I have a web page in asp .net core with the following inputs:
@model MyProject.ViewModels.UserScoreModel
<div>
<label asp-for="GivenServiceScore"></label><br />
<input required asp-for="GivenServiceScore" type="radio" name="servScore" id="servScore" value="5" /> 5
<input required asp-for="GivenServiceScore" type="radio" style="padding-left:15px" id="servScore" name="servScore" value="4" /> 4
<input required asp-for="GivenServiceScore" type="radio" style="padding-left:15px" id="servScore" name="servScore" value="3" /> 3
<input required asp-for="GivenServiceScore" type="radio" style="padding-left:15px" id="servScore" name="servScore" value="2" /> 2
<input required asp-for="GivenServiceScore" type="radio" style="padding-left:15px" id="servScore" name="servScore" value="1" /> 1
<span asp-validation-for="GivenServiceScore" ></span>
</div>
<h5 style="padding-top:15px; padding-bottom:15px">@ViewBag.CongratsMessage</h5>
<div>
<label asp-for="GivenCommentary"></label><br />
<textarea asp-for="GivenCommentary"></textarea>
<span asp-validation-for="GivenCommentary" ></span>
</div>
<div style="padding-top:15px; padding-bottom:15px">
<button type="submit" >Submit score</button>
</div>
A user is supposed to give a rating and leave a commentary. My problem is that a value from checked radio button doesn't get transferred to a model. When I set a breakpoint and look at the parameter GivenServiceScore it is always 0. It seems like a minor issue, but I can't understand what am I missing.
Here is the model:
public class UserScoreModel
{
[Required]
[Display(Name = "Please give a rating")]
public int GivenServiceScore { get; set; }
[Required]
[Display(Name = "Please leave a commentary")]
public String GivenCommentary { get; set; }
}
And the controller:
[HttpPost]
public async Task<IActionResult> UserReview(UserScoreModel score)
{
if(ModelState.IsValid)
{
UserReviews review = new UserReviews()
{
GivenServiceScore = score.GivenServiceScore,
