What I Want
With pure HTML and CSS, to have a table where each cell either:
- has a border
- contains an element that is the same size as the full cell
such that there are no visible gaps between cells.
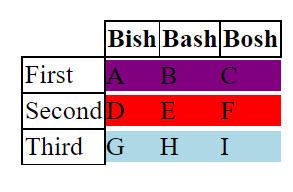
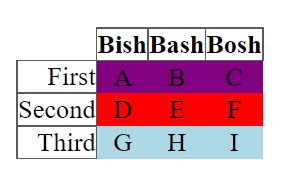
Visually, I have the left but need the right
What I've Tried
I've tried playing around with setting various combinations of box-sizing and padding to no avail.
You can see one of my attempts at this JSFiddle.
CodePudding user response:
You have added padding:0 to just the coloured cells. As the first cell still have padding, it is increasing all the row height.
If you add:
.rows-index {
border: 1px solid black;
padding: 0;
box-sizing: border-box;
}
You will notice there's still a white 1px line which is not white, It is the space the border of the first cell is taking (as before, increasing the row hight). It does not matter if use border-box in this table. All cells will have same height but the coloured divs won't fill that gap.
I would suggest to use outline insteed of border as a solution:
table {
border-collapse: collapse;
border-spacing: 0;
}
.cols-index, .rows-index {
outline: 1px solid black;
padding: 0;
box-sizing: border-box;
}
.table-cell {
padding: 0;
box-sizing: border-box;
}
.table-cell div {
width: 100%;
height: 100%;
display: inline-block;
box-sizing: inherit;
}
.purple { background-color: purple; }
.red { background-color: red; }
.lightblue { background-color: lightblue; }<table xmlns="http://www.w3.org/1999/html">
<thead>
<tr>
<th class="top-left-cell"></th>
<th class="cols-index">Bish</th>
<th class="cols-index">Bash</th>
<th class="cols-index">Bosh</th>
</tr>
</thead>
<tbody>
<tr>
<td class="rows-index">First</td>
<td class="table-cell"><div class="purple">A</div></td>
<td class="table-cell"><div class="purple">B</div></td>
<td class="table-cell"><div class="purple">C</div></td>
<tr>
<tr>
<td class="rows-index">Second</td>
<td class="table-cell"><div class="red">D</div></td>
<td class="table-cell"><div class="red">E</div></td>
<td class="table-cell"><div class="red">F</div></td>
<tr>
<tr>
<td class="rows-index">Third</td>
<td class="table-cell"><div class="lightblue">G</div></td>
<td class="table-cell"><div class="lightblue">H</div></td>
<td class="table-cell"><div class="lightblue">I</div></td>
<tr>
</tbody>
</table>Edited: your height:100%; in the coloured divs is not doing anything as the parent does not have a fixed height. If you don't want to use outline you could set the height of this divs to 19px which is the height of the first cell... the cell that set the height of your rows. However this "solution" is ugly as hell and won't work if anytime any cell has 2 lines of text.
Edited... again: or third option, using border would be to set a line-height to your coloured divs. This is much cleaner than the previous edited paragraph and it will work as a kind of padding: https://jsfiddle.net/654gu2sf/
CodePudding user response:
You can 'extend' the cells' coloring a little with padding and border to fill up the blank spaces (which can be seen to correspond to the borders in the first column).
An adjusment has to be made in the first row in the table body which is not given a top 'extension'.
table * {
padding: 0;
margin: 0;
box-sizing: border-box;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
.cols-index,
.rows-index {
border: 1px solid black;
}
.table-cell {
padding: 0;
box-sizing: border-box;
}
.table-cell div {
width: 100%;
height: 100%;
display: inline-block;
box-sizing: inherit;
}
.table-cell div {
padding: 1px;
background-color: var(--col);
border-top: var(--col) 1px solid;
border-bottom: var(--col) 1px solid;
}
.purple {
--col: purple;
}
.red {
--col: red
}
.lightblue {
--col: lightblue;
}
tbody tr:first-child td>div {
border-top-width: 0px;
}
td {
text-align: center;
}
.rows-index {
text-align: right;
}<table xmlns="http://www.w3.org/1999/html">
<thead>
<tr>
<th class="top-left-cell"></th>
<th class="cols-index">Bish</th>
<th class="cols-index">Bash</th>
<th class="cols-index">Bosh</th>
</tr>
</thead>
<tbody>
<tr>
<td class="rows-index">First</td>
<td class="table-cell">
<div class="purple">A</div>
</td>
<td class="table-cell">
<div class="purple">B</div>
</td>
<td class="table-cell">
<div class="purple">C</div>
</td>
</tr>
<tr>
<td class="rows-index">Second</td>
<td class="table-cell">
<div class="red">D</div>
</td>
<td class="table-cell">
<div class="red">E</div>
</td>
<td class="table-cell">
<div class="red">F</div>
</td>
</tr>
<tr>
<td class="rows-index">Third</td>
<td class="table-cell">
<div class="lightblue">G</div>
</td>
<td class="table-cell">
<div class="lightblue">H</div>
</td>
<td class="table-cell">
<div class="lightblue">I</div>
</td>
</tr>
</tbody>
</table>CodePudding user response:
You can add the cellspacing attribute to to table tag to adjust spacing between cells.
To remove the spacing, set cellspacing=0.
td, th {
border: 1px solid black;
}<table cellspacing=0>
<tr>
<th></th>
<th>bish</th>
<th>bash</th>
<th>bosh</th>
</tr>
<tr>
<td>first</td>
<td>A</td>
<td>A</td>
<td>A</td>
</tr>
<tr>
<td>second</td>
<td>A</td>
<td>A</td>
<td>A</td>
</tr>
<tr>
<td>third</td>
<td>A</td>
<td>A</td>
<td>A</td>
</tr>
</table>