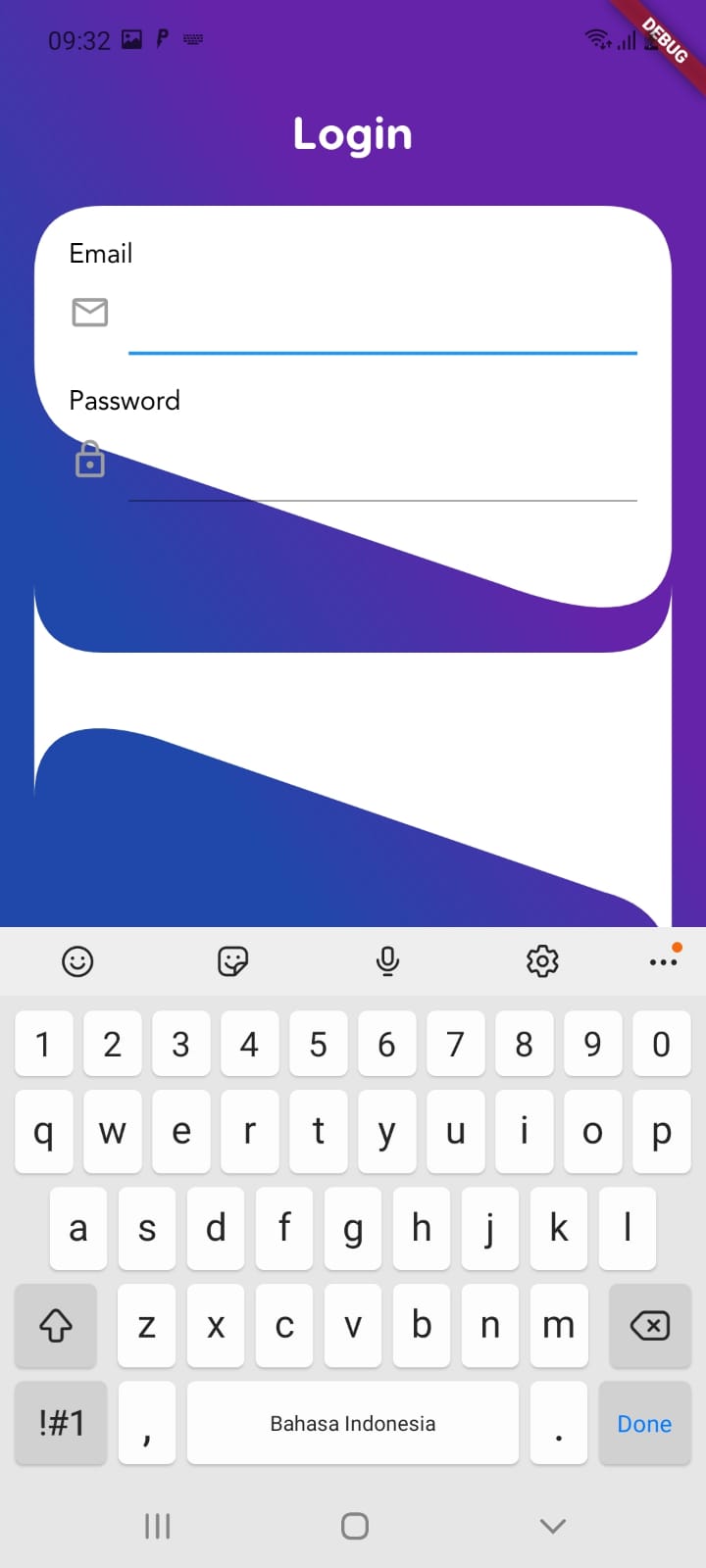
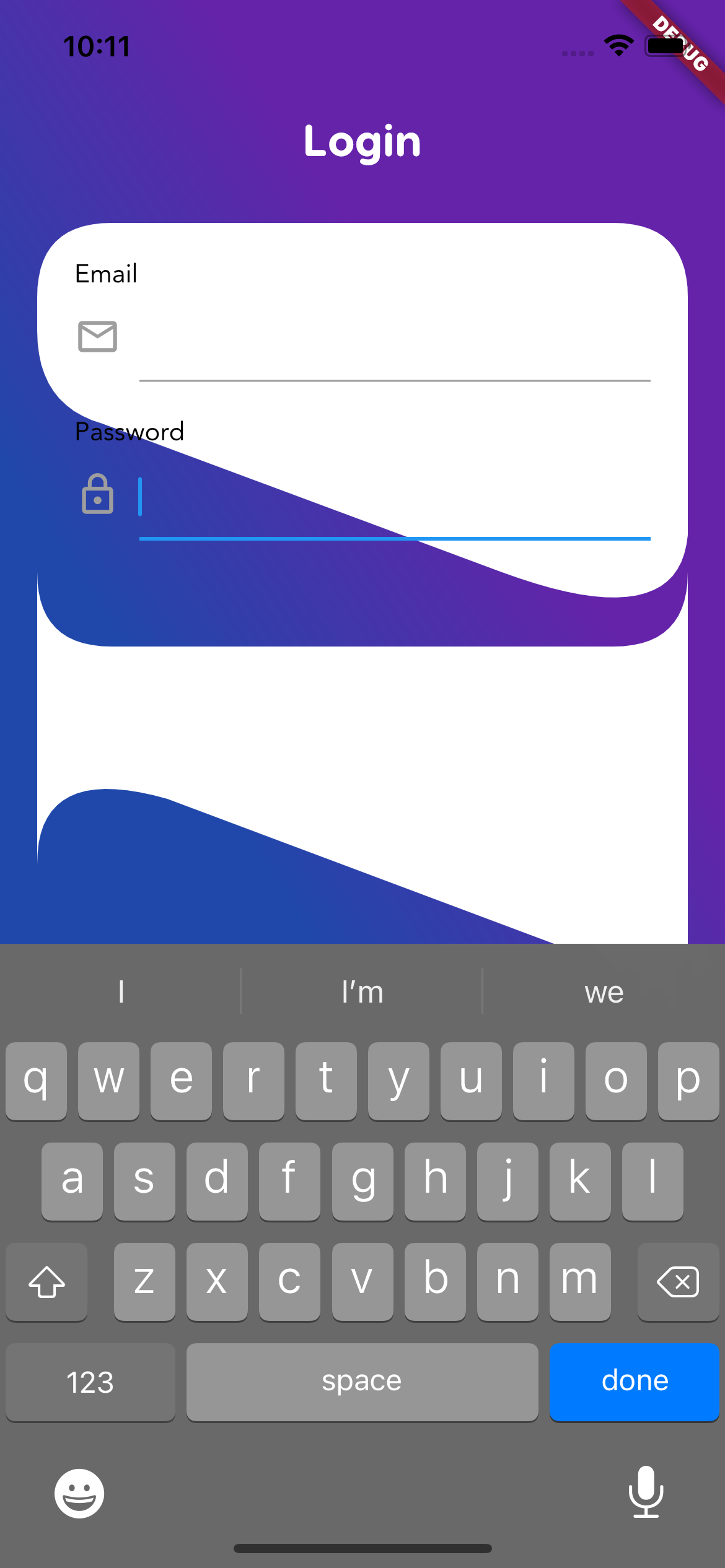
I am new to flutter, my issue comes with custom paint on nested stack, when keyboard showing, custom paint are resizing, its happen on android and ios.
