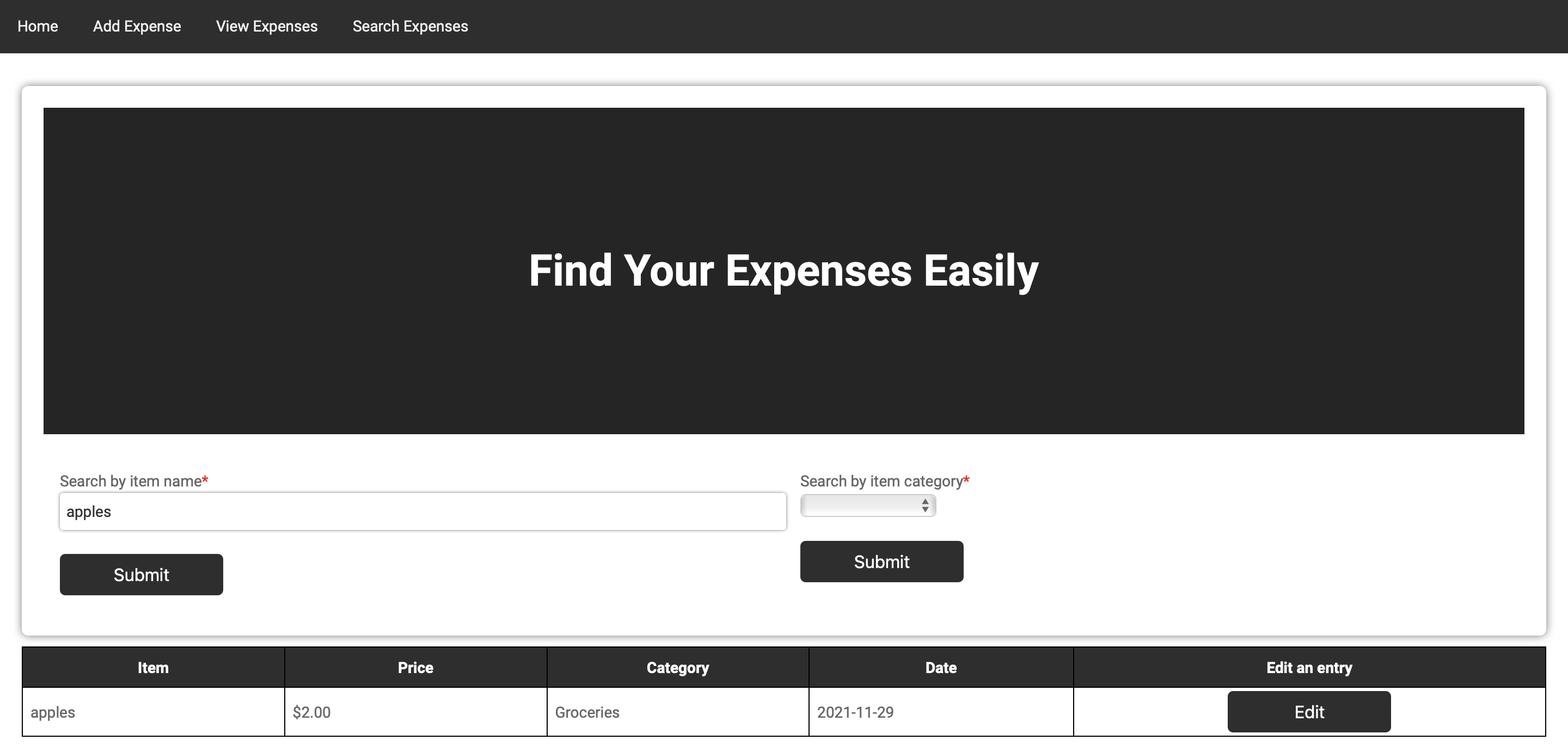
I have a webpage that should allow a user to search through a database by inputting the item name, or collect all items of a particular category.
I'm imagining that this involves two POST requests, and although I have the function working for searching for an item name, I can't figure out how to create a second POST request in the same html page for the search by category function. Any help would be much appreciated.
Here's my python function for searching. I haven't included any code for the "Search item by category" POST request yet though.
@app.route("/search/", methods = ["GET", "POST"])
def search():
if request.method == "POST":
searchQuery = request.form
query = searchQuery['query']
results = SqlFunctions.searchName(mycursor, query)
return render_template("search.html", results = results)
# pseudo code for what the other POST request might look like
# if request.method == 'POST':
# searchQuery = request.form
# query = searchQuery['query']
# results = SqlFunctions.searchCategory(mycursor, query)
# return render_template("search.html", results = results)
return render_template("search.html", results = None)
Here's my HTML for the search page
{% extends "master.html"%}
{% block main %}
<form class="form" action="" method="POST">
<div>
<div class="banner">
<h1>Find Your Expenses Easily</h1>
</div>
<br />
<div class="row">
<div class="column">
<div class="item">
<label for="fname">Search by item name<span>*</span></label>
<input id="fname" type="text" name="query"/>
</div>
<span id="result"></span>
<form>
<button type="submit" id="calc" value="sName">Submit</button>
</form>
</div>
<div class="column">
<div class="item">
<label for="fname">Search by item category<span>*</span></label>
<br />
<select name="query">
<option selected value="" disabled selected></option>
<option value="1" {% if category is defined and category =='Groceries' %} selected="selected" {%endif%}>Groceries</option>
<option value="2" {% if category is defined and category =='Transportation' %} selected="selected" {%endif%}>Transportation</option>
<option value="3" {% if category is defined and category =='Entertainment' %} selected="selected" {%endif%}>Entertainment</option>
<option value="4" {% if category is defined and category =='Rent' %} selected="selected" {%endif%}>Rent</option>
<option value="5" {% if category is defined and category =='Utilities' %} selected="selected" {%endif%}>Utilities</option>
<option value="6" {% if category is defined and category =='Gifts' %} selected="selected" {%endif%}>Gifts</option>
<option value="7" {% if category is defined and category =='Personal' %} selected="selected" {%endif%}>Personal</option>
<option value="8" {% if category is defined and category =='Other' %} selected="selected" {%endif%}>Other</option>
</select>
</div>
<span id="result"></span>
<form>
<button type="submit" id="calc" value="sCategory">Submit</button>
</form>
</div>
</div>
</div>
{% if results is not none %}
<div>
{% include "table.html" %}
{% endif %}
</div>
</form>
{% endblock %}
CodePudding user response:
I usualy use two forms and instead of doing:
if request.method == "POST":
I do something like this (by the way I use WTForms):
if form1.validate_on_submit():
# process the first form data
if form2.validate_on_submit():
# process the second form data