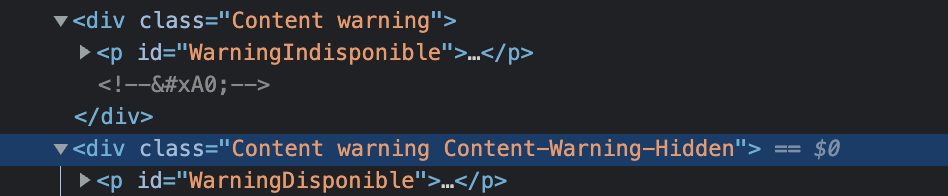
I have to find in an html page a id tag which is embedded in a class tag.
driver.find_element(By.XPATH, "//div[@class='Content warning']/p").get_attribute("id")
I made it worked with selenium, the instruction is:
driver.find_element(By.XPATH, "//div[@class='Content warning']/p").get_attribute("id"))
Nonetheless, despite the fact it works perfectly, it is a bit slow, and I would like to try a javascript code injected directly into the page (with a code injector)
Therefore, I am looking for the equivalent of the selenium instruction in javascript.
CodePudding user response:
In javascript that would be:
driver.execute_script('''
return document.querySelector('div[class="Content warning"] > p').id
''')
CodePudding user response:
While @pguardiario seems correct, you could do this as well in Python to execute the JS code (and can use Selenium get_attibute)
content_warning = driver.execute_script('''
return document.querySelector('div[class="Content warning"] > p')
''')
content_warning.get_attribute('id')