GivenCommentary = score.GivenCommentary,
};
_db.UserReviews.Add(review);
_db.SaveChanges();
ViewBag.CongratsMessage = "Thank you for participating!";
return View();
}
return View();
}
CodePudding user response:
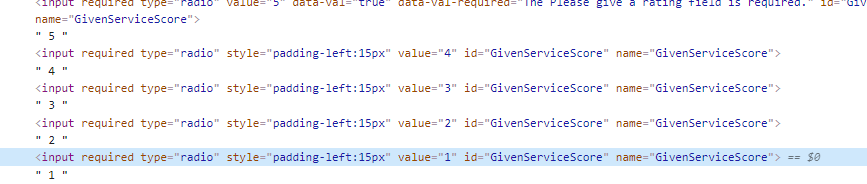
You don't need to add id and name after using asp-for tag, it will be automatically generated, like this:
View:
@model WebApplication174.Models.UserScoreModel
<form method="post" asp-action="GivenServiceScore">
<div>
<label asp-for="GivenServiceScore"></label><br />
<input required asp-for="GivenServiceScore" type="radio" value="5" /> 5
<input required asp-for="GivenServiceScore" type="radio" style="padding-left:15px" value="4" /> 4
<input required asp-for="GivenServiceScore" type="radio" style="padding-left:15px" value="3" /> 3
<input required asp-for="GivenServiceScore" type="radio" style="padding-left:15px" value="2" /> 2
<input required asp-for="GivenServiceScore" type="radio" style="padding-left:15px" value="1" /> 1
