I have this fluid container and its divided like this
<div class="container-fluid">
<div class="row">
<div class="col-3">
sidebar
</div>
<div class="col-7">
top slider
</div>
<div class="col-2">
big button
</div>
</div>
</div>
The next section i want to have is having 4 divs occupy area just beneath col-7 col-2
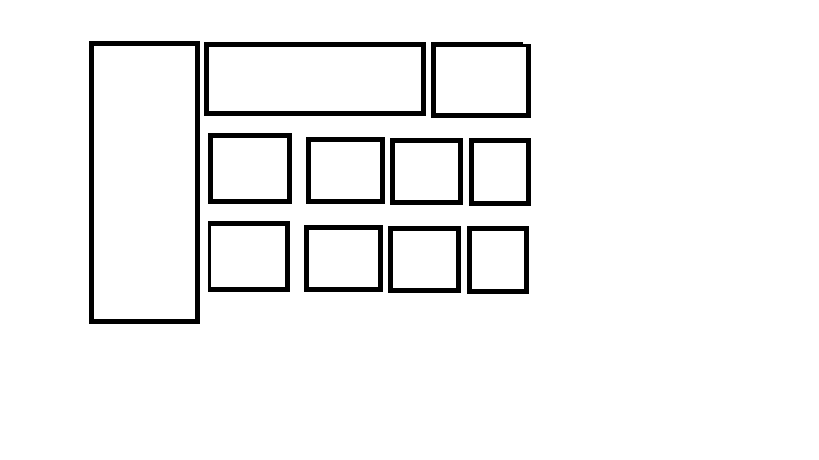
Basically i want something like this 
I have tried creating another row beneath the existing row and having a blank col-3 but the four columns i want do not fall in place. How can i have the four columns like below?
CodePudding user response:
Here's my best shot. But the row on the right side is a new row so it also has 12 column.
div {border: solid coral;}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<section class="container">
<section class="row text-center">
<div class="col-3">
Col-3
</div>
<section class="col">
<section class="row row-cols-4">
<div class="col-8">Col-8</div>
<div class="col-4">Col-4</div>
<div class="col">Col</div>
<div class="col">Col</div>
<div class="col">Col</div>
<div class="col">Col</div>
<div class="col">Col</div>
<div class="col">Col</div>
<div class="col">Col</div>
<div class="col">Col</div>
</section>
</section>
</section>
</section>