I am Mac OS user and I found something weird.
This is the example code.
header{
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 58px;
background-color: #3d3d3d;
}
.wrapper{
max-width: 500px;
border: 1px solid red;
box-sizing: border-box;
height: 100%;
margin: auto; /* to make align center */
}
main {
max-width: 500px; /* same as .wrapper */
width: 100%;
height: 120vh; /* to make scrollbar */
margin: auto; /* to make align center */
padding-top: 58px;
border: 1px solid blue;
box-sizing: border-box;
}<header>
<div class="wrapper">123</div>
</header>
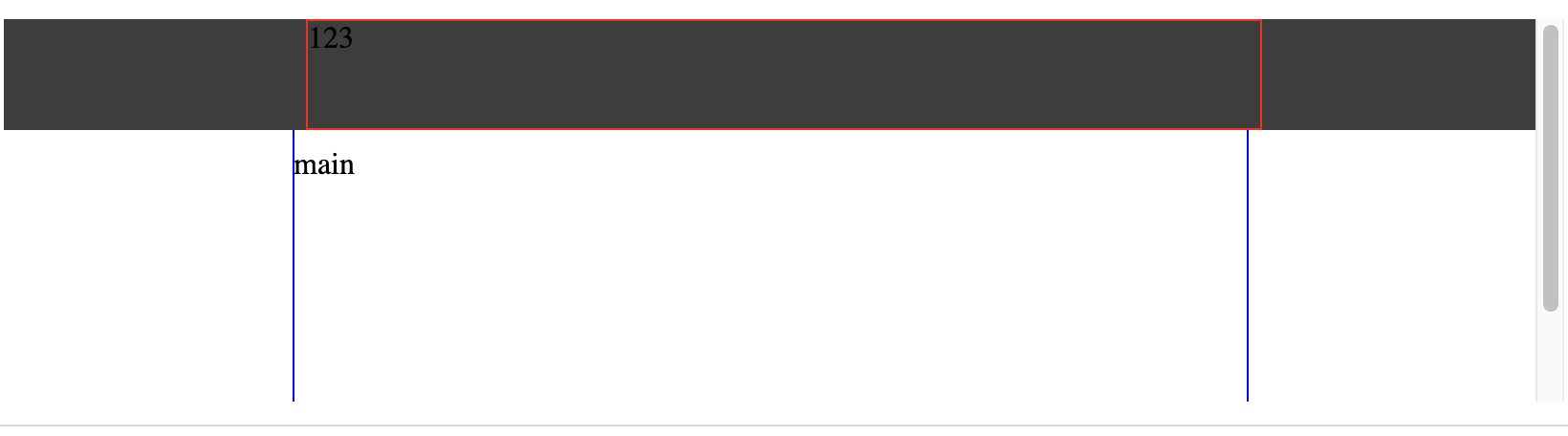
<main>main</main>You can see the gap between header and main.
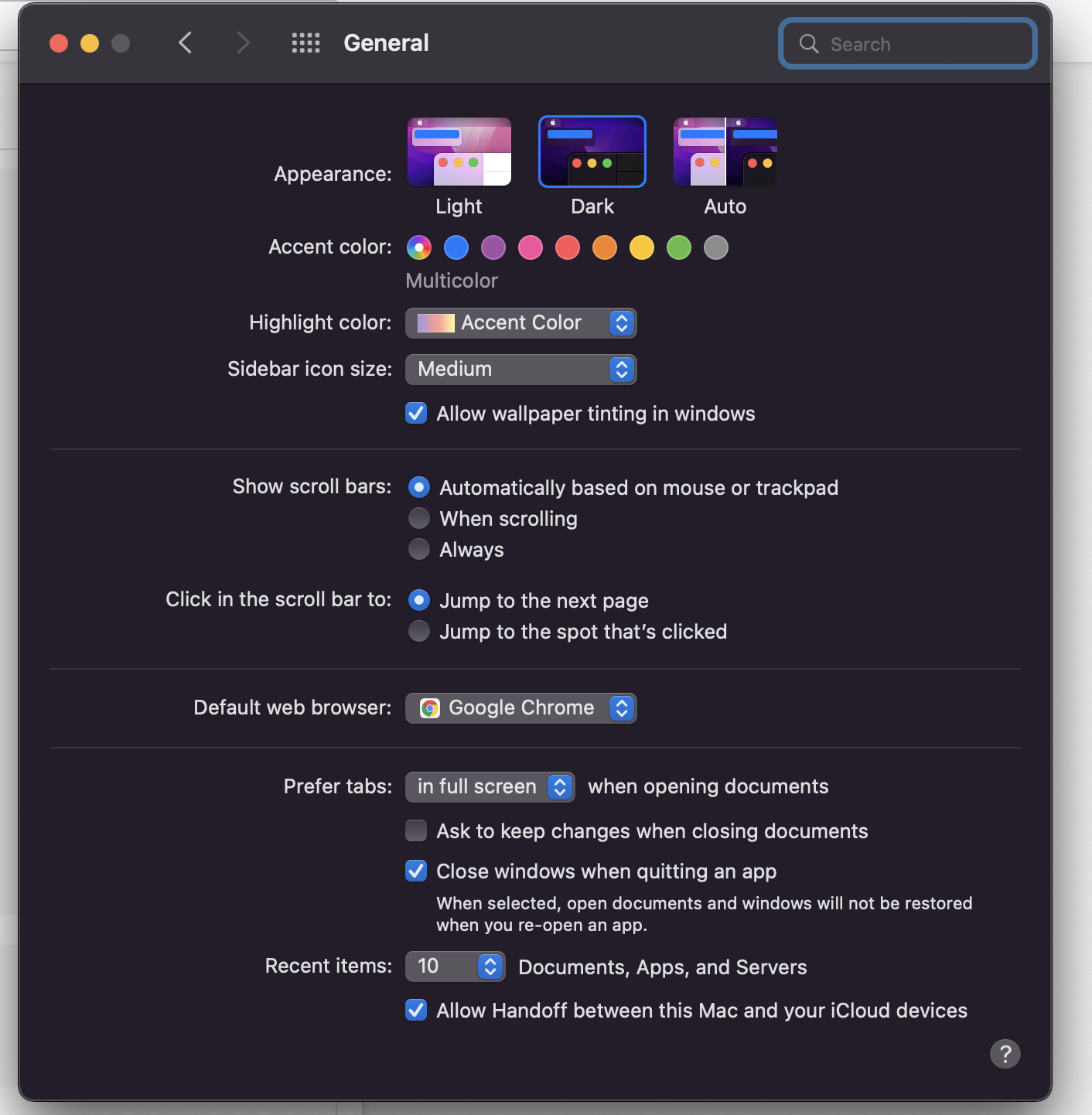
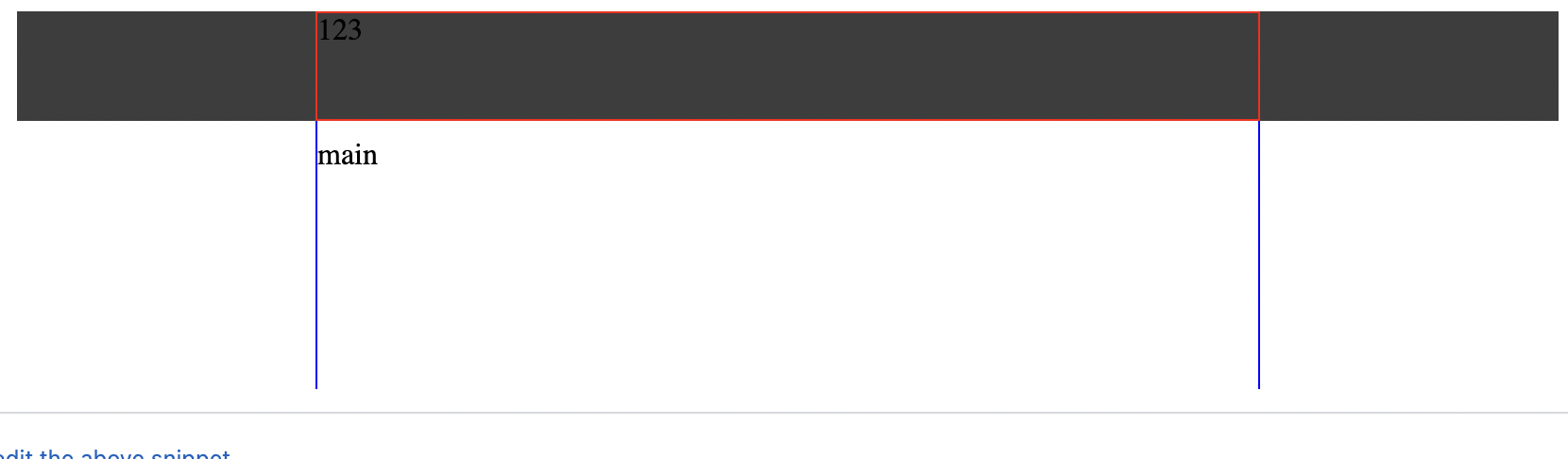
But I go to System Preferences of Mac, click the General and change Show scroll bars option to When scrolling, it shows well like below picture.
How can I align the layout of header and main even if I set the Show scroll bars option always?
- List item
CodePudding user response:
Consider the following code. I have placed comments in the CSS
* {
/* all elements are now border box */
box-sizing: border-box;
}
header {
position: fixed;
top: 0;
left: 0;
/* changed from 100vw to 100% */
width: 100%;
height: 58px;
background-color: #3d3d3d;
/* aligns wrapper element to the center of the header no matter its contents height */
display: flex;
align-items: center;
justify-content: center;
}
.wrapper {
/* use width or min width because contents may not be 500px wide */
min-width: 500px;
border: 1px solid red;
}
main {
/* use max width because you dont want your main element wider than 500px */
max-width: 500px;
/* to make scrollbar */
height: 120vh;
/* 0 margin on top and bottom and auto for left and right */
margin: 0 auto;
padding-top: 58px;
border: 1px solid blue;
}<header>
<div class="wrapper">123</div>
</header>
<main>main</main>