My app crashes on launch after I changed the AppTheme from <style name="AppTheme" parent="Theme.MaterialComponents.Light.DarkActionBar"> to <style name="AppTheme" parent="Theme.MaterialComponents.DayNight.NoActionBar">
Following is the 'HomeActivity.kt'
class HomeActivity : BaseActivity() {
private lateinit var binding: ActivityHomeBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
supportActionBar
binding = ActivityHomeBinding.inflate(layoutInflater)
setContentView(binding.root)
val window = window
window.statusBarColor = R.drawable.app_gradient_color_background
binding.navView.background = null
supportActionBar!!.setBackgroundDrawable(
ContextCompat.getDrawable(
this@HomeActivity,
R.drawable.app_gradient_color_background
)
)
val navView: BottomNavigationView = findViewById(R.id.nav_view)
val navController = findNavController(R.id.nav_host_fragment)
val appBarConfiguration = AppBarConfiguration(
setOf(
R.id.nav_home,
R.id.nav_orders,
R.id.nav_cart
)
)
setupActionBarWithNavController(navController, appBarConfiguration)
navView.setupWithNavController(navController)
}
override fun onBackPressed() {
doubleBackToExit()
}
}
Following is the 'Logcat'
2021-11-23 02:04:20.714 11275-11275/com.abc.xyz E/AndroidRuntime: FATAL EXCEPTION: main
Process: com.abc.xyz, PID: 11275
java.lang.RuntimeException: Unable to start activity ComponentInfo{com.abc.xyz/com.abc.xyz.ui.activities.HomeActivity}: java.lang.NullPointerException
at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:3835)
at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:4011)
at android.app.servertransaction.LaunchActivityItem.execute(LaunchActivityItem.java:85)
at android.app.servertransaction.TransactionExecutor.executeCallbacks(TransactionExecutor.java:135)
at android.app.servertransaction.TransactionExecutor.execute(TransactionExecutor.java:95)
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:2325)
at android.os.Handler.dispatchMessage(Handler.java:106)
at android.os.Looper.loop(Looper.java:246)
at android.app.ActivityThread.main(ActivityThread.java:8633)
at java.lang.reflect.Method.invoke(Native Method)
at com.android.internal.os.RuntimeInit$MethodAndArgsCaller.run(RuntimeInit.java:602)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:1130)
Caused by: java.lang.NullPointerException
at com.abc.xyz.ui.activities.HomeActivity.onCreate(HomeActivity.kt:47)
at android.app.Activity.performCreate(Activity.java:8207)
at android.app.Activity.performCreate(Activity.java:8191)
at android.app.Instrumentation.callActivityOnCreate(Instrumentation.java:1309)
Please help me fix this error.
To fix:
I added the following in the xml layout file
<androidx.appcompat.widget.Toolbar
android:id="@ id/toolbar_home"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@drawable/app_gradient_color_background"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="24dp"/>
and the following in the onCreate of 'HomeActivity.kt'
setSupportActionBar(binding.toolbarHome)
But the end result is not as I expected.
1- I can't see a toolbar at the top
2- The colour of the BottomNavigationView is changed to dark when the Dark mode is 'ON', I don't want that to happen. I want the colour of it white always.
Following is the 'activity_home.xml'
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@ id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@ id/toolbar_home"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@drawable/app_gradient_color_background"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="24dp""/>
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@ id/bottom_appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:fabCradleMargin="10dp"
app:fabCradleRoundedCornerRadius="50dp">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@ id/nav_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginEnd="16dp"
android:background="@android:color/transparent"
app:itemIconTint="@color/bottom_nav_color"
app:itemTextColor="@color/bottom_nav_color"
app:menu="@menu/bottom_nav_menu" />
</com.google.android.material.bottomappbar.BottomAppBar>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@ id/fab_new"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="Show Categories"
android:scaleType="center"
app:layout_anchor="@id/bottom_appbar"
app:maxImageSize="56dp"
app:srcCompat="@drawable/fab_image"
app:tint="@null" />
<fragment
android:id="@ id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="50dp"
app:defaultNavHost="true"
app:layout_anchor="@id/bottom_appbar"
app:navGraph="@navigation/mobile_navigation" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Following is what I have in the 'HomeFragment.kt` before I create my own Toolbar. How can I make my new toolbar available in the 'HomeFragment'?
override fun onCreateOptionsMenu(menu: Menu, inflater: MenuInflater) {
inflater.inflate(R.menu.home, menu)
super.onCreateOptionsMenu(menu, inflater)
Edit:
NOTE: I just noticed that the issue regarding menu icon colour, icons are white when the 'Dark Mode' is ON and black when it's OFF. I wanted this to be white always.
