I want to have a select list that will list items from a table query for the user to select. This is rendered with
Options = _context.BranchAssignment
.Where(a => a.ColleagueID == UserColleague)
.IgnoreQueryFilters()
.OrderBy(a => a.Branch.BranchNumber)
.Select(a =>
new SelectListItem
{
Value = a.BranchID.ToString(),
Text = a.Branch.BranchName
})
.ToList();
<form id="assignedBranch" method="post">
<div class="row">
<select asp-for="BranchSelect" asp-items="Model.Options" onchange="this.form.submit();"></select>
</div>
</form>
As you can see it is a very simple form. My current in-development solution should onFormSubmit, take the selected option, set it as a cookie value, and then I can set the selected option for the select list if the user navigates to another page.
I am still debugging issues with this and it has me wondering if there is a better solution. Ideally, I would want this select list written once and shown in _layout navbar but I believe you can't read from a view component (my last attempt) to get the selected value to use as a route parameter in the OnGet.
If you imagine user goes to Page A and select list selected item is Option 2 then via onGet I want to load webaddress.com/PageA/option2 as route will be set as option2
If they then go to Page B then the select list will render and remember their previous option of option2 so it will load webaddress.com/PageB/option2 and if they can change to e.g. option3 and after OnFormSubmit webaddress.com/PageB/option3 will load.
If I am going about this the wrong way I would be grateful for a push towards the preferred process.
CodePudding user response:
I suggest you to use cookie to carry a value across pages instead of using route parameter.
I achieve it in two steps:
Firstly , Add an Onchange event to <select>, when you choose an option ,the Onchange event will set a cookie to save the value whitch you choose.
Secondly , When you load other pages , The <select> will read the cookie to show your previous selection.
Here is my code:
DropDown List in _layout .cshtml
<li>
<select id="fruit" onchange="save(this.value)">
<option value=0>apple</option>
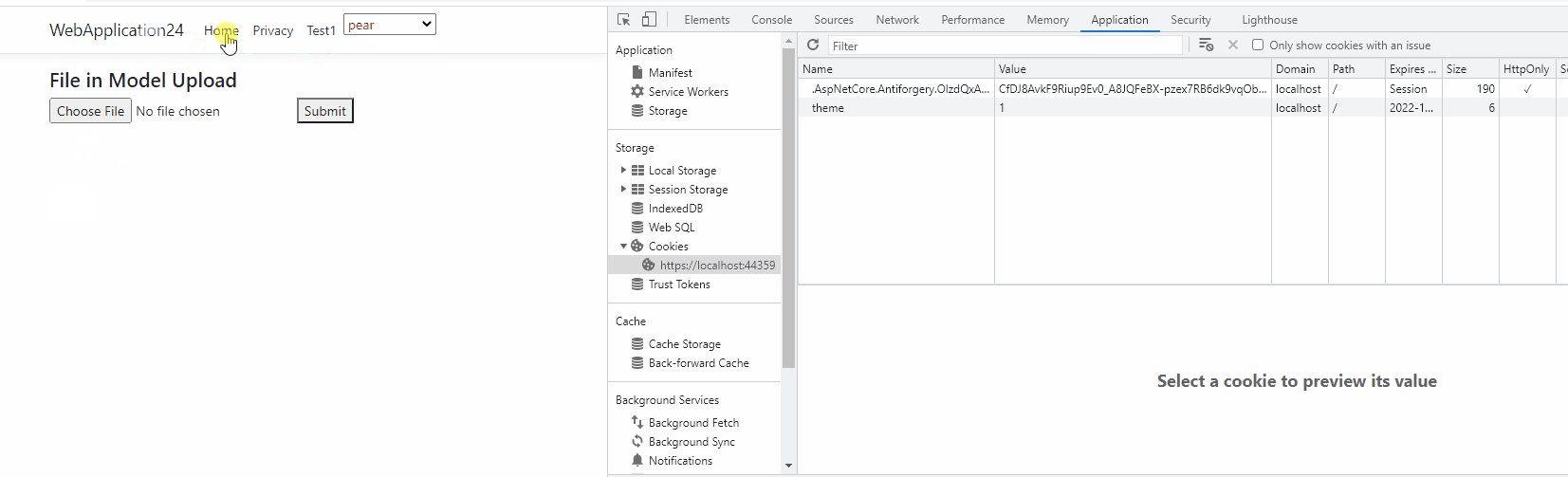
<option value=1>pear</option>
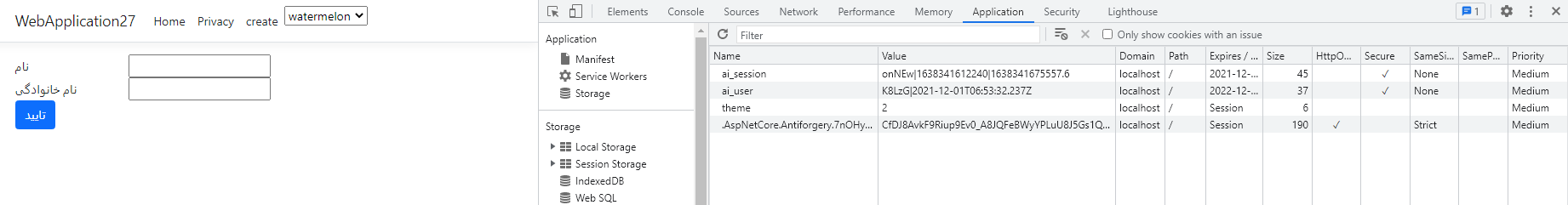
<option value=2>watermelon</option>
<option value=3>cherry</option>
</select>
</li>
JavaScript in _layout .cshtml
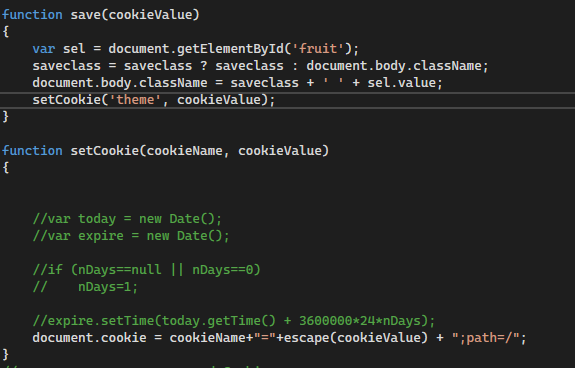
<script>
//....................set Cookie............
var saveclass = null;
function save(cookieValue)
{
var sel = document.getElementById('fruit');
