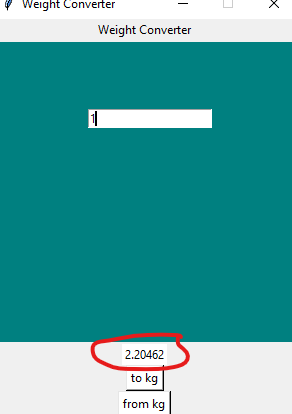
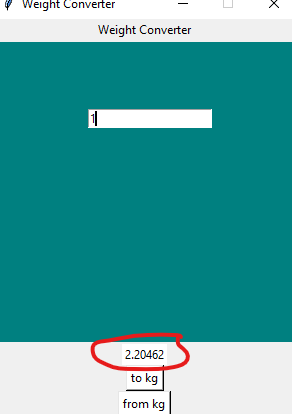
Current Application
What i've circled is what I can't move even though I have the side as right and not bottom. 
This is the label in the code 
I've got a pretty simple python code for a weight converter, and I want to attach the answer to the frame so it will be below the entry box. I won't attach there but will only attach to either the top or bottom. Same thing goes for the buttons, I can attach anything anywhere other than the top or the bottom. Sorry if some of this doesn't make sense, I am very new to python.
import tkinter as tk
from tkinter.constants import BOTTOM
from typing import Text
root = tk.Tk()
root.resizable(False, False)
root.title('Weight Converter')
canvas = tk.Canvas(root, height=300, width=300, bg='teal')
frame=tk.Frame(root)
frame.place(relwidth=0.8, relheight=0.8, relx=0.1, rely=0.1)
labelanswer=tk.Label(frame, bg='white')
labelanswer.place(x=105, y=90)
def to_kg():
pound = float(entry1.get())*2.20462
labelanswer['text'] = pound
def from_kg():
kg=float(entry1.get())/2.20462
labelanswer['text'] = kg
entry1 = tk.Entry (root)
canvas.create_window(200, 200, window=entry1)
entry1.place(x=95, y=90)
labeltext=tk.Label(root, text="Weight Converter", bg='white')
labeltext.pack()
b1 = tk.Button(root, text="to kg", bg='white', command=to_kg)
b2=tk.Button(root, text='from kg', command=from_kg, bg='white')
labelanswer.pack()
b2.pack(side=BOTTOM)
b1.pack(side=BOTTOM)
canvas.pack()
frame.pack()
root.mainloop()
CodePudding user response:
You would have to do the same thing to the buttons and labelAnswer that you did for the entry.
canvas.create_window(window=YOUR WIDGET HERE)
However, you can remove the canvas all together by using:
root.geometry('300x300')
root.config(bg = 'teal')
geometry() takes a string 'WIDTH x HEIGHT' and will set the widget accordingly.
config() will allow you to change attributes of most widgets after they are created. In the case above we chang the background color (bg) to teal
This allows you to remove all of the canvas fluff and make code more readable
You can also use the bg option at object creation too.
labelText = tk.Label(root, text = "Weight Converter", bg = 'teal')
You can use strings instead of built-in constants too, weither or not is the best option I'll leave to the community. But I would suggest either tk.BOTTOM or 'bottom' over just importing the constant as it just adds fluff.
I went through and cleaned some things up, but this is what I ended up with:
import tkinter as tk
def to_kg():
pound = float(entry.get())*2.20462
labelAnswer['text'] = pound
def to_pounds():
kg=float(entry.get())/2.20462
labelAnswer['text'] = kg
# Creating root window
root = tk.Tk()
# geometery() allows you to set the width and hieght of a window with a string 'WIDTH x HIEGHT'
root.geometry('300x300')
root.resizable(False, False)
# There are many things config can do, here we set the backround color to teal removing the need of a canvas
root.config(bg = 'teal')
root.title('Weight Converter')
# We can also set the color of the lables using the bg option
labelText = tk.Label(root, text = "Weight Converter", bg = 'teal')
# We use pack to 'place' the widget so it shows up
labelText.pack()
# Now that we are not using the canvas we can pack the Entry widget
entry = tk.Entry(root)
entry.pack()
# Creating and placing the answer label
labelAnswer = tk.Label(root)
labelAnswer.pack()
# Our buttons that will call our conversion functions
b1 = tk.Button(root, text="to kg", command = to_kg)
b1.pack(side = 'bottom')
b2 = tk.Button(root, text='to pounds', command = to_pounds)
b2.pack(side = 'bottom')
root.mainloop()
