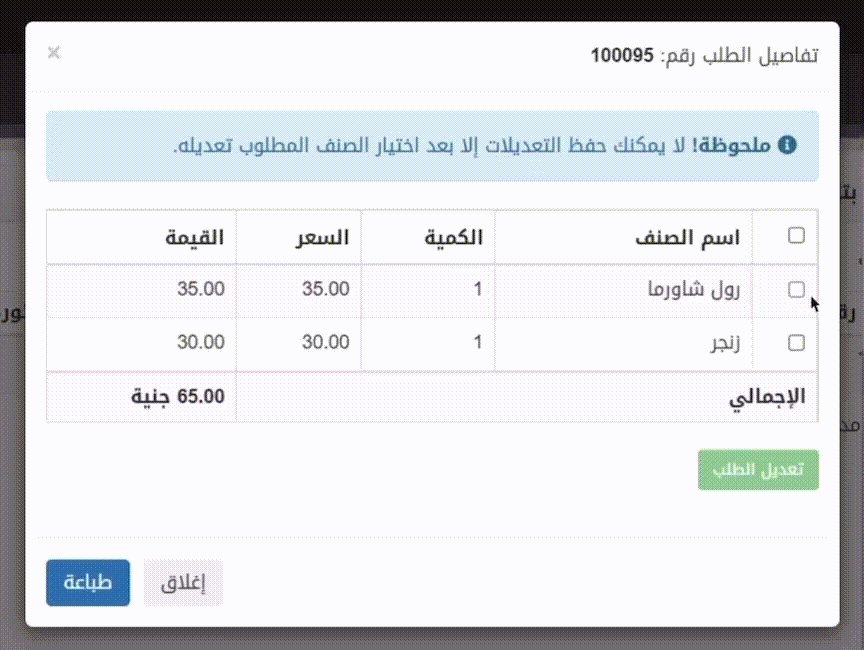
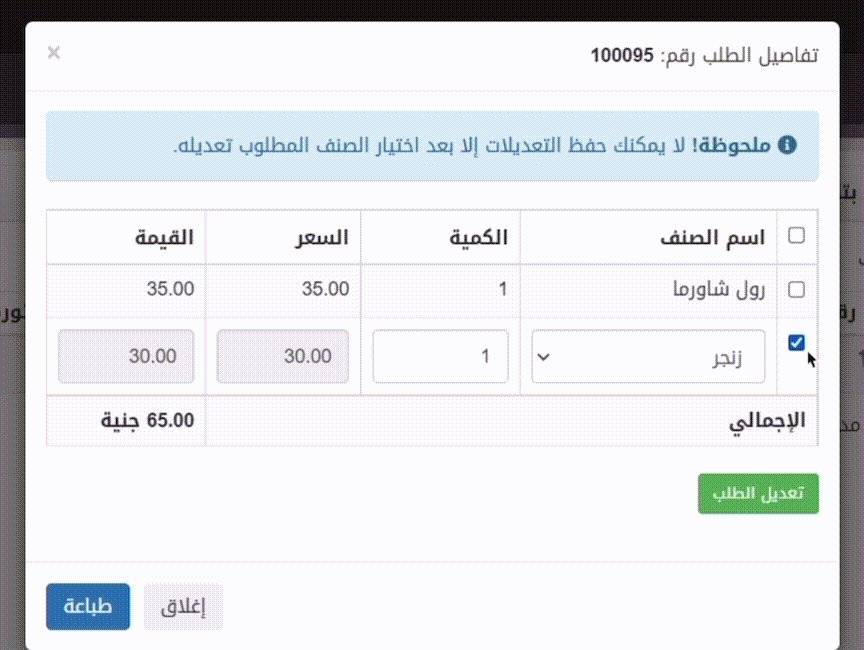
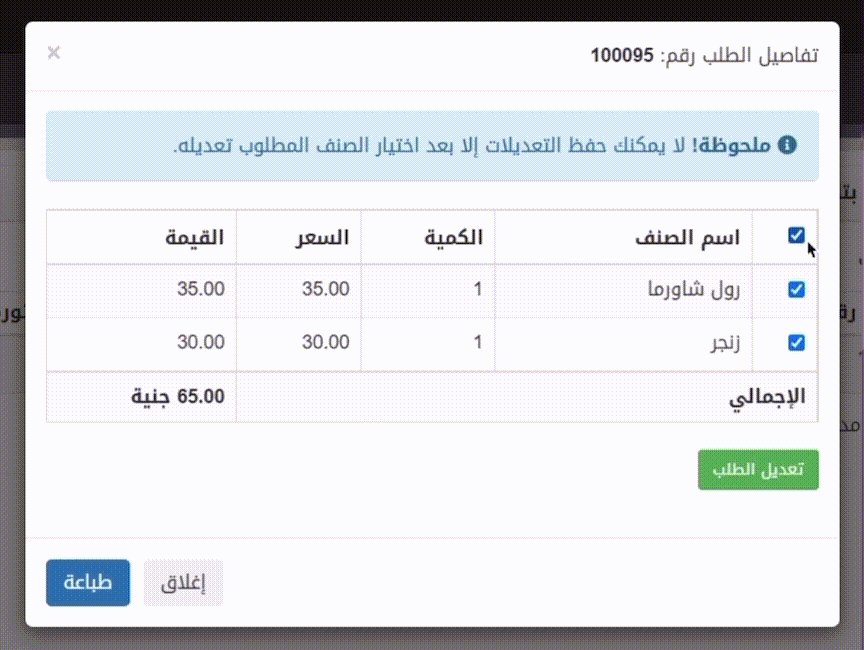
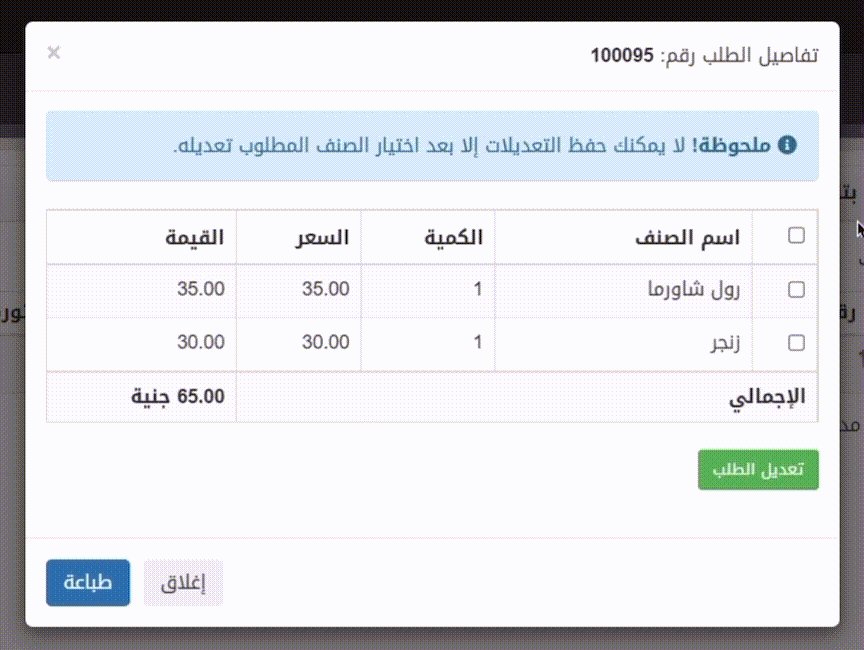
I have a table which is contains a td that have checkbox for each row when clicking on the checkbox all the td values converting into an inputs that contains values. I want to do the job of each checkbox when check all the checkboxes in the same time.
