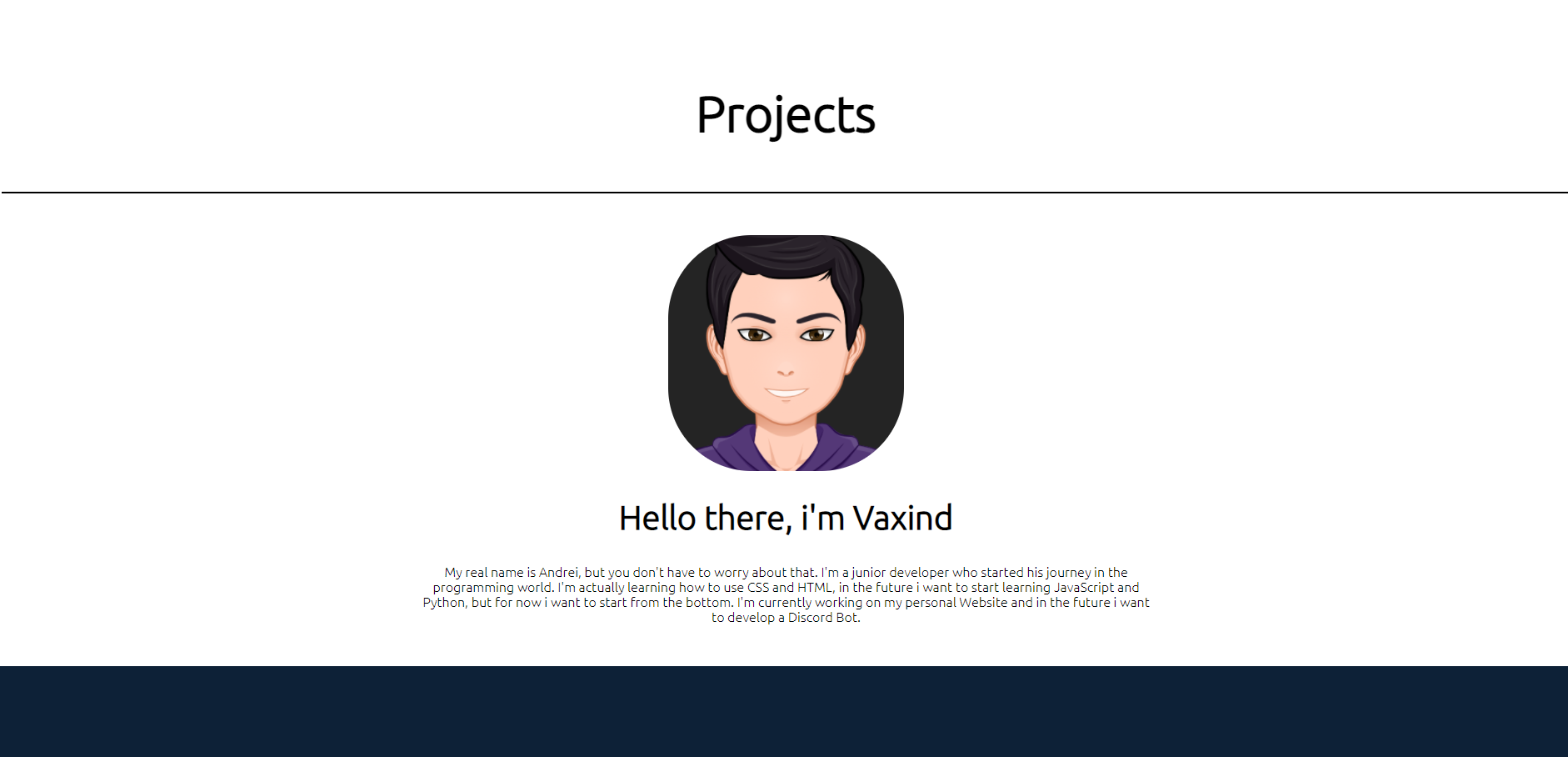
I was doing a website, and I have a problem. When the page is full screen, it looks like this:
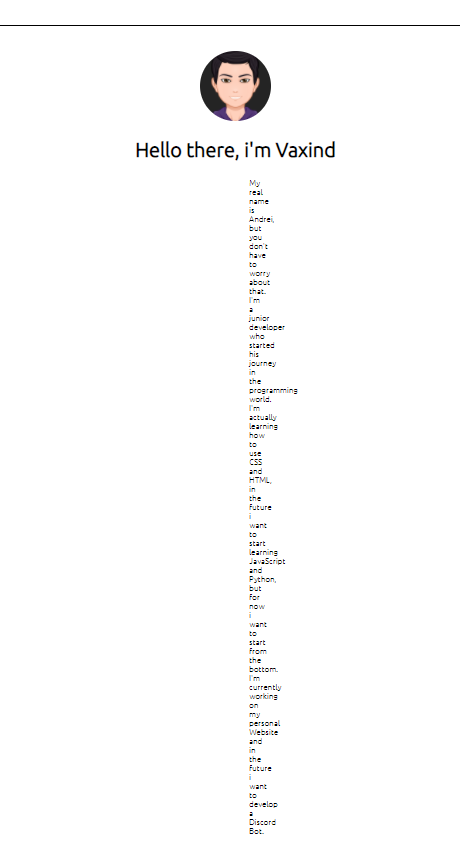
But then when I resize the window, it looks like this:
.about p {
padding: 0px 500px;
font-size: 100%;
}
This is the css of the text.
CodePudding user response:
.about p{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
max-width: 1200px;
margin: 0 auto;
height: 90%;
text-align: center;
padding: 30px;
}
This should work. Make sure this is correct too:
*{
box-sizing: border-box;
margin:0;
padding:0;
}
The problem is that your code isn't responsive enough - that's all.