I have quite a challenge here!
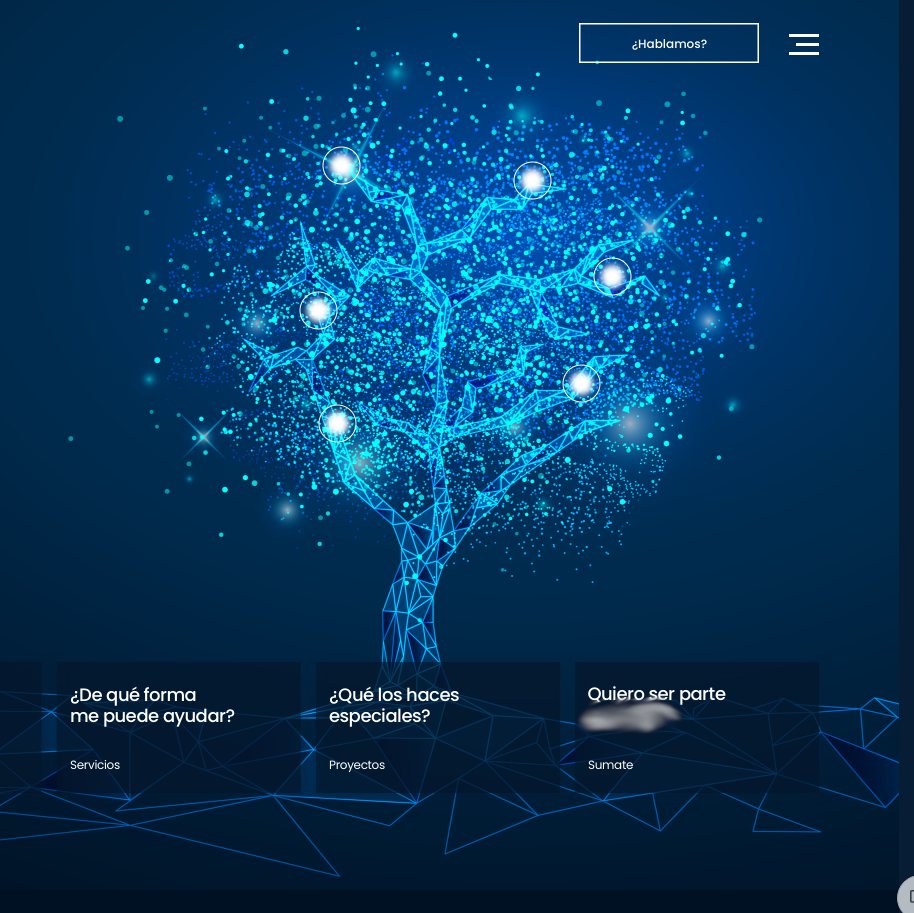
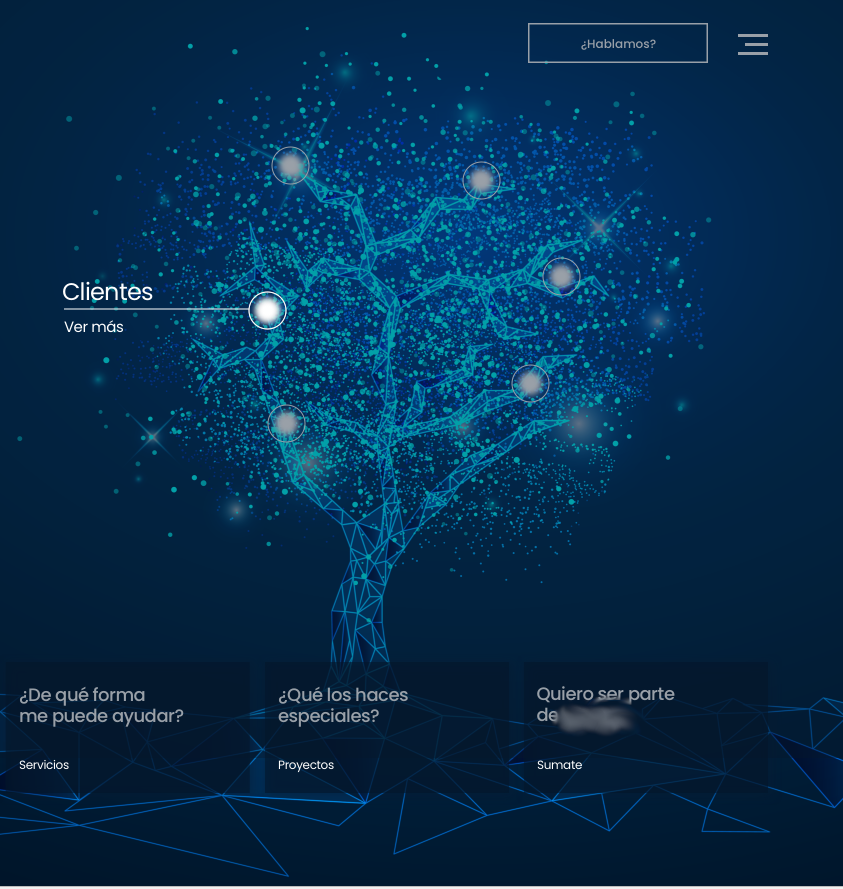
Designer sent this ligth tree that have some light spots that on mouse hover should display a menu link to a page in the website. Not only that, on hover, an overlay shuld be activated changing the tint of the whole site (some sort of black overlay with reduced opacity)
The issue I'm facing is that I really don't know where to even start this! I thought implementing some sort of image map, but then I don't know how to set it responsive and it's really hard to me to think a solution for this design challenge.
As you can see in the screenshots, the light tree has to be as header background and the spots should be positioned over some specific parts of the tree.
Help will be really appreciated
CodePudding user response:
This could be a starting point for you. As long as you know your image size, which in your case was 914x913...you could just use position: absolute; and pixels from left, right, top, bottom depending where you want it...and it's just a matter of measuring (a little trial and error too). See code snippet...I created two 'hotspots' for you to get started (outlined in red). And the box that appears when you rollover is there, you can play with the positioning and obviously style it better than a plain box. By the way, the <span></span> is needed just to allow the 'hotspot' to be separate otherwise the glow will do weird things with your background image. Oh and if you plan to have this support smaller viewports you will have to add media queries for each to adjust the position of each hotspot.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, shrink-to-fit=no" />
