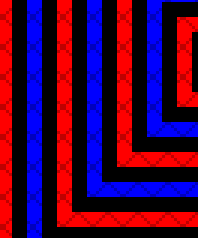
I am trying to add color to the square lines that make up the fence.
The lines of the fence currently have no color, I wanted to add color to it.
How do I do that?
That is all I am doing in the code.
How would that be done?
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
body {
--color-a: blue;
--color-b: black;
--color-c: red;
--color-d: black;
background-size: 165px 165px;
background-image:
linear-gradient(var(--color-a) 5px, #0000 5px),
linear-gradient(90deg, var(--color-a) 5px, #0000 5px),
linear-gradient(var(--color-b) 10px, #0000 10px 160px, var(--color-b) 160px),
linear-gradient(90deg, var(--color-b) 10px, #0000 10px 160px, var(--color-b) 160px),
linear-gradient(var(--color-c) 15px, #0000 15px 155px, var(--color-c) 155px),
linear-gradient(90deg, var(--color-c) 15px, #0000 15px 155px, var(--color-c) 155px),
linear-gradient(var(--color-d) 20px, #0000 20px 150px, var(--color-d) 150px),
linear-gradient(90deg, var(--color-d) 20px, #0000 20px 150px, var(--color-d) 150px),
linear-gradient(var(--color-a) 25px, #0000 25px 145px, var(--color-a) 145px),
linear-gradient(90deg, var(--color-a) 25px, #0000 25px 145px, var(--color-a) 145px),
linear-gradient(var(--color-b) 30px, #0000 30px 140px, var(--color-b) 140px),
linear-gradient(90deg, var(--color-b) 30px, #0000 30px 140px, var(--color-b) 140px),
linear-gradient(var(--color-c) 35px, #0000 35px 135px, var(--color-c) 135px),
linear-gradient(90deg, var(--color-c) 35px, #0000 35px 135px, var(--color-c) 135px),
linear-gradient(var(--color-d) 40px, #0000 40px 130px, var(--color-d) 130px),
linear-gradient(90deg, var(--color-d) 40px, #0000 40px 130px, var(--color-d) 130px),
linear-gradient(var(--color-a) 45px, #0000 45px 125px, var(--color-a) 125px),
linear-gradient(90deg, var(--color-a) 45px, #0000 45px 125px, var(--color-a) 125px),
linear-gradient(var(--color-b) 50px, #0000 50px 120px, var(--color-b) 120px),
linear-gradient(90deg, var(--color-b) 50px, #0000 50px 120px, var(--color-b) 120px),
linear-gradient(var(--color-c) 55px, #0000 55px 115px, var(--color-c) 115px),
linear-gradient(90deg, var(--color-c) 55px, #0000 55px 115px, var(--color-c) 115px),
linear-gradient(var(--color-d) 60px, #0000 60px 110px, var(--color-d) 110px),
linear-gradient(90deg, var(--color-d) 60px, #0000 60px 110px, var(--color-d) 110px),
linear-gradient(var(--color-a) 65px, #0000 65px 105px, var(--color-a) 105px),
linear-gradient(90deg, var(--color-a) 65px, #0000 65px 105px, var(--color-a) 105px),
linear-gradient(var(--color-b) 70px, #0000 70px 100px, var(--color-b) 100px),
linear-gradient(90deg, var(--color-b)70px, #0000 70px 100px, var(--color-b) 100px),
linear-gradient(var(--color-c) 75px, #0000 75px 95px, var(--color-c) 95px),
linear-gradient(90deg, var(--color-c) 75px, #0000 75px 95px, var(--color-c) 95px),
linear-gradient(var(--color-d) 80px, #0000 80px 90px, var(--color-d) 90px),
linear-gradient(90deg, var(--color-d) 80px, #0000 80px 90px, var(--color-d) 90px),
linear-gradient(var(--color-a), var(--color-a));
}
.outer {
display: flex;
min-height: 100vh;
align-content: center;
}
.ratio-keeper {
position: relative;
height: 0;
padding-top: 56.25%;
margin: auto;
overflow: hidden;
}
.curtain {
margin: auto;
flex: 1 0 0;
max-width: 642px;
box-shadow: inset 0 -2px 0px 0px #0a0a0a;
border: 20px solid #000;
border-radius: 3.2px;
border-color: #000 #101010 #000 #101010;
background: url('data:image/svg xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="10" height="10" viewBox="0 0 10 10"><path fill="none" d="M0 0h10v10H0z"/><path d="M10 .15L5.15 5 10 9.85V10h-.13L5.01 5.14.15 10H0v-.14L4.87 5 0 .13V0h.15l4.86 4.86L9.86 0H10z"/></svg>');
} <div class="outer">
<div class="curtain ">
<div class="ratio-keeper">
</div>
</div>
</div>CodePudding user response:
The lines on the fence are coming from the second <path> element in the SVG background image. Adding stroke="COLOR_OF_CHOICE" will give the color you want. Right now it appears black because the default stroke is #000#.
