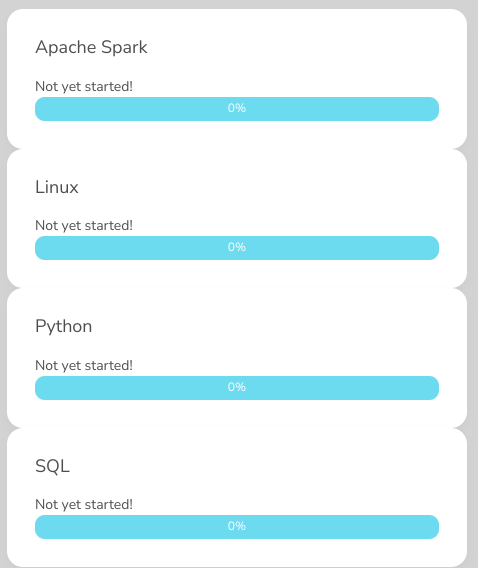
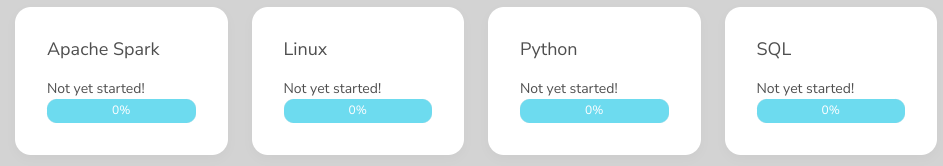
I have some blocks, which look fine in desktop view, but on mobile, there is absolutely no space between them.
How can I force the padding?
Thanks
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1 K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2 l" crossorigin="anonymous">
<div class="col-12 col-sm-4 col-lg-2">
<div class="card">
<div class="card-body">
<div class="heading mb-0 d-flex justify-content-between lh-1-25 mb-3">
<span><font size=4>{{ x.id }}</font></span>
</div>
Not yet started!
<div class="progress sh-3">
<div class="progress-bar bg-secondary" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100" style="width: 100%;">0%</div>
</div>
</div>
</div>
<div class="card">
<div class="card-body">
<div class="heading mb-0 d-flex justify-content-between lh-1-25 mb-3">
<span><font size=4>{{ x.id }}</font></span>
</div>
Not yet started!
<div class="progress sh-3">
<div class="progress-bar bg-secondary" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100" style="width: 100%;">0%</div>
</div>
</div>
</div>
<div class="card">
<div class="card-body">
<div class="heading mb-0 d-flex justify-content-between lh-1-25 mb-3">
<span><font size=4>{{ x.id }}</font></span>
</div>
Not yet started!
<div class="progress sh-3">
<div class="progress-bar bg-secondary" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100" style="width: 100%;">0%</div>
</div>
</div>
</div>
</div>CodePudding user response:
Generally, you can use the Boostrap spacing utilities. For responsive, you could try mb-md-0 mb-2. This should apply margin to the bottom of the cards when the viewport is small (and no margin otherwise).
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1 K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2 l" crossorigin="anonymous">
<div class="col-12 col-sm-4 col-lg-2">
<div class="card mb-2 mb-md-0">
<div class="card-body">
<div class="heading mb-0 d-flex justify-content-between lh-1-25 mb-3">
<span><font size=4>{{ x.id }}</font></span>
</div>
Not yet started!
<div class="progress sh-3">
<div class="progress-bar bg-secondary" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100" style="width: 100%;">0%</div>
</div>
</div>
</div>
<div class="card mb-2 mb-md-0">
<div class="card-body">
<div class="heading mb-0 d-flex justify-content-between lh-1-25 mb-3">
<span><font size=4>{{ x.id }}</font></span>
</div>
Not yet started!
<div class="progress sh-3">
<div class="progress-bar bg-secondary" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100" style="width: 100%;">0%</div>
</div>
</div>
</div>
<div class="card mb-2 mb-md-0">
<div class="card-body">
<div class="heading mb-0 d-flex justify-content-between lh-1-25 mb-3">
<span><font size=4>{{ x.id }}</font></span>
</div>
Not yet started!
<div class="progress sh-3">
<div class="progress-bar bg-secondary" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100" style="width: 100%;">0%</div>
</div>
</div>
</div>
</div>CodePudding user response:
Use a css media query;
@media (max-width: 800) {
padding-bottom: 5px;
}
With no example code, it's hard to give relatable examples, but you can use this with SASS and just in any of your style overrides.
here's a pretty good previous question that should help you.
CodePudding user response:
Any reason you aren't just adding vertical margin to the cards? Padding isn't the right tool for the job.
You can specify breakpoints if you like, so it's only applied on mobile. See https://getbootstrap.com/docs/4.6/utilities/spacing.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1 K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2 l" crossorigin="anonymous">
<div class="container-fluid">
<div class="row">
<div class="col-12 col-md-4 col-lg-2">
<div class="card my-2">
<div class="card-body">
<div class="heading mb-0 d-flex justify-content-between lh-1-25 mb-3">
<span><font size=4>{{ x.id }}</font></span>
</div>
Not yet started!
<div class="progress sh-3">
<div class="progress-bar bg-secondary" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100" style="width: 100%;">0%</div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-body">
<div class="heading mb-0 d-flex justify-content-between lh-1-25 mb-3">
<span><font size=4>{{ x.id }}</font></span>
</div>
Not yet started!
<div class="progress sh-3">
<div class="progress-bar bg-secondary" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100" style="width: 100%;">0%</div>
</div>
</div>
</div>
<div class="card my-2">
<div class="card-body">
<div class="heading mb-0 d-flex justify-content-between lh-1-25 mb-3">
<span><font size=4>{{ x.id }}</font></span>
</div>
Not yet started!
<div class="progress sh-3">
<div class="progress-bar bg-secondary" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100" style="width: 100%;">0%</div>
</div>
</div>
</div>
</div>
</div>
</div>CodePudding user response:
Add Them in a Row <div >YOUR CODE HERE</div> and check output if not then add more padding using CSS padding: 15px;