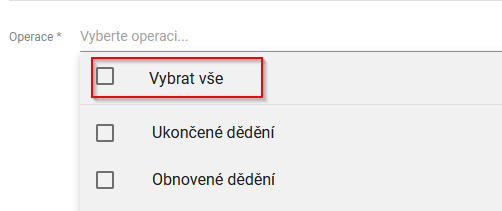
I'm doing an automatic test in Cypress and I have a problem catching the first checkbox in the drop down menu box:
And the code what I tried:
cy.get('.dx-texteditor-container', { timeout: 5000 }).eq(3).click().eq(0)
.within(() => {
cy.wait(500);
cy.get('.dx-list-select-all-label', { timeout: 5000 }).should('be.visible')
.click();
})
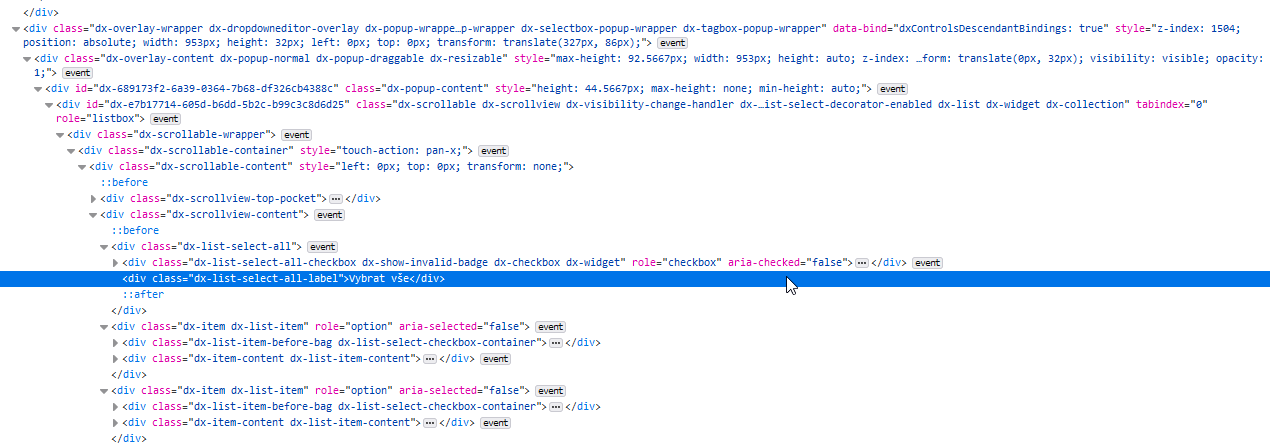
The code itself looks like this:
I've been catching it for a few days now and nothing yet. Any advice?
CodePudding user response:
Assuming this opens the dropdown:
cy.get('.dx-texteditor-container', { timeout: 5000 }).eq(3).click()
After this you can write:
cy.contains('.dx-list-select-all-label', 'Vybrat vše').should('be.visible').click()
CodePudding user response:
You seem to be trying to click the label instead of the checkbox.
The checkbox is usually an input of type checkbox like:
<input type="checkbox" ...>
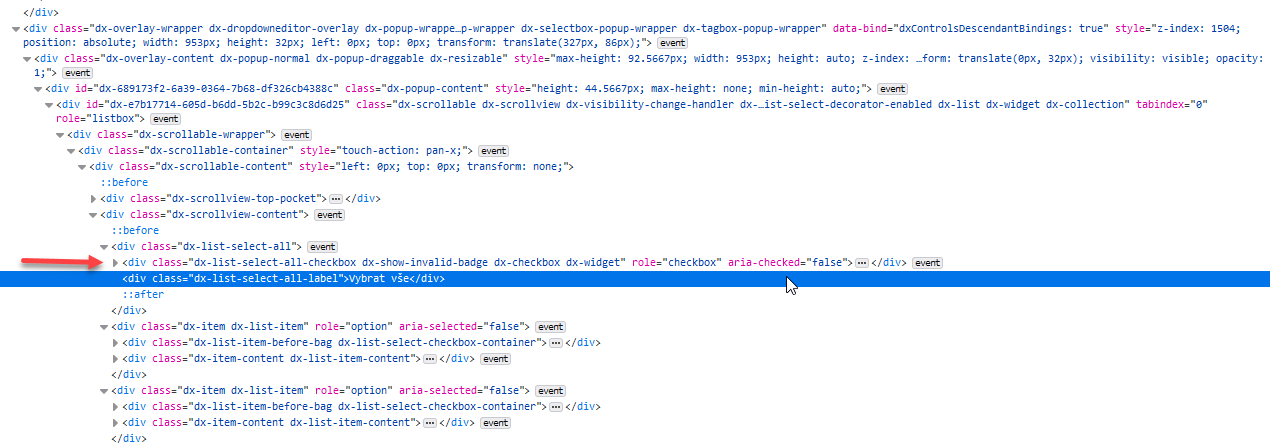
And from your picture, it should be right besides your label inside that div here:

And something like that should do:
cy.get('div.dx-list-select-all-checkbox').find('input[type=checkbox]').check({ force: true })
I added { force: true } because in many web framework, the input of type checkbox is hidden behind divs to make styling easier. You may not need it.
See check() docs here.