saveclass = saveclass ? saveclass : document.body.className;
document.body.className = saveclass ' ' sel.value;
setCookie('theme', cookieValue, 365);
}
function setCookie(cookieName, cookieValue, nDays)
{
var today = new Date();
var expire = new Date();
if (nDays==null || nDays==0)
nDays=1;
expire.setTime(today.getTime() 3600000*24*nDays);
document.cookie = cookieName "=" escape(cookieValue) ";expires=" expire.toGMTString() ";path=/";
}
//......................read Cookie.............
document.addEventListener('DOMContentLoaded', function()
{
var themeSelect = document.getElementById('fruit');
var selectedTheme = readCookie('theme');
themeSelect.value = selectedTheme;
saveclass = saveclass ? saveclass : document.body.className;
document.body.className = saveclass ' ' selectedTheme;
});
function readCookie(name)
{
var nameEQ = name "=";
var ca = document.cookie.split(';');
for(var i = 0; i < ca.length; i )
{
var c = ca[i];
while (c.charAt(0) == ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length, c.length);
}
return null;
}
</script>
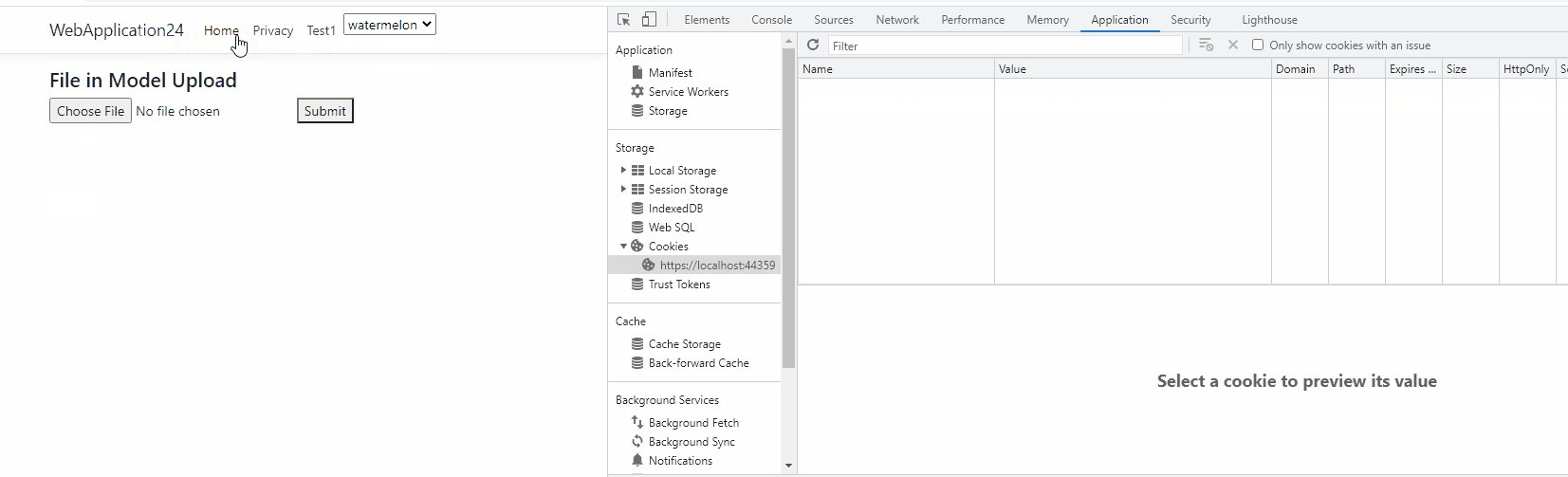
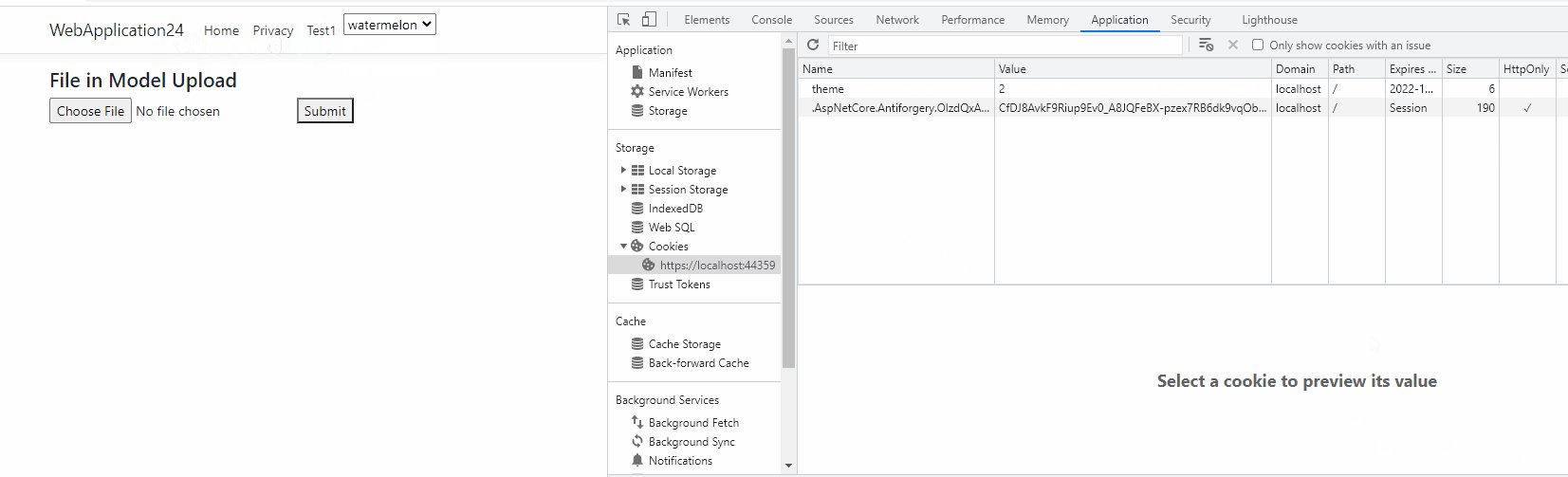
Then you can Get the same option on other pages

Yes , You are right . when I remove the days component from setCookie function.the cookie will only exist as long as the session does.