I copied / pasted a sidebar see below
I would like the text to be positioned in the top of the page like this example below
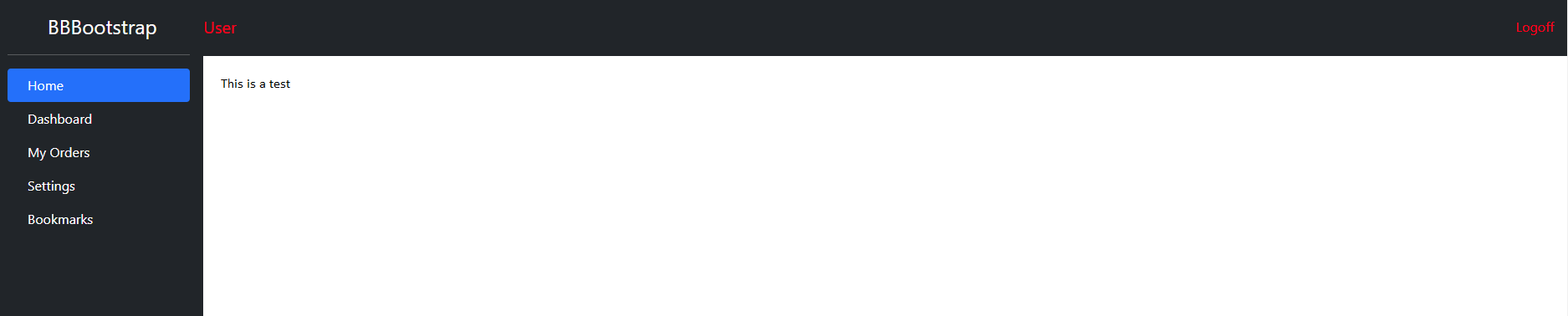
I have added this line
<div>This is a test</div>
I don't understand why the text is not placed correctly? My text is at the bottom, it's not the result I want.
If you have a solution, I'm really interested.
Thank you for your explanations.
.navbar {
height: 70px;
width: 100%;
background: #212529;
}<!DOCTYPE html>
<html>
<head>
<title>HTML CSS JS</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="d-flex">
<div class="d-flex flex-column vh-100 flex-shrink-0 p-3 text-white bg-dark" style="width: 250px;">
<a href="/" class="d-flex align-items-center mb-3 mb-md-0 me-md-auto text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32"> </svg>
<span class="fs-4">BBBootstrap</span>
</a>
<div>
</div>
<hr>
<ul class="nav nav-pills flex-column mb-auto">
<li class="nav-item">
<a href="#" class="nav-link active" aria-current="page"> <i class="fa fa-home"></i><span class="ms-2">Home</span> </a>
</li>
<li>
<a href="#" class="nav-link text-white"> <i class="fa fa-dashboard"></i><span class="ms-2">Dashboard</span> </a>
</li>
<li>
<a href="#" class="nav-link text-white"> <i class="fa fa-first-order"></i><span class="ms-2">My Orders</span> </a>
</li>
<li>
<a href="#" class="nav-link text-white"> <i class="fa fa-cog"></i><span class="ms-2">Settings</span> </a>
</li>
<li>
<a href="#" class="nav-link text-white"> <i class="fa fa-bookmark"></i><span class="ms-2">Bookmarks</span> </a>
</li>
</ul>
<hr>
<div>
</div>
</div>
<nav class="navbar navbar-light">
<a class="navbar-brand" href="#" style="color: red">User</a>
<a class="nav-link active" style="color: red" aria-current="page" (click)="logoff()" href="#">Logoff</a>
</nav>
</div>
<div>
This is a test
</div>
</body>
</html>CodePudding user response:
You have kept your text div outside of div and nav, that's the main reason as div is block element. You will need to change in your html in a way that it behaves like left panel and right panel. Also divide right panel in to 2 parts (top, bottom), where top will be your nav and bottom will be your text div.
To achieve that keep the nav and text div inside one parent (new) div with w-100 class.
See the Snippet below:
.navbar {
height: 70px;
width: 100%;
background: #212529;
}<!DOCTYPE html>
<html>
<head>
<title>HTML CSS JS</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="d-flex">
<div class="d-flex flex-column vh-100 flex-shrink-0 p-3 text-white bg-dark" style="width: 250px;">
<a href="/" class="d-flex align-items-center mb-3 mb-md-0 me-md-auto text-white text-decoration-none">
<svg class="bi me-2" width="40" height="32"> </svg>
<span class="fs-4">BBBootstrap</span>
</a>
<div>
</div>
<hr>
<ul class="nav nav-pills flex-column mb-auto">
<li class="nav-item">
<a href="#" class="nav-link active" aria-current="page"> <i class="fa fa-home"></i><span class="ms-2">Home</span> </a>
</li>
<li>
<a href="#" class="nav-link text-white"> <i class="fa fa-dashboard"></i><span class="ms-2">Dashboard</span> </a>
</li>
<li>
<a href="#" class="nav-link text-white"> <i class="fa fa-first-order"></i><span class="ms-2">My Orders</span> </a>
</li>
<li>
<a href="#" class="nav-link text-white"> <i class="fa fa-cog"></i><span class="ms-2">Settings</span> </a>
</li>
<li>
<a href="#" class="nav-link text-white"> <i class="fa fa-bookmark"></i><span class="ms-2">Bookmarks</span> </a>
</li>
</ul>
<hr>
<div>
</div>
</div>
<div class="w-100">
<nav class="navbar navbar-light ">
<a class="navbar-brand" href="#" style="color: red">User</a>
<a class="nav-link active" style="color: red" aria-current="page" (click)="logoff()" href="#">Logoff</a>
</nav>
<div>
<h1>This is a test</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</div>
</div>
</div>
</body>
</html>