For example, if you want your fence to look green, then do this:
background: url('data:image/svg xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="10" height="10" viewBox="0 0 10 10"><path d="M10 .15L5.15 5 10 9.85V10h-.13L5.01 5.14.15 10H0v-.14L4.87 5 0 .13V0h.15l4.86 4.86L9.86 0H10z" stroke="green"/></svg>');
See proof-of-concept example:
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
body {
--color-a: blue;
--color-b: black;
--color-c: red;
--color-d: black;
background-size: 165px 165px;
background-image:
linear-gradient(var(--color-a) 5px, #0000 5px),
linear-gradient(90deg, var(--color-a) 5px, #0000 5px),
linear-gradient(var(--color-b) 10px, #0000 10px 160px, var(--color-b) 160px),
linear-gradient(90deg, var(--color-b) 10px, #0000 10px 160px, var(--color-b) 160px),
linear-gradient(var(--color-c) 15px, #0000 15px 155px, var(--color-c) 155px),
linear-gradient(90deg, var(--color-c) 15px, #0000 15px 155px, var(--color-c) 155px),
linear-gradient(var(--color-d) 20px, #0000 20px 150px, var(--color-d) 150px),
linear-gradient(90deg, var(--color-d) 20px, #0000 20px 150px, var(--color-d) 150px),
linear-gradient(var(--color-a) 25px, #0000 25px 145px, var(--color-a) 145px),
linear-gradient(90deg, var(--color-a) 25px, #0000 25px 145px, var(--color-a) 145px),
linear-gradient(var(--color-b) 30px, #0000 30px 140px, var(--color-b) 140px),
linear-gradient(90deg, var(--color-b) 30px, #0000 30px 140px, var(--color-b) 140px),
linear-gradient(var(--color-c) 35px, #0000 35px 135px, var(--color-c) 135px),
linear-gradient(90deg, var(--color-c) 35px, #0000 35px 135px, var(--color-c) 135px),
linear-gradient(var(--color-d) 40px, #0000 40px 130px, var(--color-d) 130px),
linear-gradient(90deg, var(--color-d) 40px, #0000 40px 130px, var(--color-d) 130px),
linear-gradient(var(--color-a) 45px, #0000 45px 125px, var(--color-a) 125px),
linear-gradient(90deg, var(--color-a) 45px, #0000 45px 125px, var(--color-a) 125px),
linear-gradient(var(--color-b) 50px, #0000 50px 120px, var(--color-b) 120px),
linear-gradient(90deg, var(--color-b) 50px, #0000 50px 120px, var(--color-b) 120px),
linear-gradient(var(--color-c) 55px, #0000 55px 115px, var(--color-c) 115px),
linear-gradient(90deg, var(--color-c) 55px, #0000 55px 115px, var(--color-c) 115px),
linear-gradient(var(--color-d) 60px, #0000 60px 110px, var(--color-d) 110px),
linear-gradient(90deg, var(--color-d) 60px, #0000 60px 110px, var(--color-d) 110px),
linear-gradient(var(--color-a) 65px, #0000 65px 105px, var(--color-a) 105px),
linear-gradient(90deg, var(--color-a) 65px, #0000 65px 105px, var(--color-a) 105px),
linear-gradient(var(--color-b) 70px, #0000 70px 100px, var(--color-b) 100px),
linear-gradient(90deg, var(--color-b)70px, #0000 70px 100px, var(--color-b) 100px),
linear-gradient(var(--color-c) 75px, #0000 75px 95px, var(--color-c) 95px),
linear-gradient(90deg, var(--color-c) 75px, #0000 75px 95px, var(--color-c) 95px),
linear-gradient(var(--color-d) 80px, #0000 80px 90px, var(--color-d) 90px),
linear-gradient(90deg, var(--color-d) 80px, #0000 80px 90px, var(--color-d) 90px),
linear-gradient(var(--color-a), var(--color-a));
}
.outer {
display: flex;
min-height: 100vh;
align-content: center;
}
.ratio-keeper {
position: relative;
height: 0;
padding-top: 56.25%;
margin: auto;
overflow: hidden;
}
.curtain {
margin: auto;
flex: 1 0 0;
max-width: 642px;
box-shadow: inset 0 -2px 0px 0px #0a0a0a;
border: 20px solid #000;
border-radius: 3.2px;
border-color: #000 #101010 #000 #101010;
background: url('data:image/svg xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" width="10" height="10" viewBox="0 0 10 10"><path d="M10 .15L5.15 5 10 9.85V10h-.13L5.01 5.14.15 10H0v-.14L4.87 5 0 .13V0h.15l4.86 4.86L9.86 0H10z" stroke="green"/></svg>');
}<div class="outer">
<div class="curtain ">
<div class="ratio-keeper">
</div>
</div>
</div>