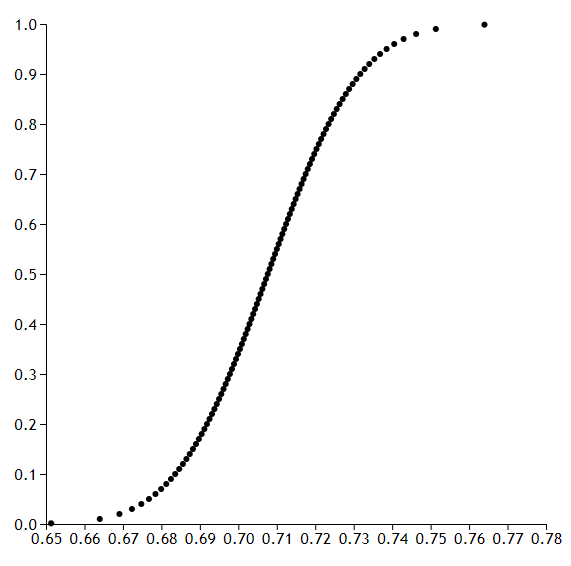
At the moment, I have a basic scatter plot with linear x and y scales that are used to create the axes i.e. using
d3.scaleLinear().domain([0.65, 0.78]).range([0, width])
and
d3.scaleLinear().domain([0, 1]).range([height, 0])
in conjunction with d3.axisBottom() or d3.axisLeft() to create the plot. The resulting plot is

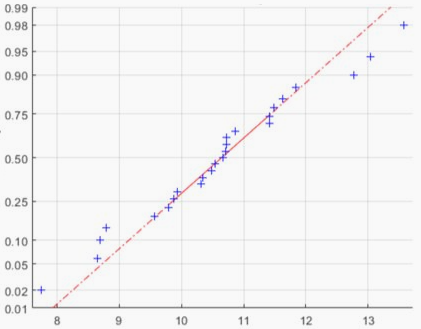
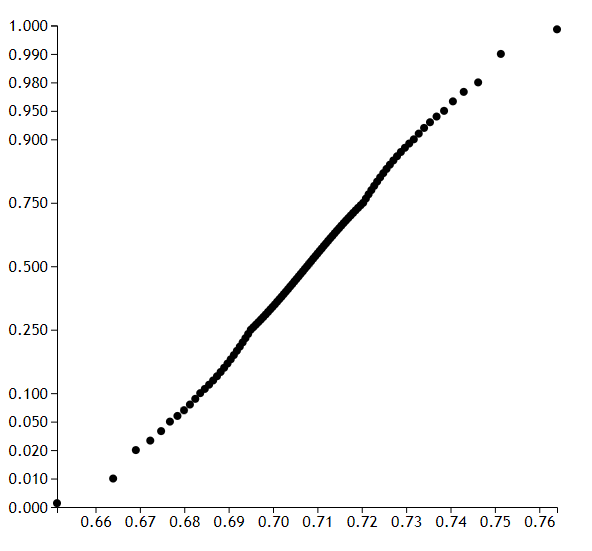
I would like to modify the y-axis such that the intervals between the ticks are not equal e.g. [0.01, 0.05, 0.4, 0.5, 0.9, 0.95, 0.99] while still maintaining the overall size of the plot (no changes in height). Ideally, the plot should end up looking like this (ignore best fit line):