
{{ box.user?.name }}
</h3>
</ion-text>
</ion-label>
</ion-item>
<ion-item-options side="end">
<ion-item-option color="primary" (click)="onDelete(box)">
<ion-icon slot="icon-only" name="trash"></ion-icon>
</ion-item-option>
</ion-item-options>
</ion-item-sliding>
</div>
On my TS i have:
Importing service:
import { Box } from '../../services/box-service';
Before constructor:
public boxes: Box[] = [];
public box: Box;
constructor(private BoxService: Box) {
super(injector);
}
Loading boxes from service:
async loadDataFromService() {
try {
const boxes = await this.boxService.loadBoxes(this.params);
for (let box of boxes) {
this.boxes.push(box);
}
this.onRefreshComplete(boxes);
} catch {
}
}
... this will return an array with arrays. Each array has an object.
Now we just access each box from HTML (click)="onDelete(box)"
async onDelete(box: Box) {
await Swal.fire({
title: 'Are you sure?',
text: 'Blah, blah',
icon: 'warning',
iconColor: '#5038de',
showCancelButton: true,
confirmButtonColor: '#5038de',
cancelButtonColor: '#e0b500',
confirmButtonText: 'Yes',
cancelButtonText: 'No',
heightAuto: false,
showClass: {
popup: 'animated fade-in'
},
hideClass: {
popup: 'animated fade-out'
}
}).then(async (result) => {
if (result.value) {
await this.boxService.deleteBox(box)
this.goTo()
} else {
this.goTo()
}
});
}
}
Resuming, the solution for:
<ion-item *ngFor="let box of boxes">
<ion-avatar slot="start"></ion-avatar>
<ion-label>...</ion-label>
<ion-toggle (ionChange)="myFunction(box)"></ion-toggle>
</ion-item>
was simply (ionChange)="myFunction(box)" or (click)="myFunction(box)"
In my case box will be an entire object, passing the id will be enough to perform any action.