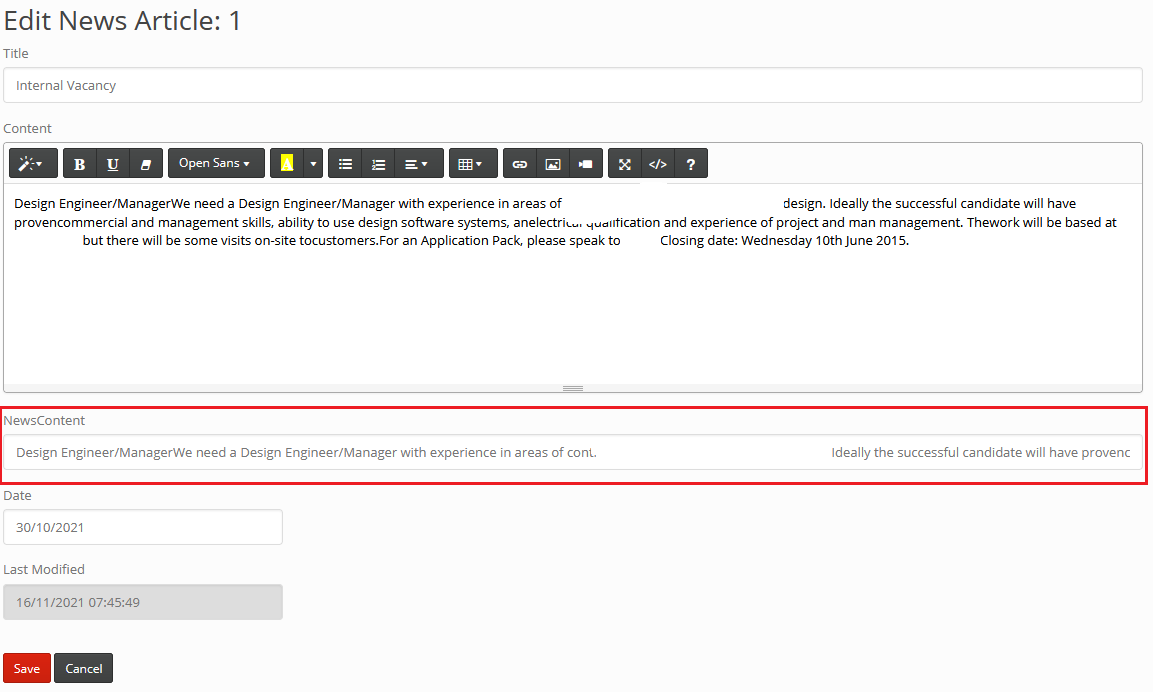
Sorry, I am new to ASP.NET MVC and am working on a web application that was partially completed by somebody else who is no longer able to help. I have a view to edit a news item which looks like this:
What I'm trying to do is remove the section 'Content' and replace it with the section 'NewsContent'.
It seems to show the correct data from SQL database but I can't get it to show the HTML editor. The data for this new section comes from a linked SQL table called NewsArtical.cs
This is my code:
Models:
public partial class News
{
public int ID { get; set; }
public string Title { get; set; }
public string Description { get; set; }
public System.DateTime Date { get; set; }
public Nullable<System.DateTime> LastModified { get; set; }
public virtual NewsArtical NewsArtical { get; set; }
}
public partial class NewsArtical
{
public int ID { get; set; }
public string NewsContent { get; set; }
public virtual News News { get; set; }
}
NewsController:
// GET: News/Edit/5
public async Task<ActionResult> Edit(int? id)
{
if (id == null)
{
return RedirectToRecordNotFound();
//return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
News news = await _entities.News.FindAsync(id);
if (news == null)
{
return HttpNotFound();
}
return View(news);
}
View Edit.cshtml:
@model CELIntranet.Models.News
@{
ViewBag.Title = string.Format("Edit News Article: {0}", Model.ID);
}
@Html.Partial("_ContentToolbarPartial", (object)@ViewBag.Title)
<body>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.ID)
<div class="form-group">
@Html.LabelFor(model => model.Title, htmlAttributes: new { @class = "control-label" })
@Html.EditorFor(model => model.Title, new { htmlAttributes = new { @class = "form-control focusme" } })
@Html.ValidationMessageFor(model => model.Title, "", new { @class = "text-danger" })
</div>
<div class="form-group">
@Html.LabelFor(model => model.Description, htmlAttributes: new { @class = "control-label" })
@Html.EditorFor(model => model.Description, new { htmlAttributes = new { @class = "form-control", cols = 80, rows = 10 } })
@Html.ValidationMessageFor(model => model.Description, "", new { @class = "text-danger" })
@Html.LabelFor(model => model.NewsArtical.NewsContent, htmlAttributes: new { @class = "control-label" })
@Html.EditorFor(model => model.NewsArtical.NewsContent, new { htmlAttributes = new { @class = "form-control", cols = 80, rows = 10 } })
@Html.ValidationMessageFor(model => model.NewsArtical.NewsContent, "", new { @class = "text-danger" })
</div>
<div class="form-group">
@Html.LabelFor(model => model.Date, htmlAttributes: new { @class = "control-label" })
@Html.TextBox("Date", Model.Date.ToShortDateString(), (object)new { @class = "form-control form-control-minwidth" })
@Html.ValidationMessageFor(model => model.Date, "", new { @class = "text-danger" })
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastModified, htmlAttributes: new { @class = "control-label" })
@Html.EditorFor(model => model.LastModified, new { htmlAttributes = new { @class = "form-control form-control-minwidth", @readonly = "readonly" } })
@Html.ValidationMessageFor(model => model.LastModified, "", new { @class = "text-danger" })
</div>
<br />
<div class="form-group">
<input type="submit" value="Save" class="btn btn-primary btn-sm" />
<input type="button" value="Cancel" class="btn btn-default btn-sm" onclick="history.go(-1);return true;" />
</div>
}
</body>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
@Scripts.Render("~/bundles/summernote")
<script type="text/javascript">
$(function () {
$("#Description").summernote({
minHeight: 200
});
$('#Date').datetimepicker({
format: 'DD/MM/YYYY',
showClose: true,
showClear: true,
toolbarPlacement: 'top'
});
});
</script>
}
Any help would be very much appreciated.
Thank you.
CodePudding user response:
The Content box in your screenshot has the HTML Editor added in the JavaScript, in this code:
$("#Description").summernote({
minHeight: 200
});
Explanation: The Content box is has the ID "Description" in the HTML, and a JQuery function named named 'summernote' is called that supposably adds the HTML editor. To add the HtmlEditor to the NewsContent text box you can do something similar, such as adding:
$("#NewsContent").summernote({
minHeight: 200
});