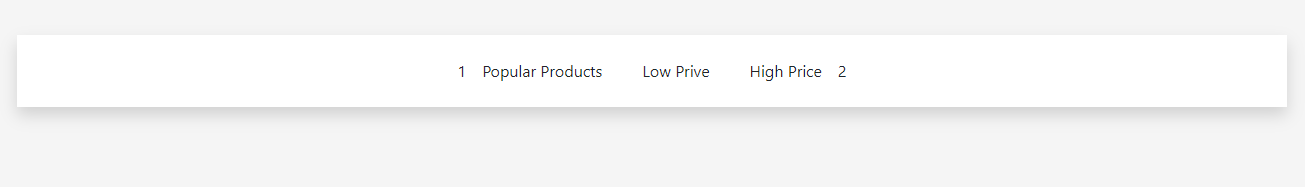
I have a problem, as you can see in the picture below, I want 1 to be in the left and 2 to be in the right. What's wrong with my code?

<div className="mt-5 mx-5 py-3 shadow bg-white">
<div className="d-flex justify-content-center">
<div style={{ float: "left", display: "flex" }}>
<div className="p-2">1</div>
</div>
<div className="p-2 me-4">Popular Products</div>
<div className="p-2">Low Prive</div>
<div className="p-2 ms-4">High Price</div>
<div style={{ float: "right", display: "flex" }}>
<div className="p-2">2</div>
</div>
</div>
</div>
CodePudding user response:

 you need to use justify-content-between
you need to use justify-content-between
<div className="mt-5 mx-5 py-3 shadow bg-white">
<div className="d-flex justify-content-between">
<div>
<div className="p-2">1</div>
</div>
<div className="d-flex justify-content-center w-100">
<div className="p-2 me-4">Popular Products</div>
<div className="p-2">Low Prive</div>
<div className="p-2 ms-4">High Price</div>
</div>
<div>
<div className="p-2">2</div>
</div>
</div>
</div>
CodePudding user response:
you can click on this picture icon