Currently, I have one main page on my GitHub account (https://<username>.github.io/). I would like to add another page that shares the same theme with the main page.(https://<username>.github.io/<new_page>)
I have tried adding new markdown file (e.g. <new_page>.md) with this:
---
layout: page
title: "<new_page>"
permalink: /<new_page>/
---
at the top of file, but it didn't work. Also, tried to add theme: <same_theme> but it didn't work as well.
Note that the theme that I used is jekyll-theme-minimal.
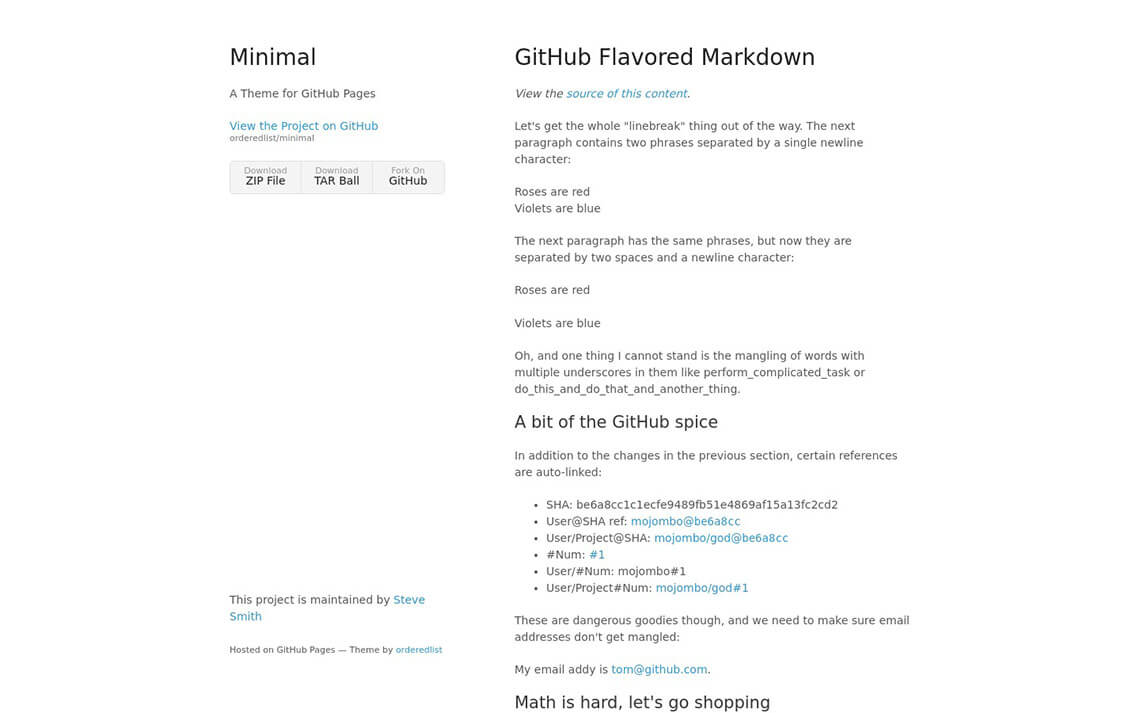
Below is the example of my page:

I would like to add another page with the same header on the left-hand side pane, just vary the right-hand side content.
CodePudding user response:
STEP 1 create folder in current index example:
C:\Users\Jota W\Desktop\FOLDER WITH INDEX.HTML(FOLDER1)\ OTHER FOLDER WITH INDEX(FOLDER2) FINISH.
STEP 2 VSCODE LINK < a href="FOLDER2/">FOLDER2 NAME< /a>
CodePudding user response:
< a href="https://www.link.com/child">Visit
- navbar with css, try search it navbar
- example https://www.w3schools.com/css/css_navbar.asp
CodePudding user response:
pc --> desktop/dad/son
create other folder in index.html (folder son) write < link> href folder son in index.html.
examples code: https://www.w3schools.com/css/css_navbar_horizontal.asp or https://materializecss.com/navbar.html
enter code here
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover {
background-color: #111;
}
</style>
</head>
<body>
<ul>
<li><a class="active" href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>CodePudding user response:
<!doctype html>
<html>
<head>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>
</body>
</html>see it, friend, it help you?, send me feedback, was userful
