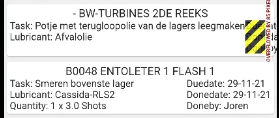
I am creating a card in Flutter, I want to cutoff the overflowing text but I cant seem to get it working.
return Card(
child: InkWell(
child: Padding(
padding: const EdgeInsets.all(4.0),
child: Column(
children: [
Text(task.tag " " task.tagomschrijving, style: TextStyle(fontSize: 16)),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children:[
Text("Task: " task.taakomschrijving, overflow: TextOverflow.clip),
Text("Lubricant: " task.smeermiddel),
if(task.aantalsmeerpunten != 0) Text("Quantity: " task.aantalsmeerpunten.toString() " x " task.hoeveelheid.toString() " " task.eenheid),
if(task.aantalsmeerpunten == 0) Text(""),
]
),
CodePudding user response:
I added the expanded widget at the Text level and not at column level. It is working now
CodePudding user response:
Wrap the second Column Widget with Flexible widget.