I have this structure of divs and I can't change them
<div>
<header>Header</header>
<p>Paragraph</p>
<div>
<div>FirstDiv</div>
<div>SecondDiv</div>
<div>
</div>
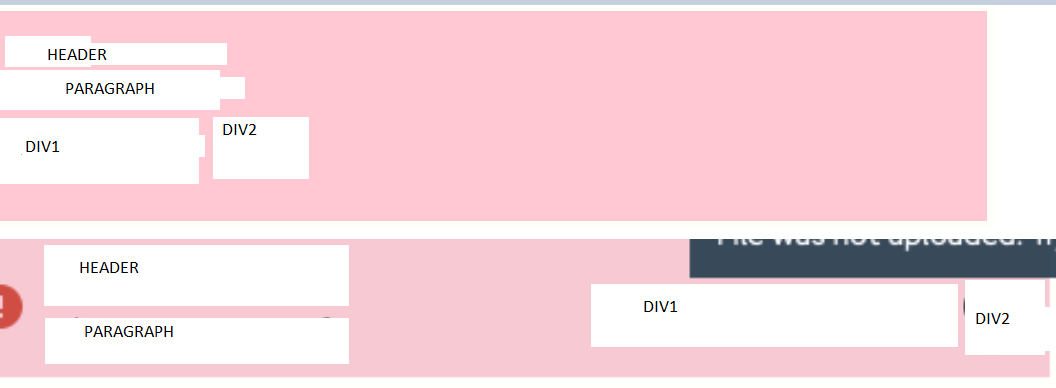
and I need to create from the first screenshot the second one
It would be easy if I can have the header and paragraph in one div so I can use flex-box
but now I don't know what is the simple solution

CodePudding user response:
Use display flex on each of the main div child elements
CodePudding user response:
I added a class for the main wrapper for easier targeting.
The idea is to use both grid and flex.
Grid for the main wrapper, and flex for the inned div with the first div and second div divs.
.wrapper {
display: grid;
grid-template-columns: repeat(2, auto);
align-items: center;
}
.wrapper > header,
.wrapper > p {
grid-column: 1/2;
}
.wrapper > div {
grid-column: 2/3;
display: flex;
justify-self: flex-end;
}<div class="wrapper">
<header>Header</header>
<p>Paragraph</p>
<div>
<div>FirstDiv</div>
<div>SecondDiv</div>
<div>
</div>You can of course modify the code to include grid-gap or what ever you need, this is example is barebones to achive your layout.
I would also suggest adding classes to all the elemnets so you will have a easier time targeting the elements.