<span asp-validation-for="GivenServiceScore" ></span>
</div>
<h5 style="padding-top:15px; padding-bottom:15px">@ViewBag.CongratsMessage</h5>
<div>
<label asp-for="GivenCommentary"></label><br />
<textarea asp-for="GivenCommentary"></textarea>
<span asp-validation-for="GivenCommentary" ></span>
</div>
<div style="padding-top:15px; padding-bottom:15px">
<button type="submit" >Submit score</button>
</div>
</form>
Controller:
public IActionResult Index()
{
return View();
}
[HttpPost]
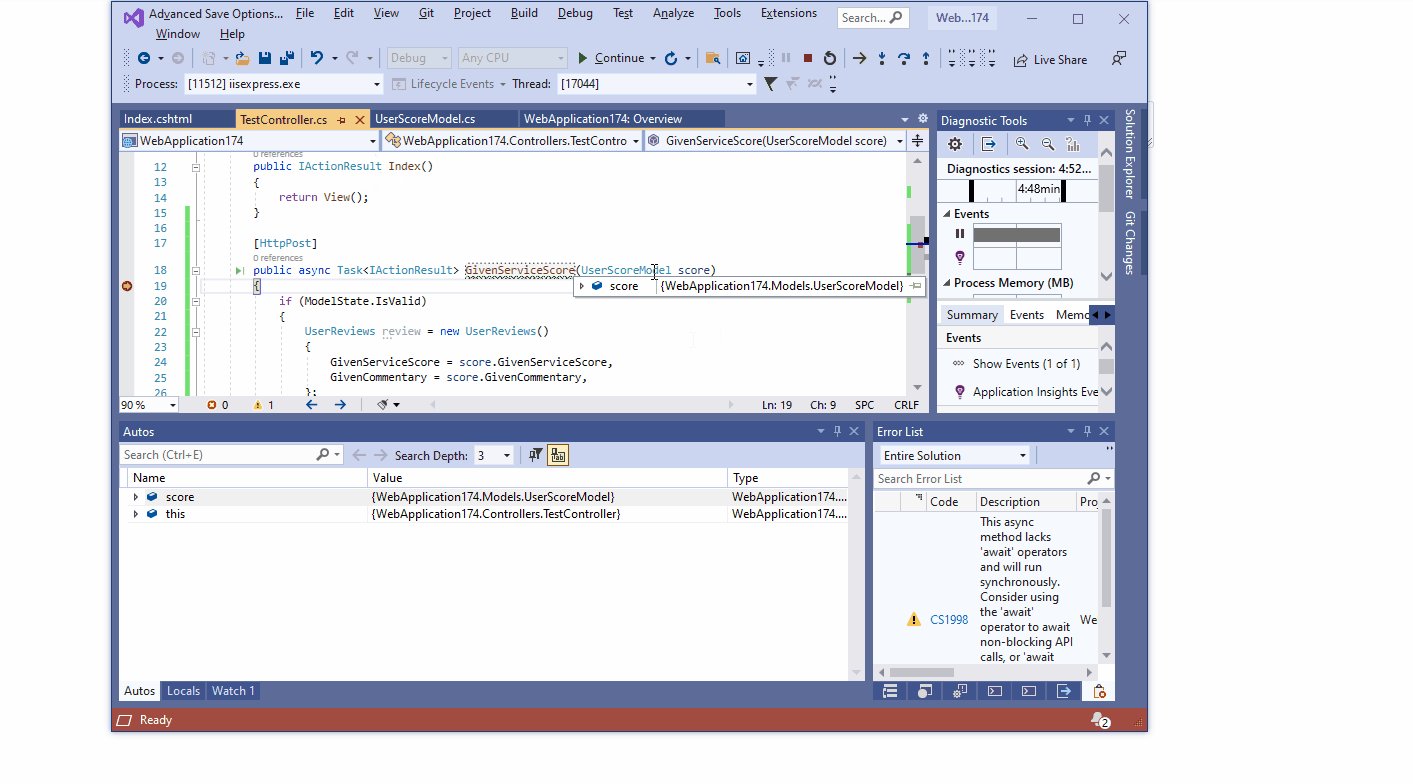
public async Task<IActionResult> GivenServiceScore(UserScoreModel score)
{
if (ModelState.IsValid)
{
UserReviews review = new UserReviews()
{
GivenServiceScore = score.GivenServiceScore,
GivenCommentary = score.GivenCommentary,
};
ViewBag.CongratsMessage = "Thank you for participating!";
return View();
}
return View();
}
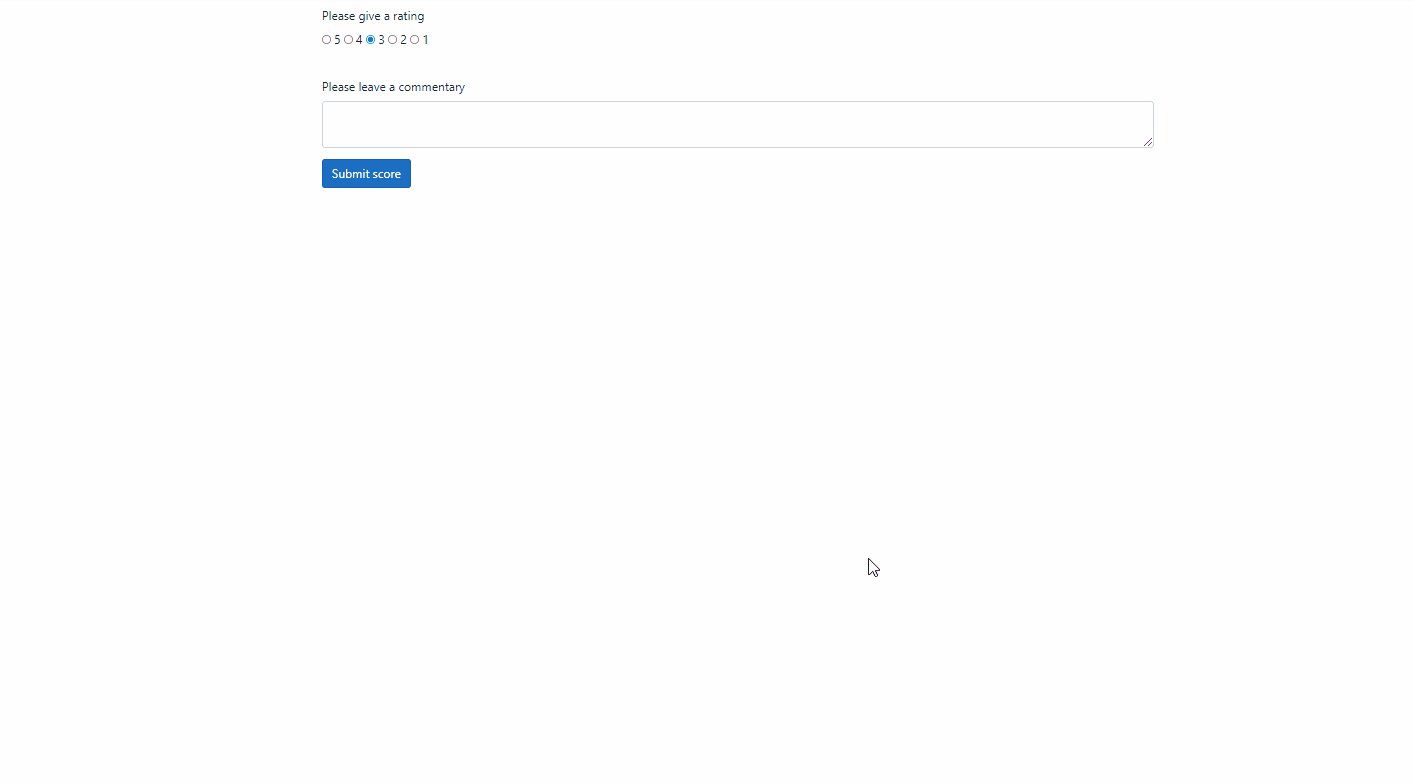
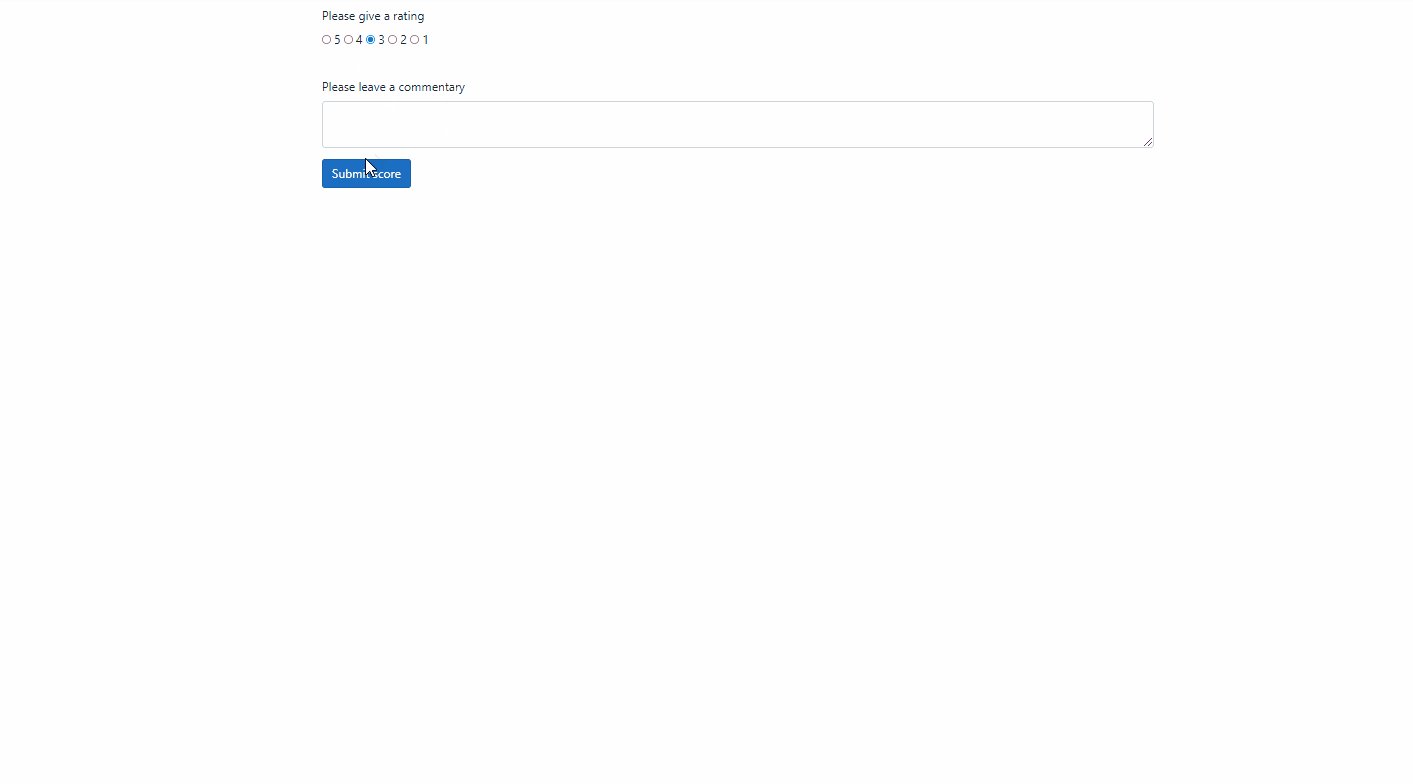
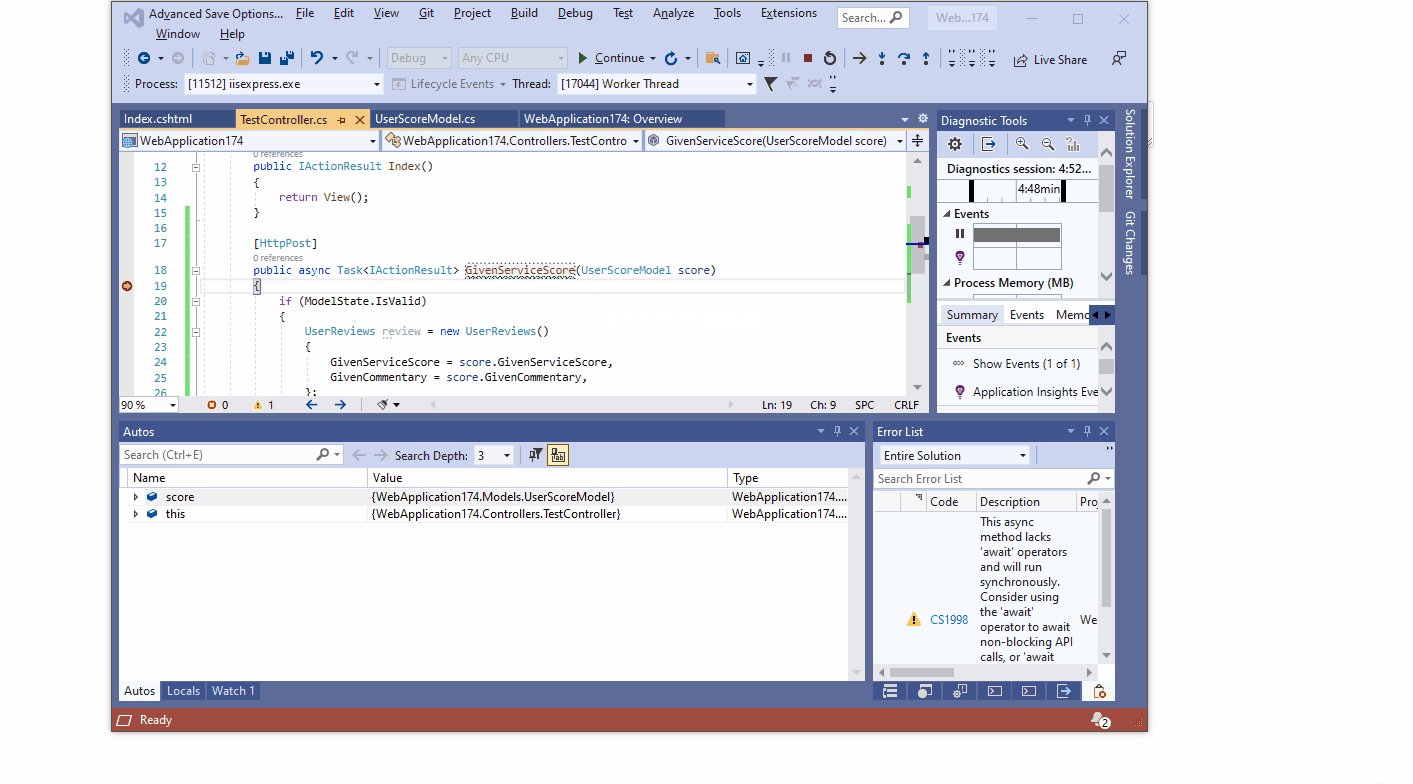
Result: