I have created an angular application when i start it using ng serve and check it in browser i'm getting this error in console:
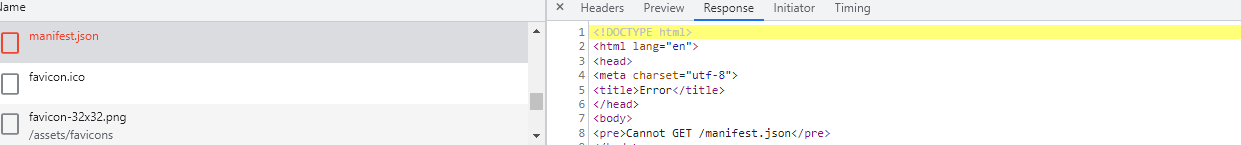
GET http://localhost:4200/manifest.json 404 (Not Found) manifest.json:1 Manifest: Line: 1, column: 1, Syntax error.
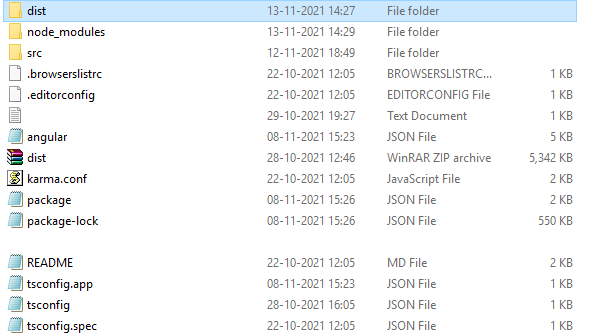
I searched in the project directory but couldn't found this manifest.json file.
This is the screenshot of console of web browser
Project Structure:
Any solution to resolve this issue
Thanks
CodePudding user response:
By default, when you create a new project, Angular doesn't create the manifest.json file.
It looks like from some part of your project you're trying to request the file, but since it's not in your project it cannot find it and throws you the error.
Try to check if your src/index.html has something like:
<link rel="manifest" href="manifest.json">
You can remove it to suppress the error. But if you really need to turn your app into PWA, then it's recommended to use the @angular/pwa package:
ng add @angular/pwa
It will do all the job for you and will initialize the manifest file.