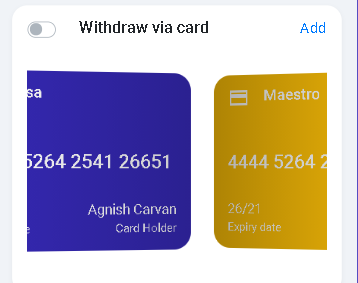
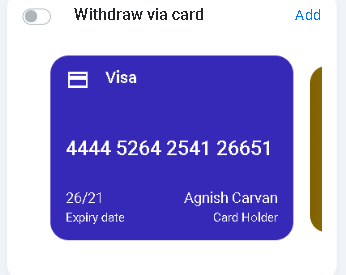
I want to get the value in a single card selected by the user and post it to the backend
<div class="card-body">
<div class="swiper-container swipercards">
<div class="swiper-wrapper pb-4">
<div class="swiper-slide ">
<div class="card border-0 bg-default text-white">
<div class="card-header">
<div class="row">
<div class="col-auto">
<i class="material-icons vm text-template">credit_card</i>
</div>
<div class="col pl-0">
<h6 class="mb-1">Visa</h6>
</div>
</div>
</div>
<div class="card-body">
<h5 class="mb-0 mt-3">4444 5264 2541 26651</h5>
</div>
<div class="card-footer">
<div class="row">
<div class="col">
<p class="mb-0">26/21</p>
<p class="small ">Expiry date</p>
</div>
<div class="col-auto align-self-center text-right">
<p class="mb-0">Agnish Carvan</p>
<p class="small">Card Holder</p>
</div>
</div>
</div>
</div>
</div>
<div class="swiper-slide ">
<div class="card border-0 bg-warning text-white">
<div class="card-header">
<div class="row">
<div class="col-auto">
<i class="material-icons vm text-template">credit_card</i>
</div>
<div class="col pl-0">
<h6 class="mb-1">Maestro</h6>
</div>
</div>
</div>
<div class="card-body">
<h5 class="mb-0 mt-3">4444 5264 2541 26651</h5>
</div>
<div class="card-footer">
<div class="row">
<div class="col">
<p class="mb-0">26/21</p>
<p class="small ">Expiry date</p>
</div>
<div class="col-auto align-self-center text-right">
<p class="mb-0">Agnish Carvan</p>
<p class="small">Card Holder</p>
</div>
</div>
</div>
</div>
</div>CodePudding user response:
Welcome AegisFor. It looks like you're using Swiper.js?
According to the docs, under events, here is how you determine the selected item in the carousel:
const swiper = new Swiper('.swiper', {
// ...
});
swiper.on('slideChange', function () {
console.log('slide changed', swiper.activeIndex);
});
https://swiperjs.com/swiper-api#events
You could get the values by referring to the slide's attributes, like this:
....
<div class="swiper-wrapper pb-4" >
<div class="swiper-slide " id="card-1" data-card-number="12345">
....
When you change slides, refer to the div that matches the activeIndex of the carousel:
var activeCard = document.getElementById("card-" swiper.activeIndex);
Now you can get the card number:
var cardNumber = activeCard.getAttribute("data-card-number")
How you send it to your backend depends on what backed you have. You might do something similar to this:
fetch('http://example.com/card?card-number=' cardNumber)
.then(function(response) {
return response.json();
})
.then(function(myJson) {
console.log(myJson);
});
The documentation at https://swiperjs.com/swiper-api is quite good. Remember to read the docs thoroughly before posting to SO.