This GIF will explain what I mean clearly:
And This is my html code:
<form method="post" id="update_form">
<table id="table" class="table table-bordered table-striped responsive-table">
<thead>
<tr>
<th><input type="checkbox" name="checkall" class="checkall"/></th>
<th>اسم الصنف</th>
<th>الكمية</th>
<th>السعر</th>
<th>القيمة</th>
</tr>
</thead>
<tbody id="order_items"></tbody>
</table>
<input type="submit" name="multiple_update" id="multiple_update" class="btn btn-sm btn-success" value="تعديل الطلب" disabled/>
</form>
My JS code for checking all the checkboxes:
$(document).on('click', '.checkall', function(){
if (this.checked) {
$(".check_box").prop("checked", true);
} else {
$(".check_box").prop("checked", false);
}
});
And the JS code for fetching the data:
// Fetching the order details
function fetch_data(){
var id = "<?php echo $id; ?>";
$.ajax({
url:"pages/Model/GetOrderDetails.php",
method:"POST",
data:{id:id},
dataType:"json",
success:function(data)
{
var html = '';
for(var count = 0; count < data.length; count )
{
html = '<tr>';
html = '<td><input type="checkbox" id="' data[count].ID '" data-name="' data[count].item_name '" data-quantity="' data[count].quantity '" data-price="' data[count].price '" data-total="' data[count].total '" class="check_box"/></td>';
html = '<td class="col-lg-4">' data[count].item_name '</td>';
html = '<td>' data[count].quantity '</td>';
html = '<td>' data[count].price '.00</td>';
html = '<td class="total">' data[count].total '.00</td>';
html = '</tr>';
}
html = '<td colspan="4" style="font-weight:600">الإجمالي</td>';
html = '<td id="gross_amount" style="font-weight:600">' fetch_order_value(); '</td>';
$('#order_items').html(html);
}
});
}
fetch_data();
And JS for the job of each td checkbox in the table:
// On check edit on order
$(document).on('click', '.check_box', function(){
var html = '';
var id = $(this).attr('ID');
var name = $(this).data('name');
$.ajax({
type: 'POST',
url: 'pages/Model/GetItemName.php',
data:{name:name},
success: function(data){
$('#name' id).html(data);
}
});
if(this.checked)
{
$('#multiple_update').removeAttr('disabled');
html = '<td><input type="checkbox" id="' $(this).attr('ID') '" data-name="' $(this).data('name') '" data-quantity="' $(this).data('quantity') '" data-price="' $(this).data('price') '" data-total="' $(this).data('total') '" checked/></td>';
html = '<td ><select id="name' id '" name="name[]" ></select></td>';
html = '<td><input type="number" name="quantity[]" min="1" required value="' $(this).data("quantity") '"/></td>';
html = '<td><input type="text" name="price[]" value="' $(this).data("price") '.00"/ readonly></td></td>';
html = '<td><input type="text" name="total[]" value="' $(this).data("total") '.00" readonly/><input type="hidden" name="hidden_id[]" value="' $(this).attr('id') '" /></td>';
}
else
{
html = '<td><input type="checkbox" id="' $(this).attr('ID') '" data-name="' $(this).data('name') '" data-quantity="' $(this).data('quantity') '" data-price="' $(this).data('price') '" data-total="' $(this).data('total') '" /></td>';
html = '<td >' $(this).data('name') '</td>';
html = '<td>' $(this).data('quantity') '</td>';
html = '<td>' $(this).data('price') '.00</td>';
html = '<td>' $(this).data('total') '.00</td>';
}
$(this).closest('tr').html(html);
});
I hope you guys getting my problem perfectly I did my best to explain what I exactly want.
Thanks in advance.
CodePudding user response:
let's start with your 2nd code
$(document).on('click', '.checkall', function(){
if (this.checked) {
$(".check_box").prop("checked", true);
} else {
$(".check_box").prop("checked", false);
}
});
change to:
$(document).on('click', '.checkall', function(){
$(".check_box").map((i, e) => e.click()); // <== here
});
But please do you have any idea how to click on all checkboxes even if they are disabled? so i think you should move the code that handles the onclick event to a new function
// OLD
$(document.on('click', '.check_box', function(){
var html = '';
var id = $(this).attr('ID');
....
}
// NEW
const onclickCB = function(){
var html = '';
var id = $(this).attr('ID');
....
}
$(document.on('click', '.check_box', onclickCB);
$(document).on('click', '.checkall', function(){
$(".check_box").map((i,e) => {
e.checked = !e.checked;
(onclickCB.bind(e))()
})
});
CodePudding user response:
After you check all/uncheck all checkboxes you can trigger a click event on the checkboxes, which will behave the same way as it the were all checked
$(document).on('click', '.checkall', function(){
if (this.checked) {
$(".check_box").prop("checked", true);
} else {
$(".check_box").prop("checked", false);
}
$(".check_box").click();
});