I made this layout but I don't know how to make responsive views for all device.
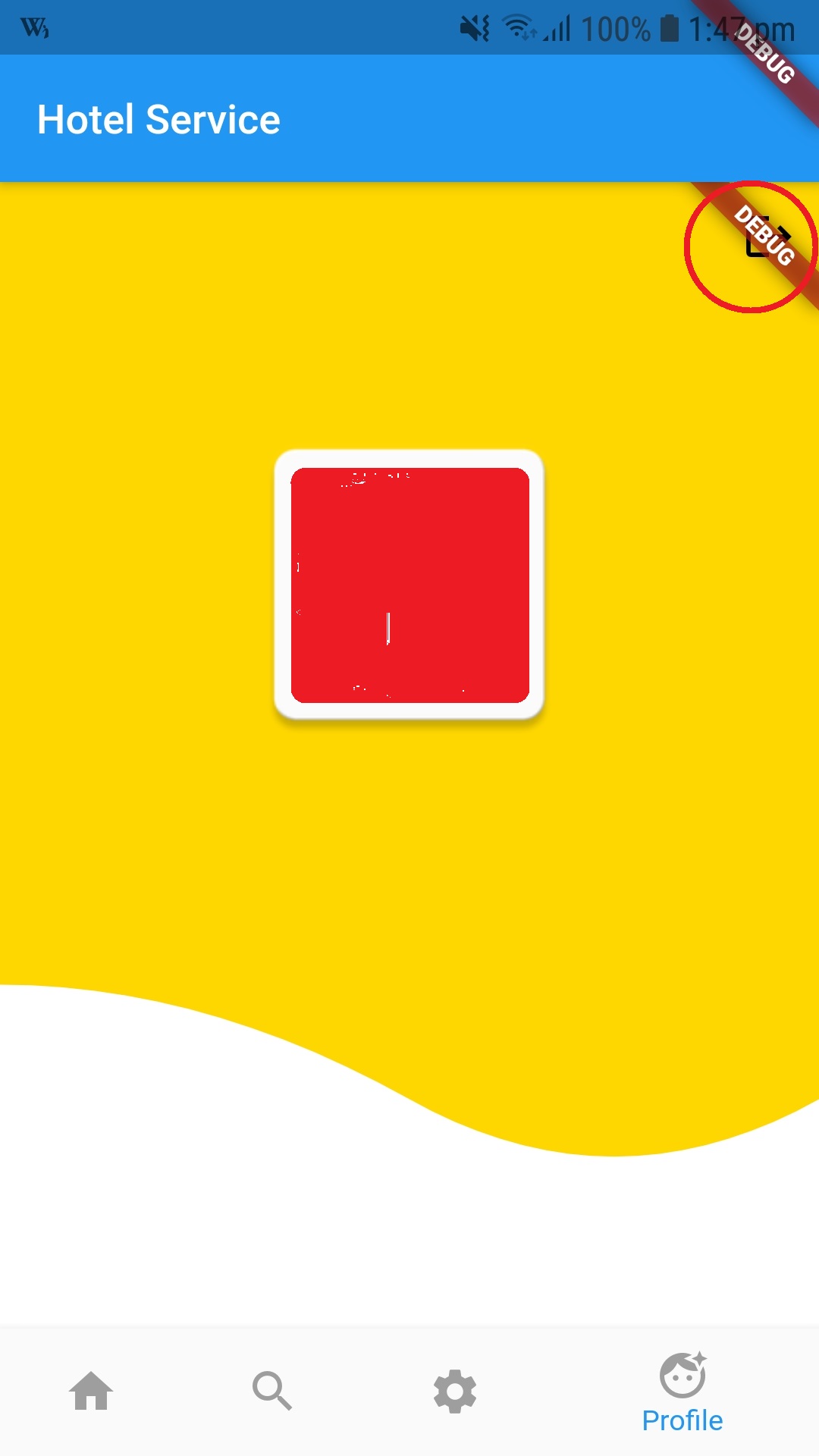
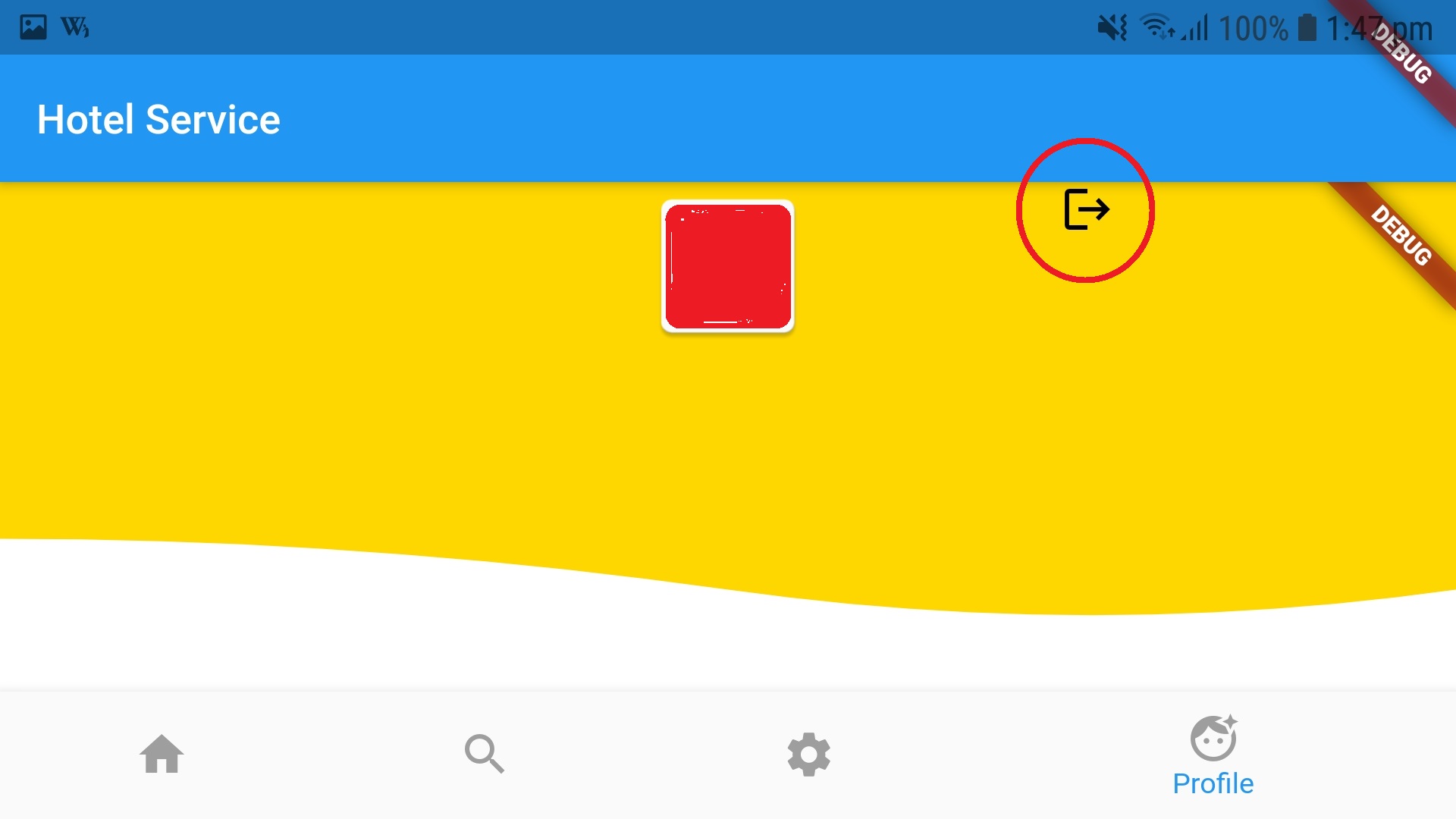
I Put my both output Images as below.
back logout arrow(RightTop) and Image(Middle).
I give fix margin to the logout arrow. and adjust view for Image in Center alignment.
This is Horizontal
and this is my code of design.
import 'dart:io';
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:toast/toast.dart';
import 'CurvedPainter.dart';
void main() => runApp(Profile());
class Profile extends StatelessWidget {
const Profile({Key? key}) : super(key: key);
static const String _title = 'Profile';
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: _title,
home: MyStatefulProfile(),
);
}
}
class MyStatefulProfile extends StatefulWidget {
const MyStatefulProfile({Key? key}) : super(key: key);
@override
State<StatefulWidget> createState() => MyProfileState();
}
class MyProfileState extends State<StatefulWidget> {
@override
Widget build(BuildContext context) {
final _width = MediaQuery.of(context).size.width;
final _height = MediaQuery.of(context).size.height;
return Scaffold(
body: Padding(
padding: EdgeInsets.all(0),
child: Stack(
// use for adjust views stack wise in app.
alignment: Alignment.center,
children: [
Container(
decoration: new BoxDecoration(
color: const Color(0xFFFFD700),
),
child: new Stack(
children: <Widget>[
new CustomPaint(
size: Size(_width, _height),
painter: CurvedPainter(),
),
],
),
),
new InkWell(
onTap: () {
print('Logout Clicked');
logout();
},
child: new Container(
height: 50,
width: 50,
alignment: Alignment.topRight,
margin: const EdgeInsets.fromLTRB(290, 0, 0, 430),
child: Icon(