<title>Test</title>
<style>
body {
font-family: sans-serif;
color: white;
}
.container {
background-image: url('https://i.stack.imgur.com/lzxlC.png');
background-size: contain;
background-repeat: no-repeat;
background-position: center center;
display: flex;
width: 914px;
height: 913px;
margin: 0 auto;
position: relative;
}
/* SPOT 1 */
.spot-1 {
position: absolute;
left: 323px;
top: 148px;
}
.spot-1 span {
border: 3px solid #FF6F6F;
border-radius: 50px;
height: 30px;
width: 30px;
display: flex;
align-self: center;
}
.spot-1:hover span {
box-shadow: 0 0 60px 30px #fff, 0 0 140px 90px #009EAB;
animation: fadeIn 1s linear;
}
.box-1 {
display: none;
}
.spot-1:hover .box-1 {
display: flex;
width: 80px;
height: 25px;
background: black;
color: white;
position: relative;
left: 50px;
padding: 12px;
font-size: 10px;
}
/* SPOT 2 */
.spot-2 {
position: absolute;
left: 515px;
top: 163px;
}
.spot-2 span {
border: 3px solid #FF3F3F;
border-radius: 50px;
height: 30px;
width: 30px;
display: flex;
align-self: center;
}
.spot-2:hover span {
box-shadow: 0 0 60px 30px #fff, 0 0 140px 90px #009EAB;
animation: fadeIn 1s linear;
}
.box-2 {
display: none;
}
.spot-2:hover .box-2 {
display: flex;
width: 80px;
height: 25px;
background: black;
color: white;
position: relative;
left: 50px;
padding: 12px;
font-size: 10px;
}
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
</style>
</head>
<body>
<div class="container">
<div class="spot-1"><span></span>
<div class="box-1">HOWDY!</div>
</div>
<div class="spot-2"><span></span>
<div class="box-2">HI</div>
</div>
</div>
</body>
</html>