I'm using Vue2Editor in my Nuxt app on a single page. Whenever I test the app and navigate to the page from another page on the app, it loads fine without any issues. But when I test and try to open that page directly, the app fails with the following error. I've tried to dynamically import the vue-editor package but that hasn't worked so far. Any ideas how I can make this import work on the page when trying to directly access it?
nuxt.config.js
plugins: [{src: './plugins/vue2-editor', ssr: true}]
plugins/vue2-editor.js
import Vue from 'vue'
if (process.BROWSER_BUILD) {
const VueEditor = require('vue2-editor')
Vue.use(VueEditor)
}
my_page.vue
<template><div><vue-editor></vue-editor></div></template>
<script>
...
import { VueEditor } from 'vue2-editor';
components: {
VueEditor
}
...
</script>
CodePudding user response:
Can you try it wrapping the component to be client side only?
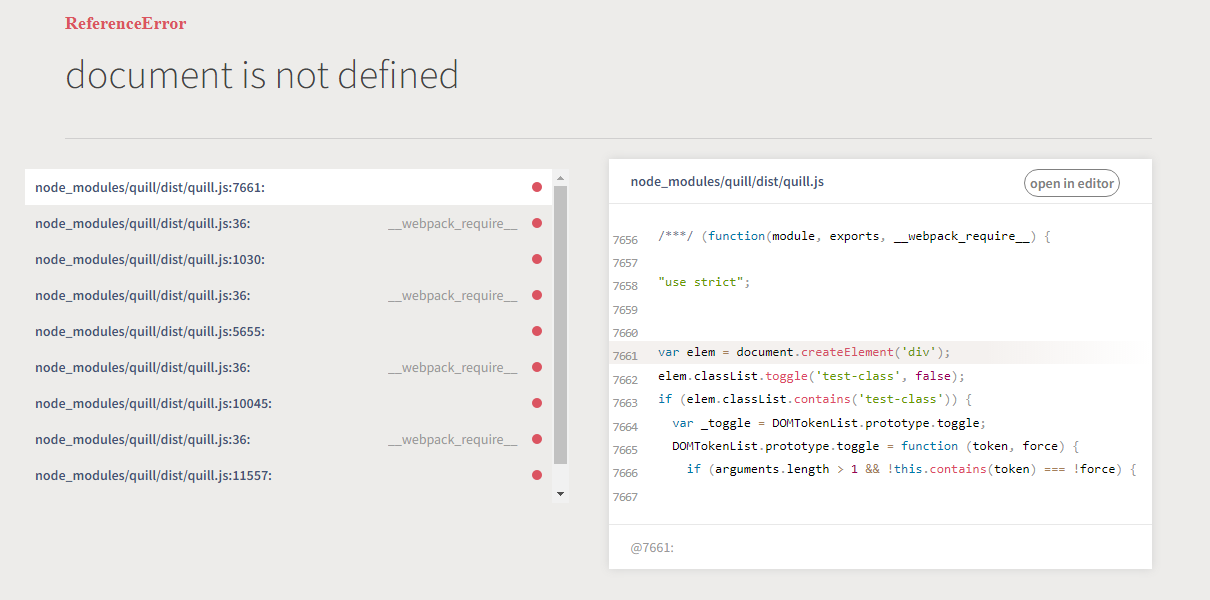
Problem comes that when you access directly to the page you are Server Side Rendering and document doesn't exists on server.
<client-only><vue-editor/></client-only>
If not working try setting the plugin as ssr: false
plugins: [{src: './plugins/vue2-editor', ssr: false}]
CodePudding user response:
You can import locally, on the client with the following
export default {
components: {
[process.browser && 'VueEditor']: () => import('vue2-editor'),
}
}
Rather than having it defined globally (especially if you use it only in a few pages).
Otherwise, wrapping it in between <client-only> tags could be a good idea too.
More detailed answer available here.