Icons.logout,
color: Colors.black,
),
),
),
Container(
height: 150,
width: 150,
margin: const EdgeInsets.fromLTRB(0, 0, 0, 150),
decoration: BoxDecoration(
image: DecorationImage(
image: new AssetImage('assets/images/ic_logo_main.png'),
fit: BoxFit.fitHeight,
),
shape: BoxShape.rectangle),
),
],
),
),
);
}
Please Help.
CodePudding user response:
While using Stack use aligned widgets like Positined,Align to place the children.
For log out button it can be
Positioned(
right: 20,
top: 20,
child: InkWell(
onTap: () {
.....
or
Align(
alignment: Alignment(.9, -.9),
child: InkWell(
onTap: () {
print('Logout Clicked');
// logout();
},
And for ic_logo_main
Align(
alignment: Alignment.center,
child: Container(
height: 150,
width: 150,
// margin: const EdgeInsets.fromLTRB(0, 0, 0, 150), // not needed
decoration: BoxDecoration(
color: Colors.red,
image: DecorationImage(
image: new AssetImage('assets/images/ic_logo_main.png'),
fit: BoxFit.fitHeight,
)
Wrap with positioned widget for every child inside Stack widget.
More about
CodePudding user response:
Use responsive_builder or responsive_framework libraries.
whit responsive_builder you can do like this and return another widget for every screen tyoe :
ResponsiveBuilder(
builder: (context, sizingInformation) {
// Check the sizing information here and return your UI
if (sizingInformation.deviceScreenType == DeviceScreenType.desktop) {
return Container(color:Colors.blue);
}
if (sizingInformation.deviceScreenType == DeviceScreenType.tablet) {
return Container(color:Colors.red);
}
if (sizingInformation.deviceScreenType == DeviceScreenType.watch) {
return Container(color:Colors.yellow);
}
return Container(color:Colors.purple);
},
},
);
}