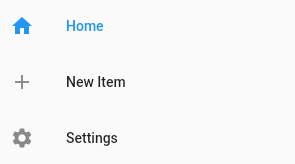
By default when an item is selected in the drawer it is currently blue (see the picture below), where is this color property coming from, and is it possible to change it directly? I am using ListTile() ; for the background there is a property called selectedTileColor but, I cannot find anything for the foreground.
int _selectedDestination = 0;
ListTile(
leading: const Icon(Icons.home),
title: const Text('Home'),
selected: _selectedDestination == 0,
onTap: () => selectDestination(0),
),
void selectDestination(int index) {
setState(() {
_selectedDestination = index;
});
}
CodePudding user response:
you can do by wrapping ListTile in an Ink as:
Ink(
color: isSelected ? Colors.green : Colors.transparent,
child: ListTile(title: Text('hello')),
)
OR using SelectedTileColor
ListTile(
selected: true,
selectedTileColor: Colors.brown,
tileColor: Colors.black,
title: const Text(
'Title',
style: TextStyle(color: Colors.orange),
),
)
CodePudding user response:
Try this to change selected icon and text color to red or every color you want:
ListTile(
leading: Icon(Icons.home , color: isSelected ? Colors.red : Colors.transparent),
title: const Text('Home' , style: TextStyle(color: isSelected ? Colors.red : Colors.transparent)),
selected: _selectedDestination == 0,
onTap: () => selectDestination(0),
),
CodePudding user response:
I think I found out the most efficient way to do it according to the docs. So you just need to wrap your ListTile() in a ListTileTheme() and then use the selectedColor: property, and then put your ListTile in the child: property like so child: ListTile()
Finally we obtain something like this:
ListTileTheme(
selectedColor: Colors.red,
child: ListTile(
leading: const Icon(Icons.add),
title: const Text('New Item'),
selected: _selectedDestination == 1,
onTap: () => selectDestination(1),
)),
Check the docs for more info: ListTileTheme