<template>
<b-row>
<b-col md="3" v-for="item in defaultData" :key="item.key">
<b-form-group>
<b-form-file
accept="image/*"
placeholder="Choose popup invalid image..."
drop-placeholder="Drop file here..."
:name=item.keyName
/>
</b-form-group>
</b-col>
<b-col md="2">
<a-button type="button" html-type="submit" @click="addimg" ><i aria-hidden="true"></i></a-button>
</b-col>
</b-row>
</template>
<script>
const defaultData = [
{
keyName: product-a2,
key: 1
}
]
export default {
methods: {
addimg() {
//
}
}
}
</script>
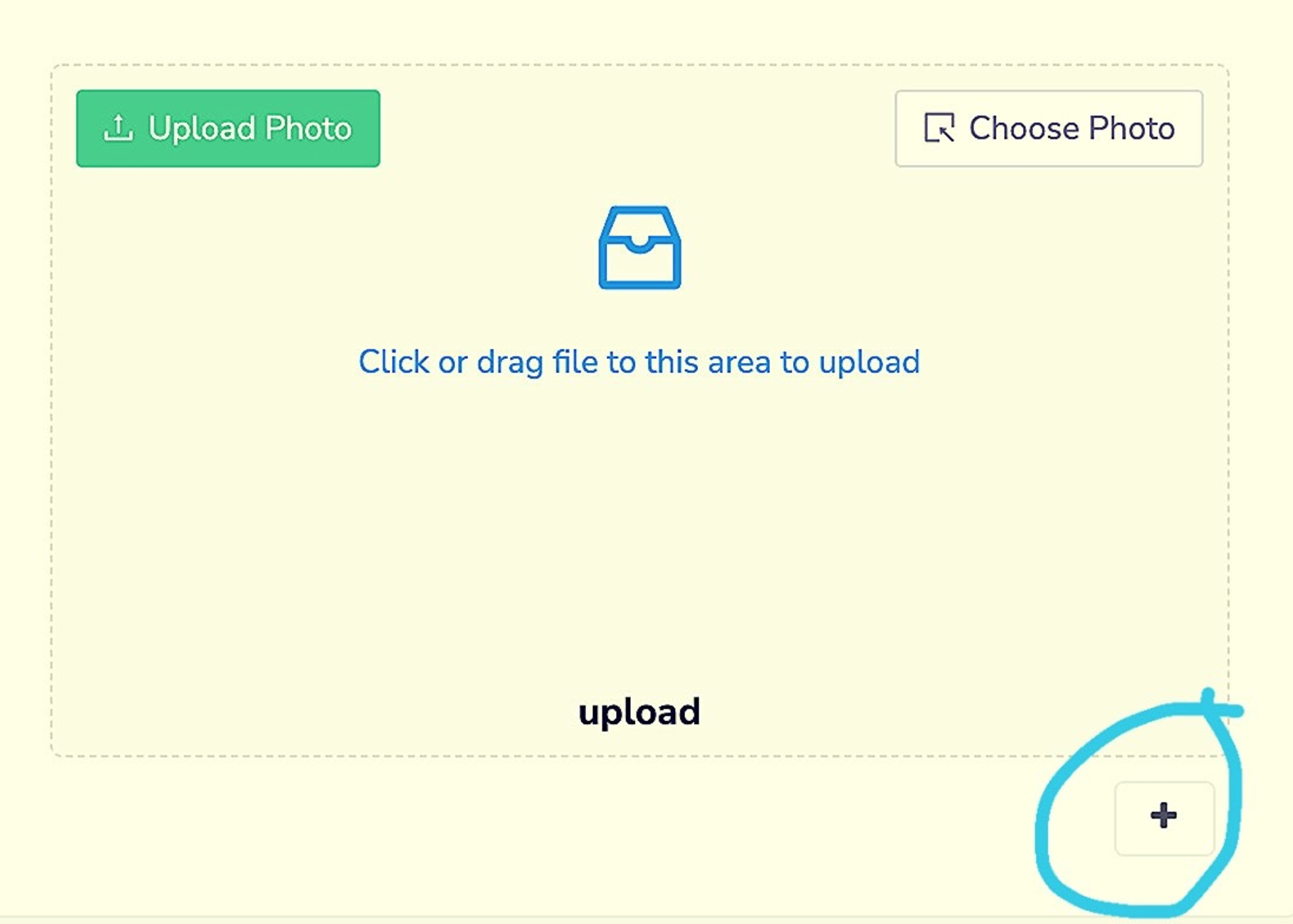
I am doing image upload in vuejs.But now I am facing some unresolved problems. I want when I press @click="addimg" it will add 1 more photo upload box. Please give me your opinion. Thank you
CodePudding user response:
Just use in your methods this.defaultData.push({}). Each time you click on your button it will push a new content to your template.
I've added an unique ID as well, because I don't know if your "key" is unique and this will help you out in future coding.
NOTICE You can use your b-button inside of the v-for but than it will always be pushed too.
Here is how you should change your code:
<div v-for="item in defaultData" :key="item.id">
<!-- ALL OF YOUR DATA IN HERE -->
</div>
<b-button></b-button>
methods: {
addimg() {
this.defaultData.push({
id: this.id = 1;
})
}
}
data() {
return {
id: null,
defaultData: [ //this is your first "defaultData" in your template
{ id: 0 }
]
}
}
Hopefully this helps you out! Pls let me know!