The title almost says it all. But here I provided some examples and a sandbox for you to see what I'm talking about.
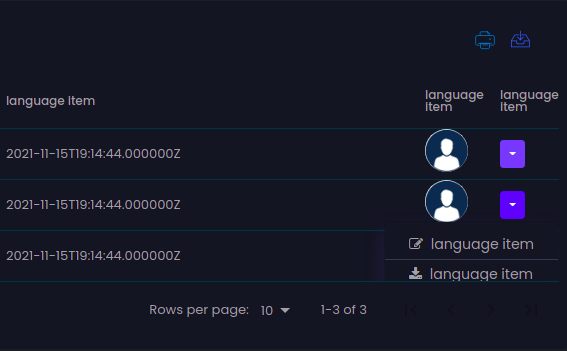
Here is a 
And here is what a dropdown should look like:
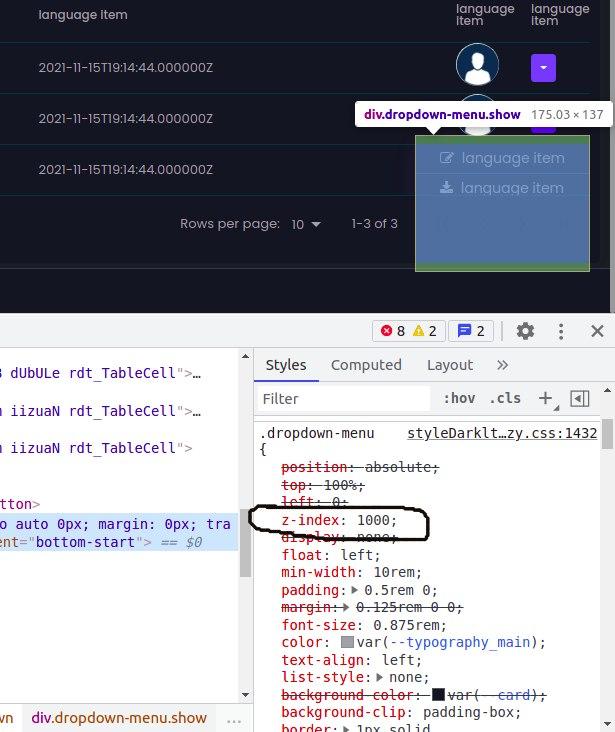
I thought to myself that the problem might be because of the z-index. But the element has a z-index: 1000; style applied to it and you can see the applied styles and selected element in chrome inspect in the below picture. As you can see the element's full rectangle is highlighted in inspect but is not visible.
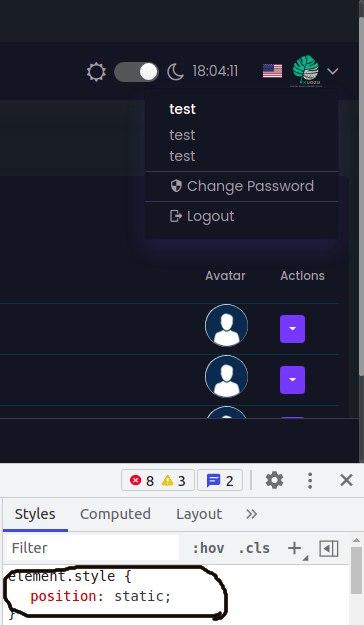
But there is a position: fixed; header with a dropdown menu inside of it which uses react-bootstrap dropdown as well. But it is shown perfectly and without any problems. I gave that header a static position and here is the result. The dropdown was still being shown perfectly.
I've been thinking and searching about this problem for weeks and still couldn't find a solution. Any help will be much appreciated and thank you in advance.
import React from "react";
import DataTable from "react-data-table-component";
import DataTableExtensions from "react-data-table-component-extensions";
import "react-data-table-component-extensions/dist/index.css";
import { Dropdown } from "react-bootstrap";
function UsersAdmin() {
const users = [
{
id: 1,
first_name: "test",
last_name: "test",
email: "test",
mobile: "test",
avatar: "avatar.png",
created_at: "2021-11-15T19:14:44.000000Z",
updated_at: "2021-11-15T19:14:44.000000Z"
},
{
id: 2,
first_name: "test",
last_name: "test",
email: "test",
mobile: "test",
avatar: "avatar.png",
created_at: "2021-11-15T19:14:44.000000Z",
updated_at: "2021-11-15T19:14:44.000000Z"
},
{
id: 3,
first_name: "test",
last_name: "test",
email: "test",
mobile: "test",
avatar: "avatar.png",
created_at: "2021-11-15T19:14:44.000000Z",
updated_at: "2021-11-15T19:14:44.000000Z"
}
];
const columns = [
{
name: "language item",
selector: "id",
sortable: true,
width: "90px"
},
{
name: "language item",
selector: "first_name",
sortable: true
},
{
name: "language item",
selector: "last_name",
sortable: true
},
{
name: "language item",
selector: "email",
sortable: true,
grow: 1.5
},
{
name: "language item",
selector: "mobile",
sortable: true
},
{
name: "language item",
selector: "created_at",
sortable: true,
grow: 2
},
{
name: "language item",
cell: (row) => (
<div style={{ width: 50, height: 50 }}>
<img
src={`${process.env.REACT_APP_BASE_URL}/storage/${row.avatar}`}
style={{ width: "100%", borderRadius: "50%" }}
/>
</div>
),
width: "75px"
},
{
name: "language item",
cell: (row) => (
<Dropdown>
<Dropdown.Toggle size="sm" />
<Dropdown.Menu size="sm">
<Dropdown.Item>
<i className="fa fa-edit mr-1" /> {"language item"}
</Dropdown.Item>
<Dropdown.Item>
<i className="fa fa-download mr-1" /> {"language item"}
</Dropdown.Item>
<Dropdown.Item>
<i className="fa fa-download mr-1" /> {"language item"}
</Dropdown.Item>
<Dropdown.Item>
<i className="mdi mdi-eye mr-1" /> {"language item"}
</Dropdown.Item>
</Dropdown.Menu>
</Dropdown>
),
width: "75px"
}
];
return (
<>
<div className="container-fluid">
<div className="p-3">
<h2>{"language item"}</h2>
</div>
<div className="card" style={{ width: "100%" }}>
<div className="card-body">
<DataTableExtensions exportHeaders columns={columns} data={users}>
<DataTable
columns={columns}
data={users}
pagination
defaultSortAsc={false}
defaultSortField="updated_at"
noHeader
/>
</DataTableExtensions>
</div>
</div>
</div>
</>
);
}
export default UsersAdmin;
CodePudding user response:
it's not about z-index. Your selection is hiding because the container of your table has overflowY hidden:
.hkMDrI {
position: relative;
width: 100%;
border-radius: inherit;
overflow-x: auto;
overflow-y: hidden;
min-height: 0;
}
So you won't be able to see what is hide outside the height of that div.
Width your current html I don't think it has any solution unless you don't need scrolling with that table, which I doubt.
Changing the html I would place your .dropdown-menuoutside the scrolling div however you will need javaScriptto position the element the right place, under the arrow icon.