Stack(
children: [
Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topRight,
end: Alignment.centerLeft,
colors: [gPurple, gPurple, gBlue],
),
),
),
Container(
padding:
const EdgeInsets.only(top: 120, bottom: 160, left: 20, right: 20),
child: Stack(
children: [
CustomPaint(
size: Size(MediaQuery.of(context).size.width, 400),
painter: CurvedPainterTop(),
),
CustomPaint(
size: Size(MediaQuery.of(context).size.width, 800),
painter: CurvedPainterBottom(),
),
],
),
),
Padding(
padding: const EdgeInsets.only(top: 60),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: const [
Text(
"Login",
textAlign: TextAlign.center,
style: txtHmAmount,
)
],
),
),
Padding(
padding: const EdgeInsets.only(top: 140, left: 40, right: 40),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Text("Email", style: txtHmTMenuB),
Row(children: const [
Icon(Icons.mail_outline, color: Colors.grey, size: 25),
SizedBox(width: 10),
Expanded(child: TextField())
]),
const SizedBox(height: 20),
const Text("Password", style: txtHmTMenuB),
Row(children: const [
Icon(Icons.lock_outline, color: Colors.grey, size: 25),
SizedBox(width: 10),
Expanded(child: TextField())
]),
],
),
)
],
);
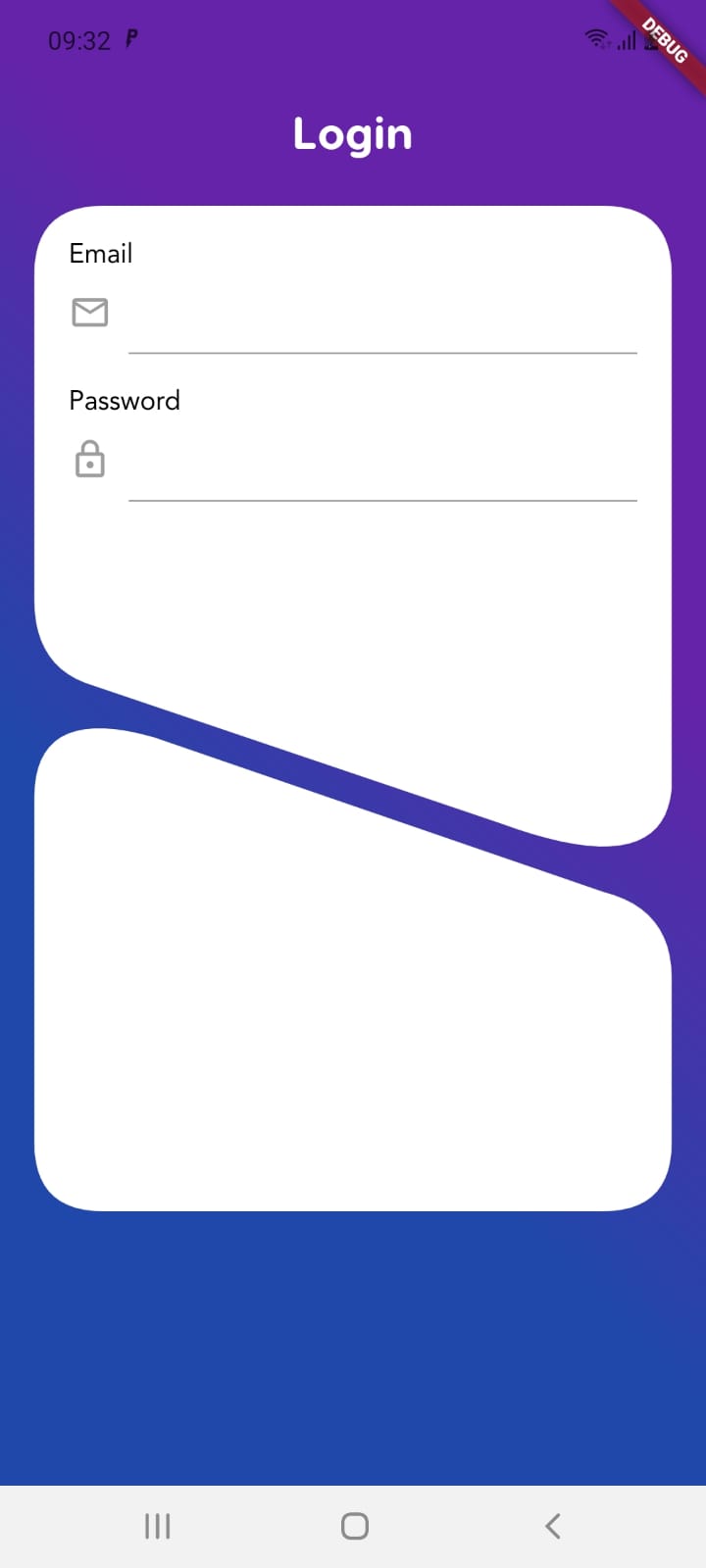
before keyboard show
any suggest what should do to keep stack still as 1st picture?
Thanks before
CodePudding user response:
Set resizeToAvoidBottomInset to false for your Scaffold