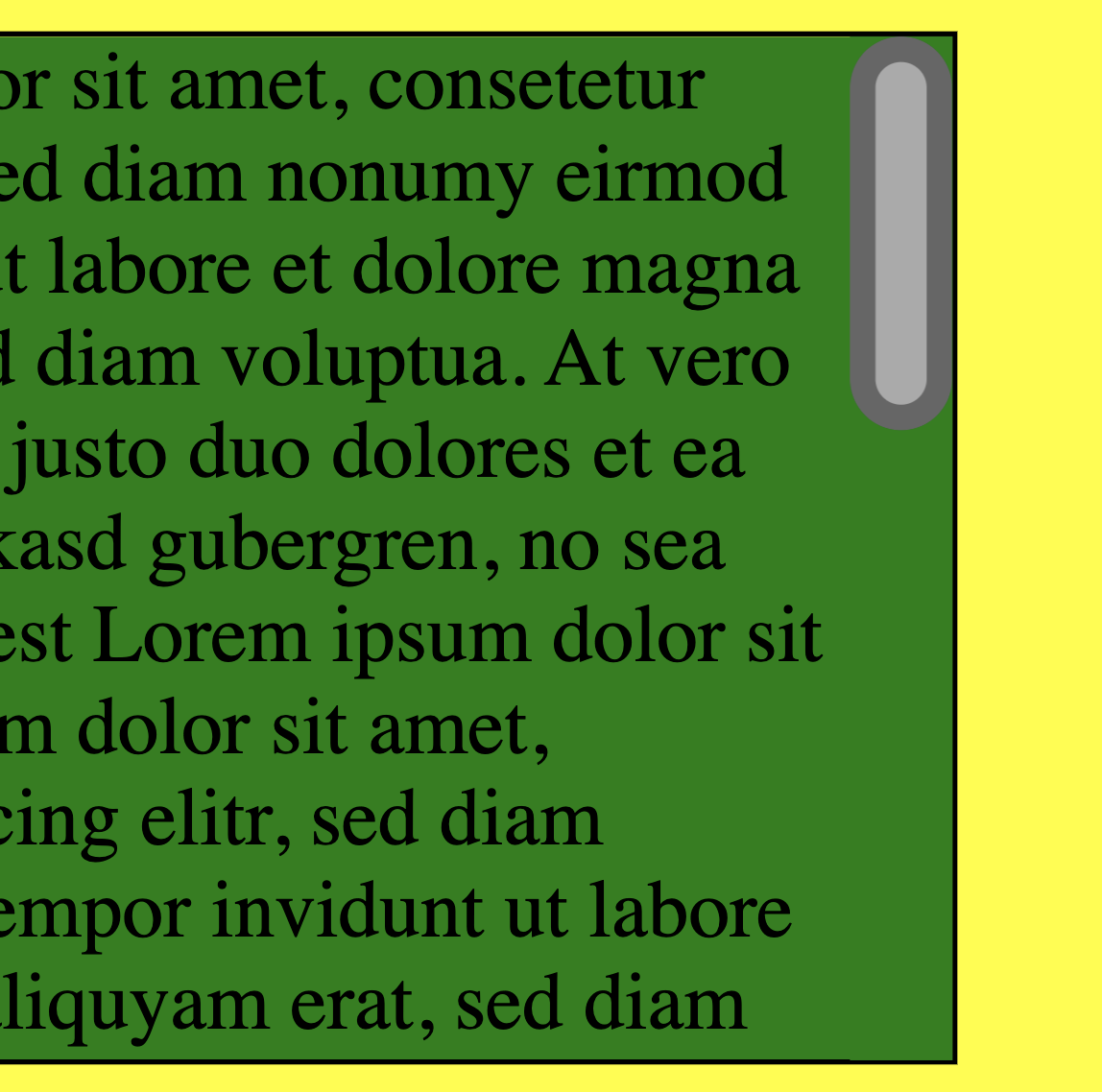
I've styled my scrollbar with some CSS and want to use background-clip. My real-world setup is much more complex (eg: I'm using a border image). This example shows the problem: There is a 1-pixel wide gap between the scrollbar and the content. Also, there is a 1-pixel gap at the bottom. Why does this happen?
I know I can fix this, by using an extra container or something like this, but I want to analyze the problem. Is there any extra property I've missed to fix this? I already tried -webkit-scrollbar-corner.
Note: I've tested this in chromium-based browsers. I don't know the behavior in IE, Safari, etc.
body {
background-color: yellow;
}
.scroll {
max-width: 300px;
max-height: 200px;
overflow-y: auto;
background-color: green;
background-clip: padding-box;
border: 1px solid black;
}
::-webkit-scrollbar {
width: 20px;
height: 20px;
background-color: green;
}
::-webkit-scrollbar-thumb {
background: #aaa;
border: 5px solid #666;
border-radius: 50px;
}
::-webkit-scrollbar-corner {
background: green;
}<div class="scroll">
<div class="container">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet.
</div>
</div>CodePudding user response:
I think you want to style the ::-webkit-scrollbar-track instead. That will get rid of that border issue.
body {
background-color: yellow;
}
.scroll {
max-width: 300px;
max-height: 200px;
overflow-y: auto;
background-color: green;
background-clip: padding-box;
border: 1px solid black;
}
::-webkit-scrollbar {
width: 20px;
height: 20px;
background-color: green;
}
::-webkit-scrollbar-track {
background: green;
}
::-webkit-scrollbar-thumb {
border-radius: 50px;
background: #aaa;
border: 5px solid #666;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, shrink-to-fit=no" />
</head>
<body>
<div class="scroll">
<div class="container">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet.
</div>
</div>
</body>
</html>CodePudding user response:
You should use the border-box value for the background-clip property, which is the default behaviour.
body {
background-color: yellow;
}
.scroll {
max-width: 300px;
max-height: 200px;
overflow-y: auto;
background-color: green;
background-clip: border-box;
border: 1px solid black;
}
::-webkit-scrollbar {
width: 20px;
height: 20px;
background-color: green;
}
::-webkit-scrollbar-thumb {
background: #aaa;
border: 5px solid #666;
border-radius: 50px;
}
::-webkit-scrollbar-corner {
background: green;
} <div class="scroll">
<div class="container">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet.
</div>
</div>