I'm facing an issue when trying to create a custom validator with Angular. Indeed for my sign-up page, I created a form and to check if password et confirmPassword matched, I wanted to created a custom validator.
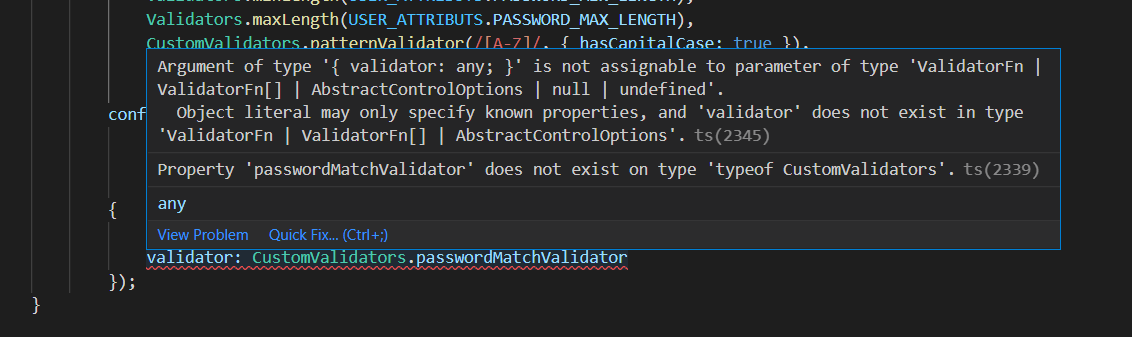
But I faced the next issue (see picture), and even all similars requests I found out on Internet, it didn't fix my problem.
import { FormControl, FormGroup, Validators } from '@angular/forms';
import { USER_ATTRIBUTS } from 'src/app/globalVariable';
import { CustomValidators } from 'src/app/validators/custom-validators'
export class UserFormSignUp extends FormGroup{
constructor(){
super({firstName: new FormControl('',[
Validators.required]),
lastName: new FormControl('',[
Validators.required]),
birthdate: new FormControl('',
Validators.required),
displayName: new FormControl('',[
Validators.required,]),
email: new FormControl('',[
Validators.required,
Validators.email]),
password: new FormControl('',[
Validators.required]),
confirmationPassword: new FormControl('',[
Validators.required])},
{
validator: CustomValidators.passwordMatchValidator
});
}
get firstName() : FormControl{
return this.get('firstName') as FormControl;
}
get lastName() : FormControl{
return this.get('lastName') as FormControl;
}
get birthdate() : FormControl{
return this.get('birthdate') as FormControl;
}
get displayName() : FormControl{
return this.get('displayName') as FormControl;
}
get email() : FormControl{
return this.get('email') as FormControl;
}
get password() : FormControl{
return this.get('password') as FormControl;
}
get confirmationPassword() : FormControl{
return this.get('confirmationPassword') as FormControl;
}
}
And custom-validators.ts:
import { ValidationErrors, ValidatorFn, AbstractControl } from '@angular/forms';
checkPasswords: ValidatorFn = (group: AbstractControl): ValidationErrors | null => {
let pass = group.get('password')?.value;
let confirmPass = group.get('confirmPassword')?.value
return pass === confirmPass ? null : { notSame: true }
}
}
If you have any idea... I would apreciate.
CodePudding user response:
By extending FormGroup and calling super with { validator: CustomValidators.passwordMatchValidator } you don't comply with the actual constructor signature of FormGroup which is supposed to take a plain ValidatorFn as second parameter, not embedded in an object like you did.
Try like this:
export class UserFormSignUp extends FormGroup {
constructor() {
super(
{
firstName: new FormControl("", [Validators.required]),
lastName: new FormControl("", [Validators.required]),
birthdate: new FormControl("", Validators.required),
displayName: new FormControl("", [Validators.required]),
email: new FormControl("", [Validators.required, Validators.email]),
password: new FormControl("", [Validators.required]),
confirmationPassword: new FormControl("", [Validators.required]),
},
CustomValidators.passwordMatchValidator
);
}
}