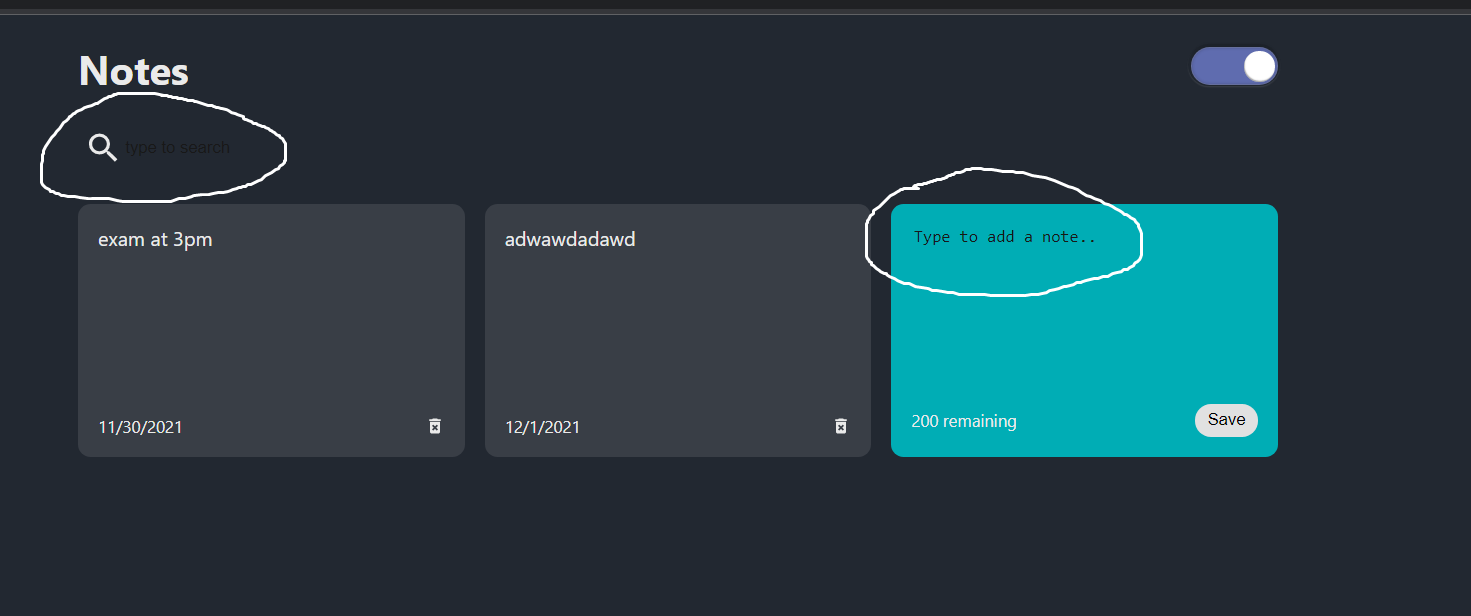
I am preparing a notes app, and as it contains a toggle dark/light mode I want the placeholder text (in a different location) to change accordingly.
Currently it changes in a certain component but doesn't change in the other.
Basically I want the top placeholder text to be white and the bottom highlighted one to remain as it is
This is the code in style.css which sets it to black:
::placeholder {
color: #181818;
}
CodePudding user response:
you can try this :
: ClassName : : placeholder
.name::placeholder
{
color:red;
}
.fname::placeholder
{
color:green;
}
.mname::placeholder
{
color:blue;
}<input type="text" class="name" placeholder="Enter your Name" name=""></br>
<input type="text" class="fname" placeholder="Enter your father's Name" name=""></br>
<input type="text" class="mname" placeholder="Enter your mpther's Name" name=""></br>CodePudding user response:
This should be possible using different classes and targeting the elements accordingly
textarea.placeholder-red::placeholder {
color: red;
}
textarea.placeholder-blue::placeholder {
color: blue;
}
Example
textarea.placeholder-red::placeholder {
color: red;
}
textarea.placeholder-blue::placeholder {
color: blue;
}<textarea class="placeholder-red" placeholder="red placeholder text"></textarea>
<textarea class="placeholder-blue" placeholder="blue placeholder text"></textarea>