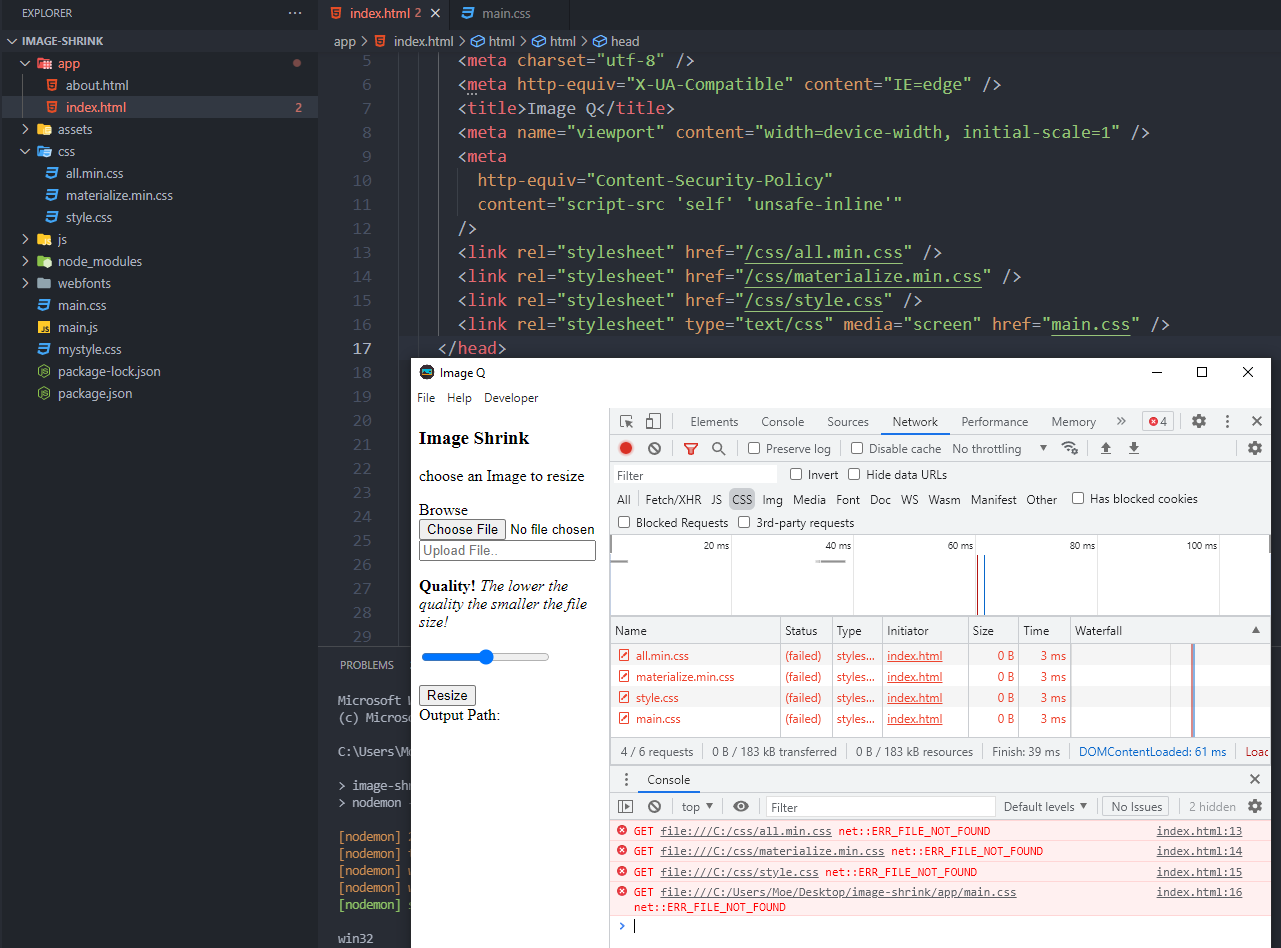
Here is the error I get. Every thing works perfect without electron js an the path I entered was provided by VS code itself.
CodePudding user response:
Make sure you have a folder in your root called css. If you don't, remove the /css/ part. Also, make sure the spelling is correct. Note that files are case-sensitive, so check that as well.
CodePudding user response:
maybe try using ./css/etc. instead of /css/etc
CodePudding user response:
You're using absolute paths to reference your CSS files from your HTML. By doing this, it is attempting to get those CSS files from the root directory (e.g. "C:/"). Try using relative paths. As an example for your case:
<link rel="stylesheet" href="../css/all.min.css">
CodePudding user response:
I'm using Electron js v16 and have to put my css files inside app folder.