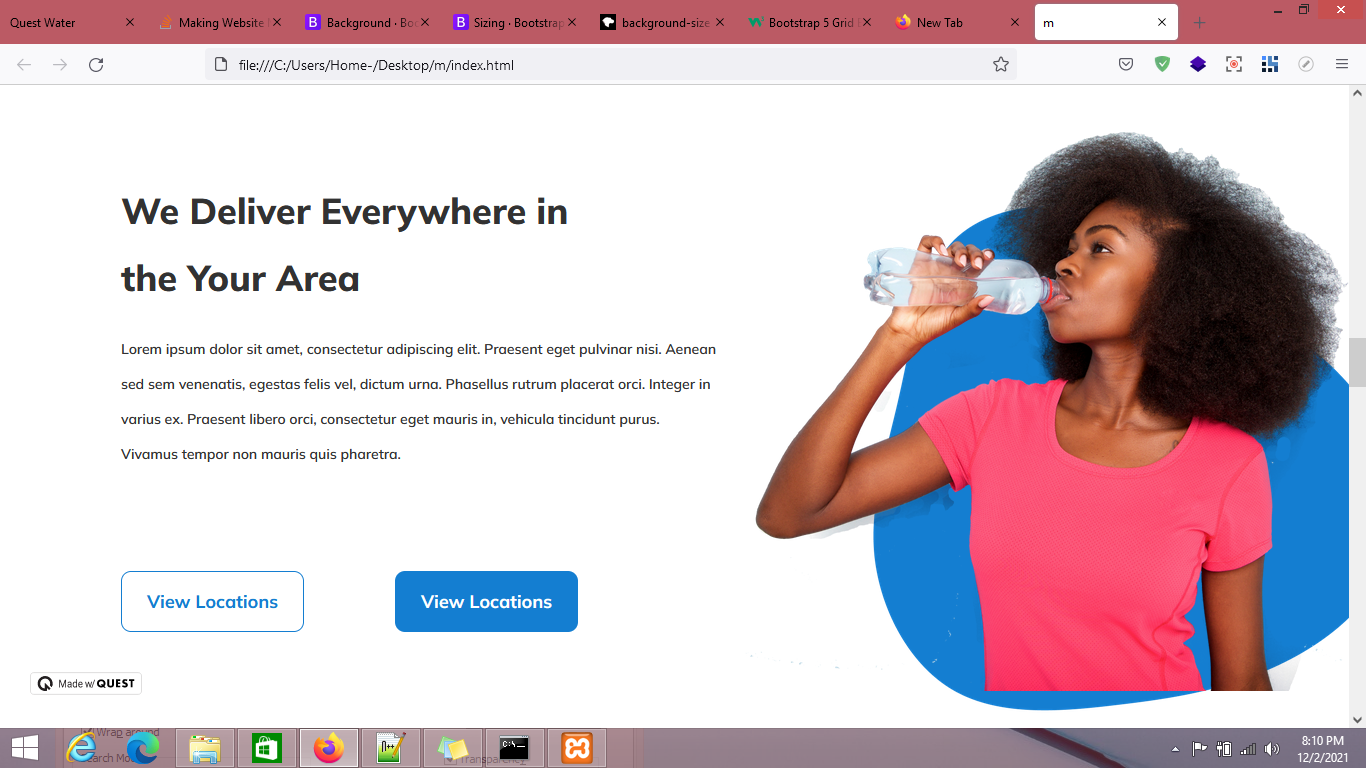
I'm trying to convert a figma design into a responsive website that works on all devices. But I'm having trouble making a section that has text and image mobile responsive since I'm supposed to place one image on top of another image as  . I know my code isn't clean, but this is my first time trying to make bootstrap code responsive as I've just started using bootstrap. Here's my code. I've already made the section containing the header, text and the buttons responsive and they work well on my mobile. I only have a problem with the images.
. I know my code isn't clean, but this is my first time trying to make bootstrap code responsive as I've just started using bootstrap. Here's my code. I've already made the section containing the header, text and the buttons responsive and they work well on my mobile. I only have a problem with the images.
<section class="bg-white text-dark mt-5 text-center text-sm-start">
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm">
<h2 class="mt-5 pt-5 deliver"> We Deliver Everywhere in <br>the Syokimau Area</h2>
<div class="d-sm-flex text-md-center text-md-start text-wrap">
<p class="deliver-paragraph mb-4 text-sm-start " style="width:100%"> Lorem ipsum dolor sit amet, consectetur adipiscing
elit. Praesent eget pulvinar nisi. Aenean sed sem venenatis, egestas felis vel,
dictum urna. Phasellus rutrum placerat orci. Integer in varius ex. Praesent libero
orci, consectetur eget mauris in, vehicula tincidunt purus. Vivamus tempor non
mauris quis pharetra.</p>
</div>
<div class="">
<span><button class="btn btn-outline-primary mb-4" id="btn-1">View Location</button></span>
<span><button class="btn btn-primary text-white ms-3 mb-4" id="btn-2">View Location</button></span>
</div>
<div class="col">
<img class="img-fluid" src="images/blob.png" id="blob">
</div>
</div>
<div class="container">
<div class="col">
<img class="img-fluid" src="images/waterdrink.png" id="waterdrink">
</div>
</div>
</div>
</div>
</section>
CodePudding user response:
I would do this to make blob image a background in the column and waterdrink image placed in the column exactly as you have done. 1 column.
html
<div class="col bg-blob">
<img class="img-fluid" src="images/waterdrink.png" id="waterdrink">
</div>
<!-- As you know img-fluid is ensuring the picture stays at full
column width. We will do that with the blob background too -->
css
.bg-blob{
background: url(images/blob.png) 50% 50% no-repeat;
background-size: cover;
}
/* 50% 50% is going to center your image in the column no matter
it's size so you can alter those values at your leisure */
/* Background-size:cover will make sure that your image
is always the exact width of the column */