When I change fragment to androidx.fragment.app.FragmentContainerView app crashes with the below error. The error com.abc.xyz.ui.activities.HomeActivity.onCreateHomeActivity.kt:62) pointing at val navController = findNavController(R.id.nav_host_fragment)
java.lang.RuntimeException: Unable to start activity ComponentInfo{com.abc.xyz/com.abc.xyz.ui.activities.HomeActivity}: java.lang.IllegalStateException: Activity com.abc.xyz.ui.activities.HomeActivity@2ed3cdc does not have a NavController set on 2131296976
at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:3835)
at android.app.ActivityThread.handleLaunchActivity(ActivityThread.java:4011)
at android.app.servertransaction.LaunchActivityItem.execute(LaunchActivityItem.java:85)
at android.app.servertransaction.TransactionExecutor.executeCallbacks(TransactionExecutor.java:135)
at android.app.servertransaction.TransactionExecutor.execute(TransactionExecutor.java:95)
at android.app.ActivityThread$H.handleMessage(ActivityThread.java:2325)
at android.os.Handler.dispatchMessage(Handler.java:106)
at android.os.Looper.loop(Looper.java:246)
at android.app.ActivityThread.main(ActivityThread.java:8633)
at java.lang.reflect.Method.invoke(Native Method)
at com.android.internal.os.RuntimeInit$MethodAndArgsCaller.run(RuntimeInit.java:602)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:1130)
Caused by: java.lang.IllegalStateException: Activity com.abc.xyz.ui.activities.HomeActivity@2ed3cdc does not have a NavController set on 2131296976
at androidx.navigation.Navigation.findNavController(Navigation.java:61)
at androidx.navigation.ActivityKt.findNavController(Activity.kt:30)
at com.abc.xyz.ui.activities.HomeActivity.onCreate(HomeActivity.kt:62)
at android.app.Activity.performCreate(Activity.java:8207)
at android.app.Activity.performCreate(Activity.java:8191)
at android.app.Instrumentation.callActivityOnCreate(Instrumentation.java:1309)
at android.app.ActivityThread.performLaunchActivity(ActivityThread.java:3808)
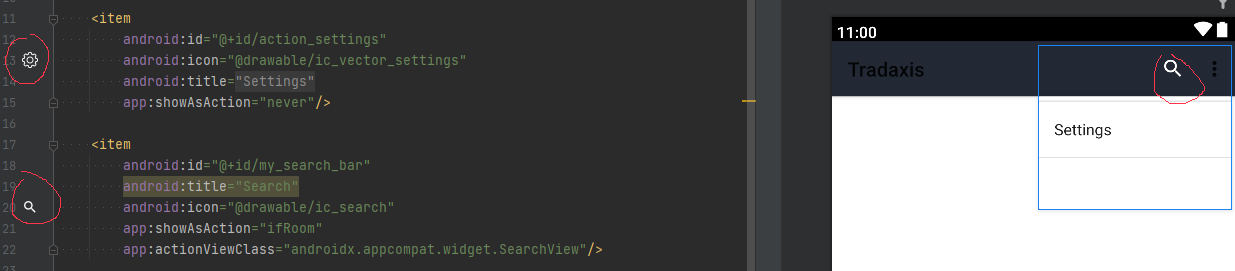
I added app:titleTextColor="@color/colorWhite" to change the colour of the title as this was changed to black when I added the new custom toolbar. However, I am not able to change the colour of the menu item (search, settings) and the overflow icon in the toolbar. As you can see in both the images below, it's white and when I run the app they are black. Could you tell me where I am supposed to make the changes?
'home_menu.xml'
@drawable/ic_search
CodePudding user response:
So, the original question is fixed by adding a customized toolBar to act as the supportActionBar
1- I can't see a toolbar at the top
Because it's obscured by the fragment (i.e it's behind it), to fix this add the toolBar & the fragment into a ConstraintLayout and adjust the constraint so that they not overlapped:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@ id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@ id/bottom_appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:fabCradleMargin="10dp"
app:fabCradleRoundedCornerRadius="50dp">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@ id/nav_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginEnd="16dp"
android:background="@android:color/transparent"
app:itemIconTint="@color/bottom_nav_color"
app:itemTextColor="@color/bottom_nav_color"
app:menu="@menu/bottom_nav_menu" />
</com.google.android.material.bottomappbar.BottomAppBar>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@ id/fab_new"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="Show Categories"
android:scaleType="center"
app:layout_anchor="@id/bottom_appbar"
app:maxImageSize="56dp"
app:srcCompat="@drawable/fab_image"
app:tint="@null" />
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.appcompat.widget.Toolbar
android:id="@ id/toolbar_home"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@drawable/app_gradient_color_background"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<androidx.fragment.app.FragmentContainerView
android:id="@ id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toBottomOf="@ id/toolbar_home"
android:layout_marginBottom="50dp"
app:layout_constraintBottom_toBottomOf="parent"
app:defaultNavHost="true"
app:navGraph="@navigation/mobile_navigation" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Also no need to the top margin of the toolbar, so
android:layout_marginTop="24dp"is removed.This
app:layout_anchor="@id/bottom_appbar"need to be removed from thefragment, it only required in the fab to anchor to the bottom bar.Change the
fragmenttoandroidx.fragment.app.FragmentContainerViewasfragmenthere is deprecated.
2- The colour of the BottomNavigationView is changed to dark when the Dark mode is 'ON', I don't want that to happen. I want the colour of it white always.
If you have a night version of the themes.xml file; please remove it; if not fixed; please share this file