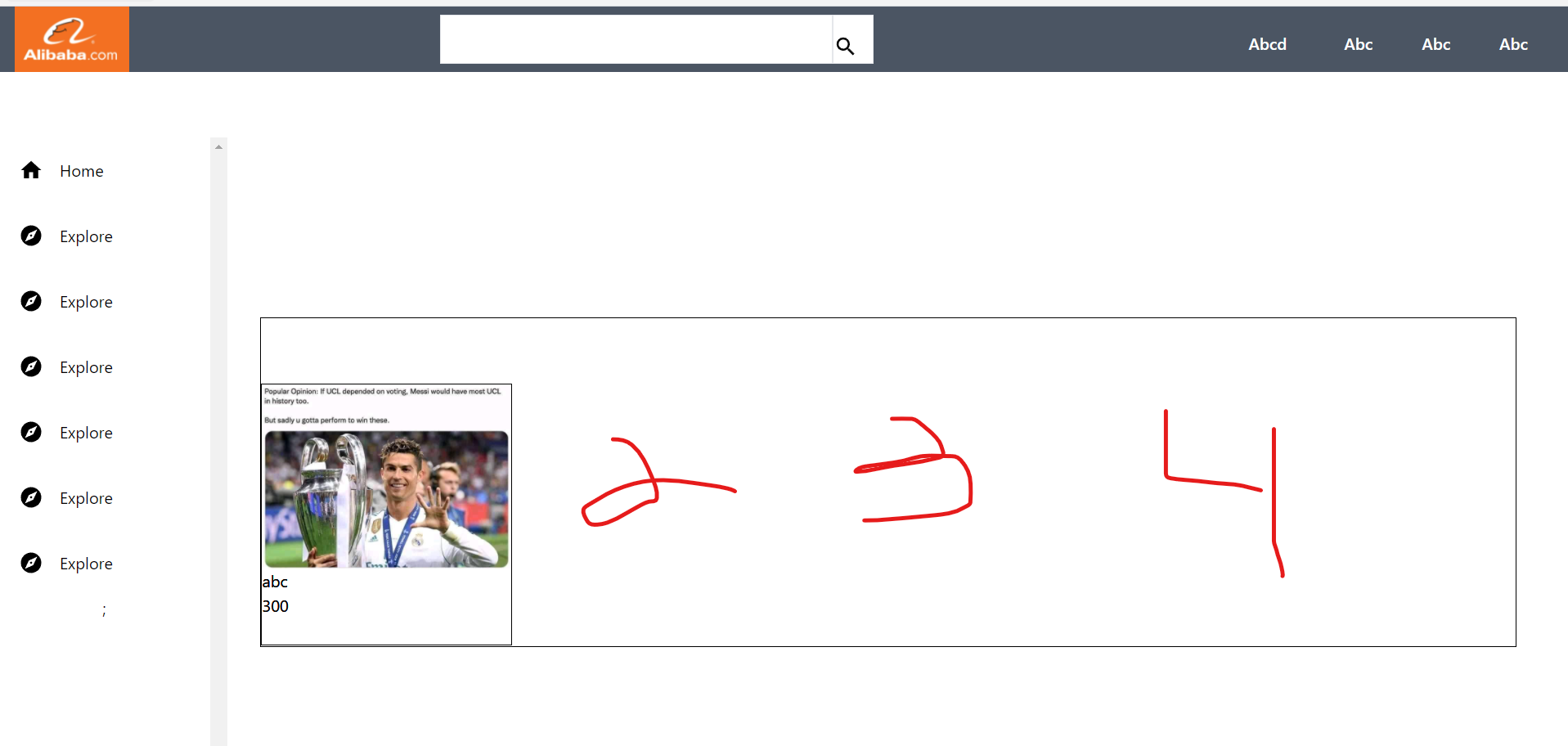
I used a component to rendered the image in a div and want multiple images like that, in a place marked below but couldn't do it due to absolute positioning how can I fix this issues. Below is my code with css.
import React from "react";
const ProductFront = () => {
return (
<div className="cont ml-64 mt-60 absolute w-4/5 border border-black ">
<div classname="products relative w-full bg-black h-auto">
<div className="card mt-16 float-left h-64 w-1/5 border border-black">
<img
classname="w-full h-64"
src="https://scontent.fktm10-1.fna.fbcdn.net/v/t39.30808-6/262512378_628365955279273_4012995638484466373_n.jpg?_nc_cat=107&_nc_rgb565=1&ccb=1-5&_nc_sid=8bfeb9&_nc_ohc=ioxL_kR8x-wAX9SbEac&_nc_ht=scontent.fktm10-1.fna&oh=30b60b2a763ab6d63259208f282c8d49&oe=61B10257"
/>
<div classname="product-info mt-4 ml-4">
<span classname="product-name">abc</span>
<h3 classname="price">300</h3>
</div>
</div>
</div>
</div>
);
};
export default ProductFront;
import React from "react"; import ProductFront from "./ProductFront";
const ProductList = () => {
return (
<div>
<ProductFront />
<ProductFront />
</div>
);
};
export default ProductList;
Though I used tailwind css but it will translate as following in css. css->
.cont{
margin-left:16rem;
margin-top:15rem;
border-color:black;
poistion:absolute;
width:80%;
}
.products{
positon:relative;
width:100%;
height:auto;
}
.card{
margin-top:16;
float:left;
heigh:16rem;
width:10%
border-color:black;
I am rendering the component ProductList in my App.jsx.
CodePudding user response:
I think what you want to do is check out flexbox, which is made for precisely this sort of thing. You probably want something like this using e.g. justify-content: space-around applied to the parent div.
In terms of your provided CSS, it looks like the img parent has className=card (actually, you wrote classname, with a lowercase n, which is not correct! JSX always uses camelCase). Therefore, edit .card to include display: flex; justify-content: space-around;, in addition to whatever other properties you want it to have.
If you would like more detail than that, please provide a working, minimal example on e.g. codesandbox.io. Here is a react template you can use as a starting point. Providing an example allows the community to see exactly what you are doing and make finer-grained tweaks to help you achieve what you want. There are a large number of typos in your code, e.g. you say both poistion and positon in your CSS, neither is which is correct (you're looking for position), so it's safe to say that the code you've copied in doesn't work as is. This make it hard to provide concrete help.
That said, I've provided you with the tools to do what you want here. Please read up on flexbox, and then if you still have specific questions that you can articulate, the community will be happy to answer them.
CodePudding user response:
Your className attribute is incorrect on a couple of the <div>'s. You have it classname, it matters is React. https://reactjs.org/docs/dom-elements.html#style