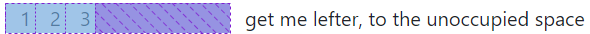
If you'd run the following code and hover the rendered elements, you'll see that there's an unoccupied space between the left and middle elements:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<div class="container">
<div class="row">
<div class="col-sm-3" id="left">
<div class="row">
<div class="col-sm-1">1</div>
<div class="col-sm-1">2</div>
<div class="col-sm-1">3</div>
</div>
</div>
<div class="col-sm-6" id="middle">get me lefter, to the unoccupied space</div>
<div class="col-sm-3" id="right"></div>
</div>
</div>... Here's what you'd see (in purple is the unoccupied space):
Is it possible to add CSS that will robustly tell left to let middle use the unoccupied space, if such exists?
Also, does Bootstrap has some built-in CSS for that?
CodePudding user response:
I suggest using one row. Having two separate rows for nested in another won't work as well because a row is trying to take up the full container width. That's why you were seeing extra purple when inspecting your flex-box around the col-sm-1's. Putting it into one row will keep it on the same line and use the unoccupied space.
div.col-sm-1 {
width: fit-content;
}<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<div class="container">
<div class="row">
<div class="col-sm-3" id="left"></div>
<div class="col-sm-1">1</div>
<div class="col-sm-1">2</div>
<div class="col-sm-1">3</div>
<div class="col-sm-6" id="middle">get me lefter, to the unoccupied space</div>
<div class="col-sm-3" id="right"></div>
</div>
</div>CodePudding user response:
I think it's because you defined the column that will be used (col-sm-3).
With your constraint (not restructuring the HTML), you could just modify the #left div's class to col-sm-auto which tells #left to occupy only the space it needed so that there is no unused space and #middle could occupy the old unused space.
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.0.2/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.1.3/js/bootstrap.min.js"></script>
<div class="container">
<div class="row">
<div class="col-sm-auto" id="left">
<div class="row">
<div class="col-sm-auto">1</div>
<div class="col-sm-auto">2</div>
<div class="col-sm-auto">3</div>
</div>
</div>
<div class="col-sm-6" id="middle">get me lefter, to the unoccupied space</div>
<div class="col-sm-3" id="right"></div>
</div>
</div>Notice the class col-sm-auto on item 1, 2, and 3. Also tell them to use the width they needed instead of defining 1 column out of 12 so that no unused space made.