I'm trying to draw text with an underline below it, such that the underline spans to the sides up to 300 pixels. When there is no space for the whole 300 pixels, that amount should go down to make space for the text.
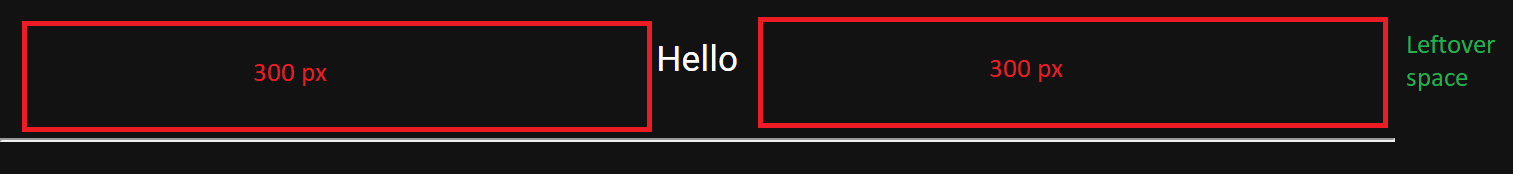
This is the correct behavior for a wide screen:

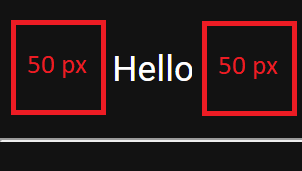
This is the correct behavior for a thin screen:

I've tried having empty divs on both sides of the 'hello' with width: 300px, but that doesn't work well:
<div style="width: fit-content; display: flex; flex-direction: column;">
<div style="display: flex; flex-direction: row;">
<div style="width: 300px;"></div>
<p>Hello</p>
<div style="width: 300px;"></div>
</div>
<hr style="width: 100%;">
</div>
If I set
width: fit-contentin the parent, I get the correct behavior on a wide screen, but on a thin screen the sides don't minimize themselves, and the divider clips out to outside the screen.If I don't set width in the parent, I get the correct behavior on a thin screen, but on a wide screen the divider fills the entire screen width, instead of only 300 px extra on each side.
CodePudding user response:
i am not sure what you realy want but you can try this: (add this in that div: max-width: 300px;width: 100%; )
<div style="width: fit-content; display: flex; flex-direction: column;">
<div style="display: flex; flex-direction: row;">
<div style="max-width: 300px;width: 100%;"></div>
<p>Hello</p>
<div style="max-width: 300px;width: 100%;"></div>
</div>
<hr style="width: 100%;">
</div>
CodePudding user response:
This snippet adds 300px margin to the div at both left and right.
When the width of the viewport is big enough to hold the div then it is not translated but if the viewport is smaller than 2*300px width of the element then it is translated to the left enough to keep the text centered.
* {
padding: 0;
margin: 0;
}
body {
background-color: black;
}
.container {
overflow: hidden;
}
.text {
color: white;
font-family: sans-serif;
border-style: none none solid none;
display: inline-block;
padding: 20px 300px;
transform: translateX(min(0vw, calc(50vw - 50%)));
}<div class="container">
<div class="text">Hello</div>
</div>