I think, one of the most annoying problems when coding Flutter is when you become confused/out of sync of those closing brackets.
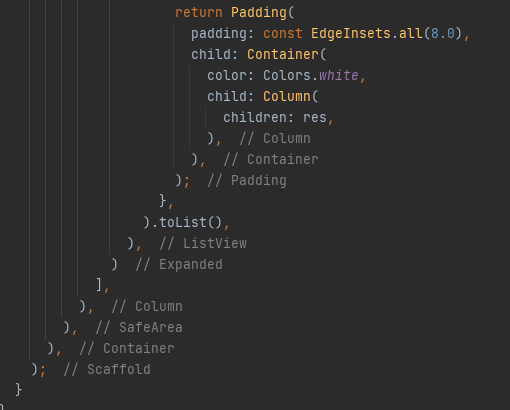
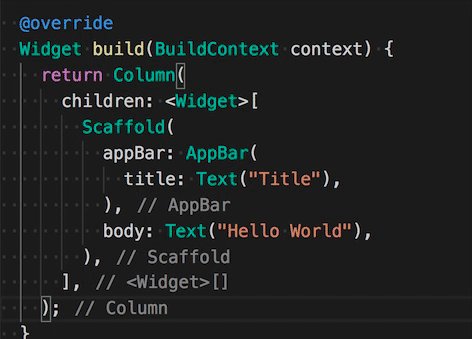
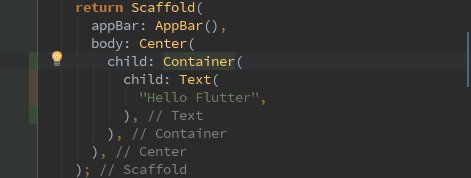
To me, it happens often that I add a new parent widget or insert a code snipped and then the closing curly/square/round brackets do not match, or semicolon/colon is missing... Of course, it is solvable: go to each bracket and the tooling will show you the counter-bracket and maybe you detect the discrepancy fast...or not. As you can see in the snipped, the tooling helps a bit by showing the corresponding class/widget. But to get it into sync, it always takes ages....
Do you have any best practises or hints/suggestions how to quickly adjust the brackets? What is your experience?
Thanks!
CodePudding user response:
In VsCode you have some very usefull shortcuts to :
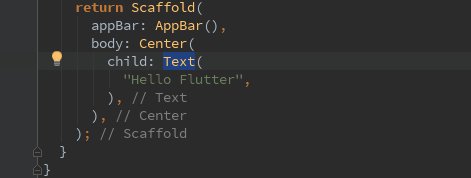
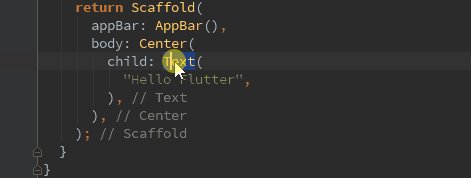
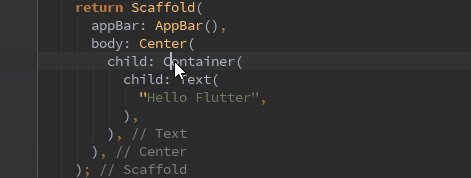
- remove a widget
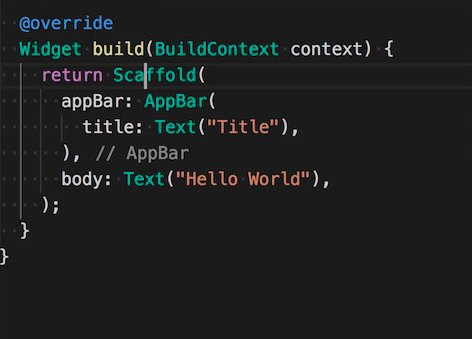
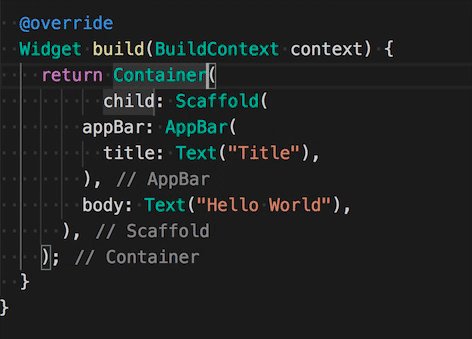
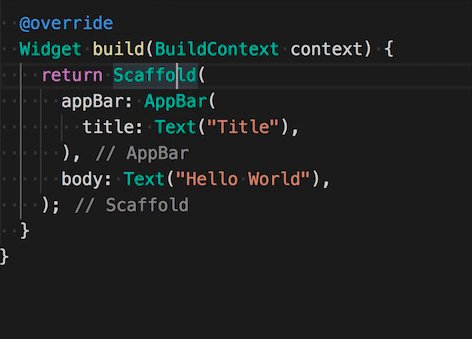
- surround an existing widget with a new one
- and more
And it handles the adding/removing of brackets :
Edit.
Here is another minor tip: On JetBrains IDEs you can jump to other end of brackets or curly brackets using Ctrl Shift M command