I have some animated popup that I want to insert into my React web app. It should be fixed position which mean it will be inserted directly into the page without considering the actual location of the popup in the template.
But the result of the code is that the popup inserted relatively, and depend on its parents.
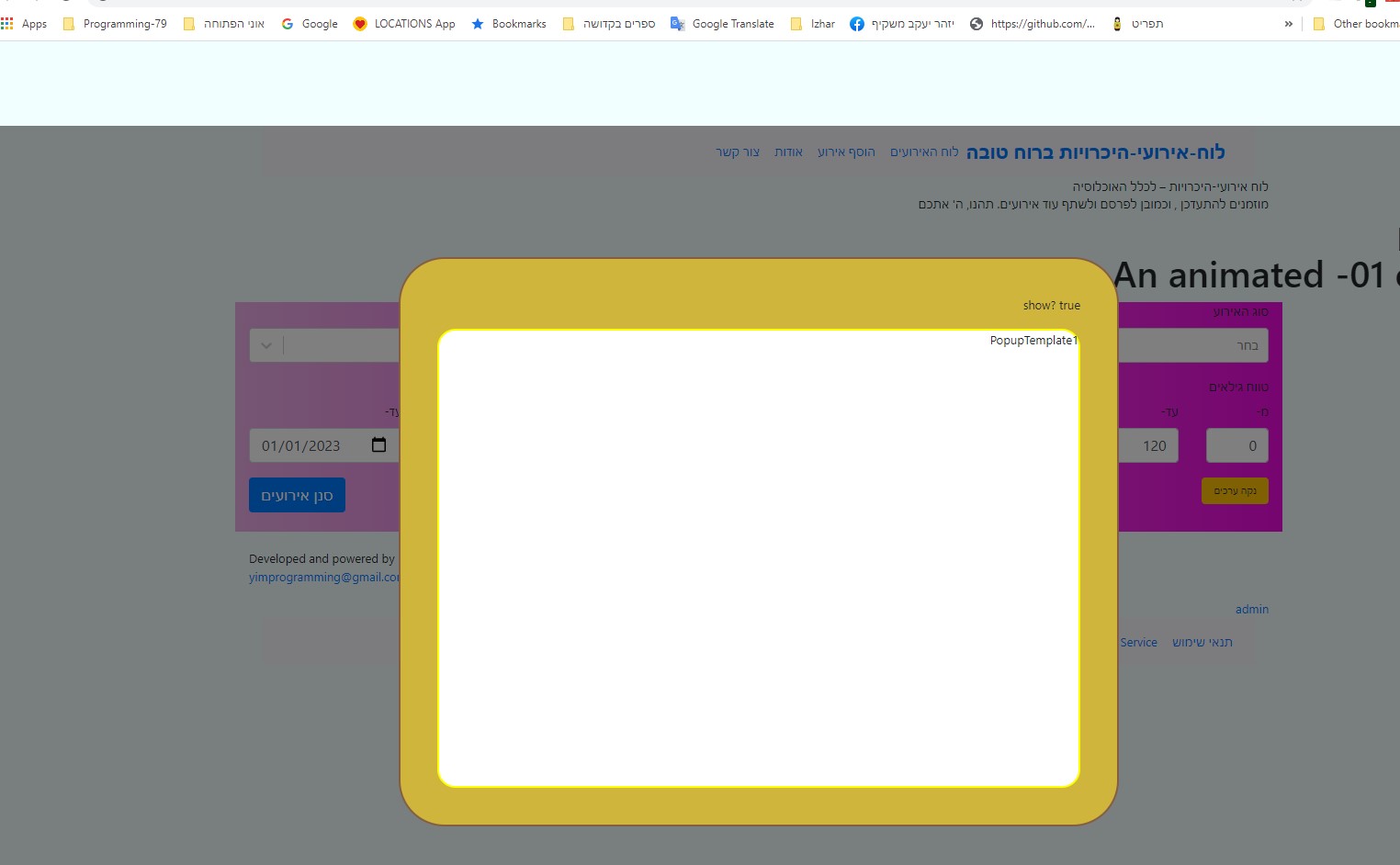
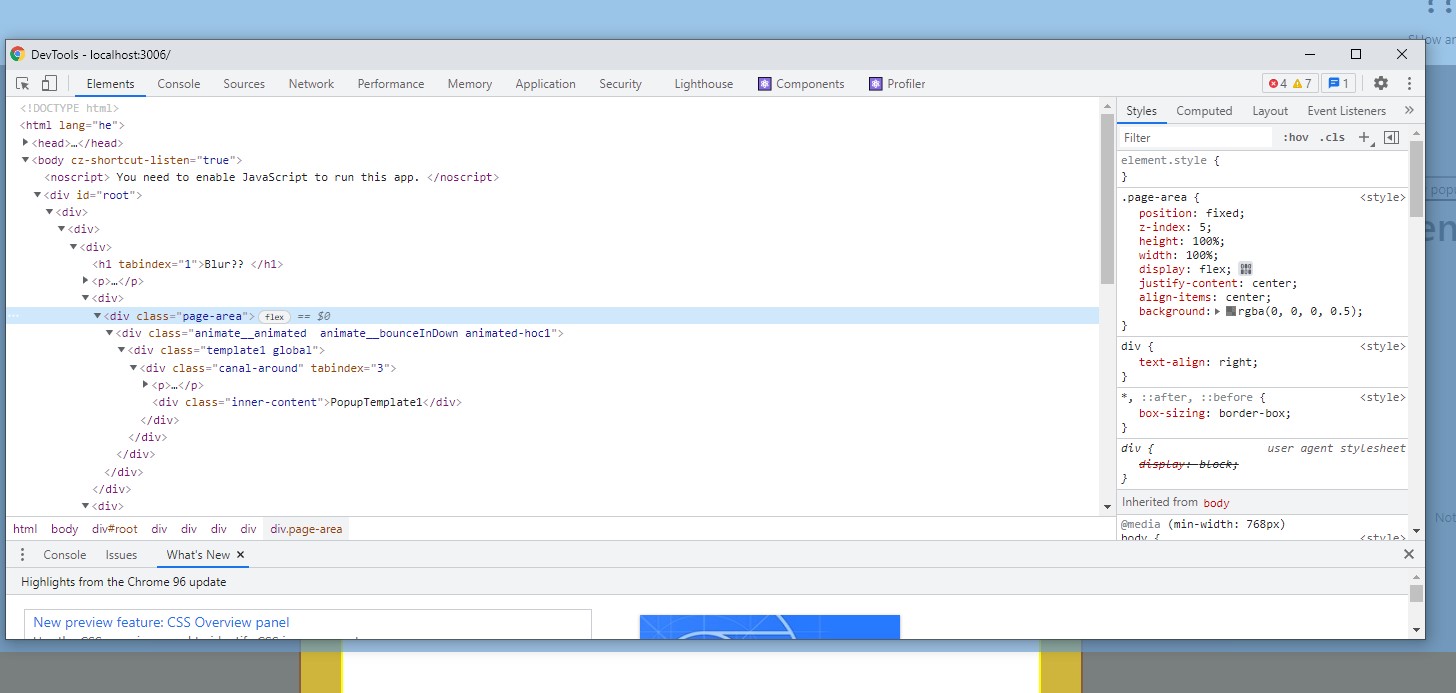
Here are the images and as you can see that it centered inside the sub component that it resides.
What am I doing wrong?
My pop up:
export function animatedBoundInDownHoc(WrappedComponent) {
return function () {
const [amm, setAmm] = useState(true);
return (
<div>
<div className="page-area" onClick={()=> {
setAmm(!amm);
}}>
<div className={ amm? "animate__animated animate__bounceInDown animated-hoc1" : "animate__animated animate__bounceOutUp animated-hoc1" }>
<WrappedComponent
/>
</div>
</div>
</div>
);
}}
The view that it shown:
<div>
{/*<Try1Use/>*/}
<h1 tabIndex={1} onBlur={() => {
alert("blur pop up")
}}
>Blur?? </h1>
<p>SHow animated? {this.state.globalConfiguration.showAnimatedPopup ""}</p>
<GlobalConfigurationContext.Provider value={this.state.globalConfiguration}>
<GlobalConfigurationContext.Consumer>
{({showAnimatedPopup})=>{
if(showAnimatedPopup){
return(<Try1Use/>)
}
}}
</GlobalConfigurationContext.Consumer>
The css:
.page-area{
position: fixed;
z-index: 5;
height: 100%;
width: 100%;
display: flex;
justify-content: center;/*define the horizontally centering*/
align-items: center;/*define the vertically centering*/
background: rgba(0,0,0, 0.5);
}
.animated-hoc1{
width: auto;
}
CodePudding user response:
The fixed will take into consideration only if you give it x,y coordinate, with combination top, left, right, bottom
Try the following:
.page-area{
position: fixed;
z-index: 5;
height: 100%;
width: 100%;
display: flex;
justify-content: center;/*define the horizontally centering*/
align-items: center;/*define the vertically centering*/
background: rgba(0,0,0, 0.5);
//positioning:
top: 0;
left: 0;
}