I am using the Autocomplete widget in jQueryUI and I now try to customize it a bit.
I would like to highlight the hovered item in the autocomplete list in a custom way. In the sample code below I change the font to bold by using the focus event and look up the selected element and finally modifies the style for that element.
Before changing the hovered item to bold I make sure to reset all other items to normal font (otherwise the previous items will remain bold when hovering over next).
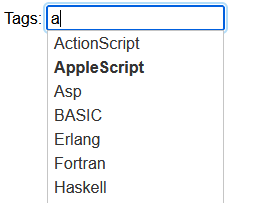
It works partially, but I don't like my solution (I find it a little bit "ugly"). One problem is that if I move the mouse pointer outside the list it won't detect it, and the last item will remain bold. See picture:
I'm stuck here... How can I detect the blur event in a better way and remove the bold from the last hovered item? Heres my sample code:
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.0/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.0/jquery-ui.js"></script>
<script>
$( function() {
var availableTags = [
"ActionScript", "AppleScript", "Asp", "BASIC", "C", "C ", "Clojure", "COBOL", "ColdFusion",
"Erlang", "Fortran", "Groovy", "Haskell", "Java", "JavaScript", "Lisp", "Perl", "PHP", "Python",
"Ruby", "Scala", "Scheme"
];
$( "#tags" ).autocomplete({
source: availableTags,
focus: function( event, ui ) {
// Reset all list item fonts
$(".ui-menu-item-wrapper").css("font-weight", "normal");
// Find the element selected and make it bold
selector = ".ui-menu-item-wrapper:contains(" ui.item.label ")";
$(selector).css("font-weight", "bold");
},
});
});
</script>
</head>
<body>
<div class="ui-widget">
<label for="tags">Tags: </label>
<input id="tags">
</div>
</body>
</html>CodePudding user response:
Consider the following CSS Example.
$(function() {
var availableTags = [
"ActionScript", "AppleScript", "Asp", "BASIC", "C", "C ", "Clojure", "COBOL", "ColdFusion",
"Erlang", "Fortran", "Groovy", "Haskell", "Java", "JavaScript", "Lisp", "Perl", "PHP", "Python",
"Ruby", "Scala", "Scheme"
];
$("#tags").autocomplete({
source: availableTags
});
});.ui-autocomplete .ui-menu-item .ui-state-active {
font-weight: bold;
}<link rel="stylesheet" href="//code.jquery.com/ui/1.13.0/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.0/jquery-ui.js"></script>
<div class="ui-widget">
<label for="tags">Tags: </label>
<input id="tags">
</div>Autocomplete uses Menu and Menu uses ui-state-active for the items. With the correct CSS Selector, you can make the highlighted items Bold.